Créer une affiche rétro vintage avec Photoshop
Dans ce tutoriel nous allons jouer avec des formes et des couleurs pour donner un effet de rétro à notre conception en utilisant une approche moderne.
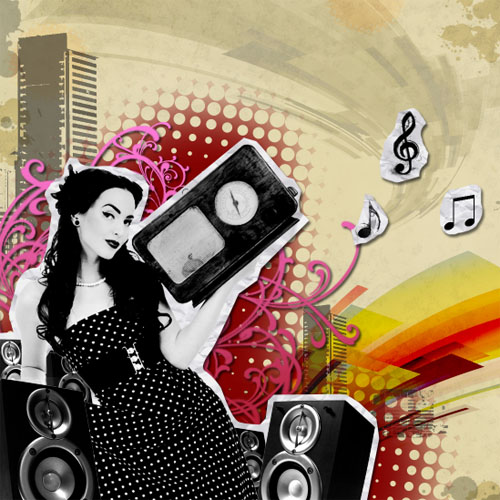
Voilà un aperçu du résultat final

Avant de commencer téléchargez le pack suivant puis ouvrez un nouveau document de 1400×1200 pixels résolution 72Dpi couleurs RVB8bits et remplissez le fond avec la couleur suivante #d5c393 en utilisant l’outil pot de peinture (G)
Laissez le document que vous avez créé et allez dans un autre document de 800×600 pixels ensuite
Assurez-vous que la couleur de premier plan est noire et la couleur du fond est blanche . Vous pouvez simplement appuyer sur la touche « D » de votre clavier pour le faire.

Ajoutez un filtre Nuage en allant dans Menu > Filtre > Rendu > Nuages

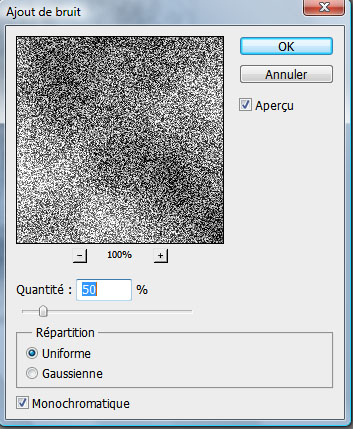
Allez dans Menu > Filtre > Bruit > Ajout de bruit

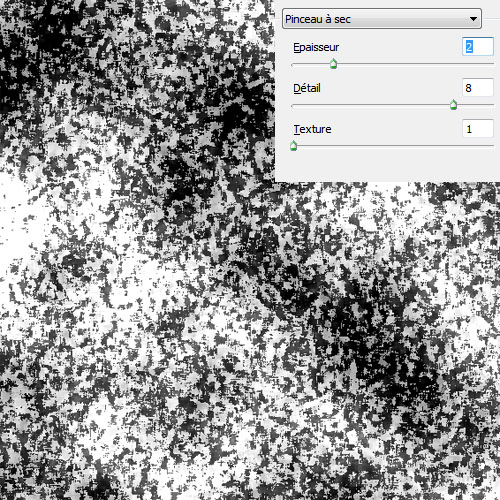
Ensuite allez dans Menu > Filtre > Artistique > Pinceau à sec.

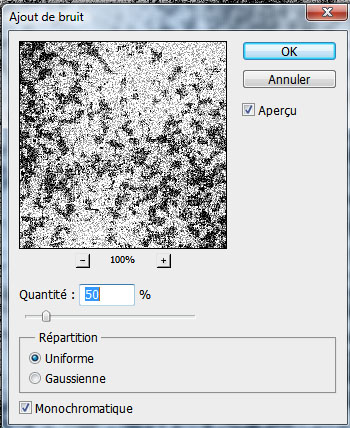
Allez dans Menu > Filtre > Bruit > Ajout de bruit

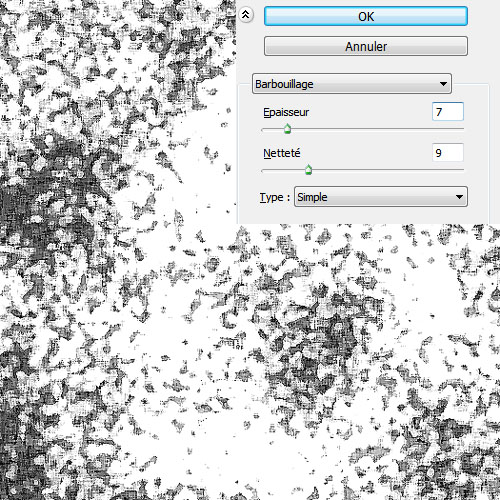
Puis allez Menu > Filtre > Artistique > Barbouillage

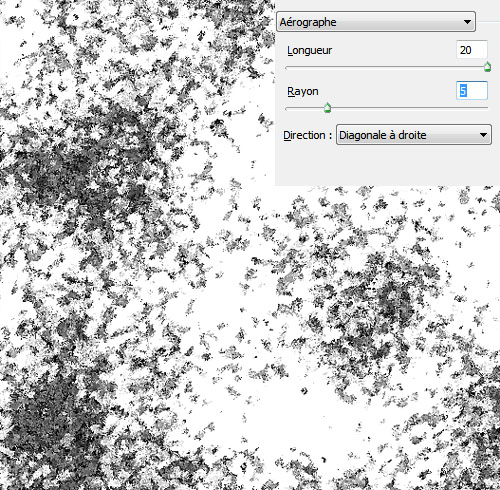
Pour finir allez dans Menu > Filtre > Contours > Aérographe

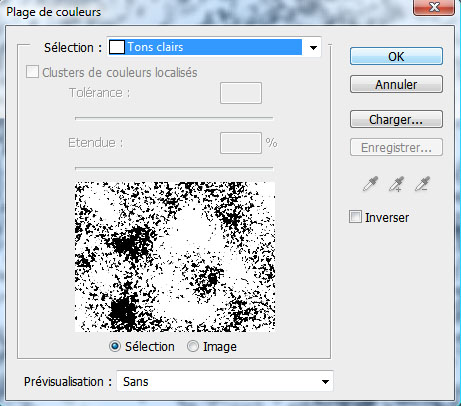
Nous allons supprimer toute la zone blanche, pour le faire allez dans Menu > Sélection > Plage de couleur puis mettez Sélection Tons Clairs puis appuyez sur ok et enfin appuyez sur le bouton supprimer de votre clavier pour effacer la zone sélectionnée.


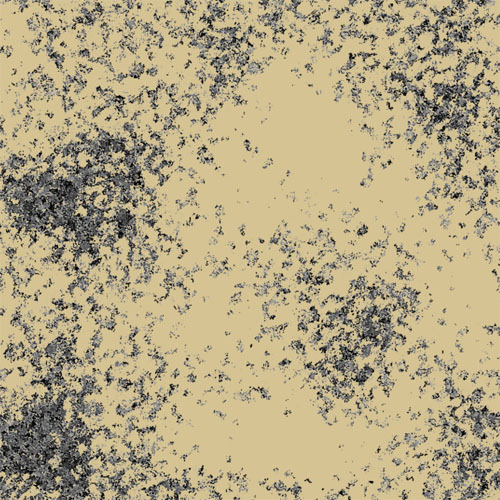
Revenez à votre document de principal et importez la texture que vous avez créée

Changez son mode de fusion en produit et réduisez son opacité à 8%

Importez la texture grunge suivante dans votre document

Changez son mode de fusion en lumière tamisée

Créez un nouveau calque ( Ctrl+Shift+N ) et changez son mode de fusion en Lumière tamisée puis prenez l’outil pinceau (B) , la couleur #100e09 et dessinez quelques éclaboussures comme ceci

Créez un autre calque, prenez l’outil pinceau (B) , des bushes éclats, une opacité de 39% et dessinez d’autres éclaboussures comme ceci

Importez la texture suivante dans votre document

Changez son mode de fusion en Densité linéaire +

Dupliquez votre image, déplacez la vers le haut puis allez dans Menu > Edition > Transformation > Symétrie axe horizontal

Réduisez son opacité à 29% et désaturez-la en allant dans Menu > Image > Réglages > Désaturation (Ctrl+Shift+U).

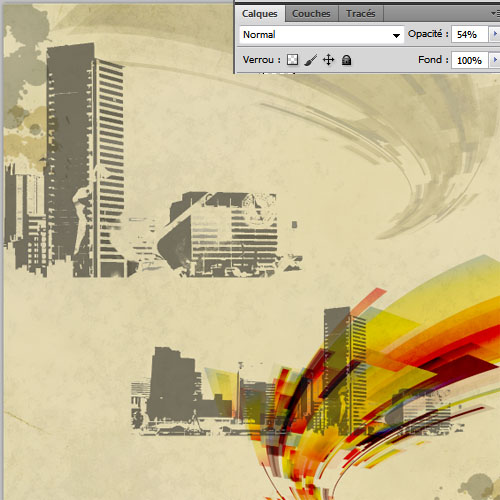
En suivant le tutoriel suivant j’ai pu extraire l’image suivante et l’importer directement dans notre document elle est disponible avec le pack en haut, importez-al directement dans votre document de travail et dupliquez-la ( Ctrl+j )


Réduisez son opacité à 54%

Nous allons maintenant produire l’effet Halftone dans ce mini tutoriel
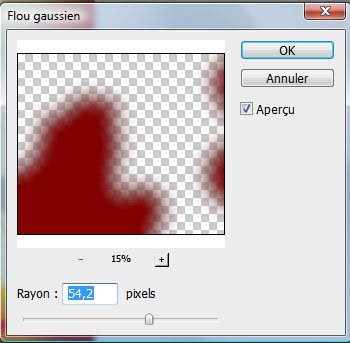
Créez un nouveau calque, prenez l’outil pinceau (B), la couleur rouge foncée #810000 et dessinez des formes aléatoires comme ceci

Ensuite allez dans Menu > Filtre > Atténuation > Flou gaussien


Récupérez la sélection de votre calque en allant dans Menu > Sélection > Récupérer la sélection ou simplement en maintenant la touche Ctrl enfoncé et cliquez votre le calque

Maintenant basculez votre document vers le mode calque (Q) ou en cliquant sur le bouton au-dessous de la palette des couleurs.

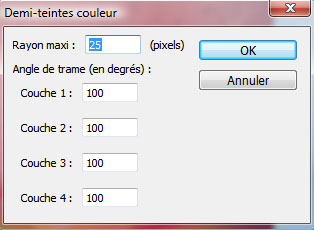
Ensuite allez dans Menu > Filtre > Pixellisation > Demi-teinte de couleur


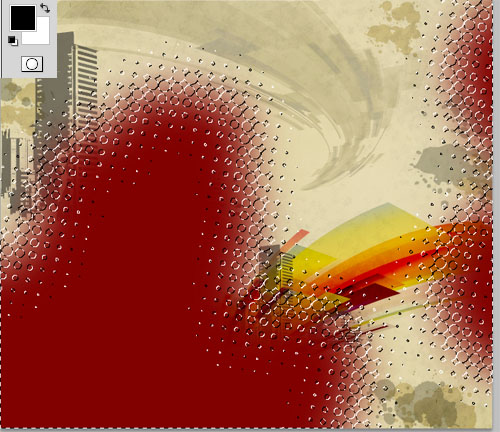
Basculez vers le mode standard (Q) et inversez la sélection en allant dans Menu > Sélection > Intervertir (Ctrl+Shift+I)

Appuyez sur le bouton supprimer de votre clavier

Et voilà l’effet Halftone utile pour des textures, des montages par exemple.

Créez un nouveau calque, prenez l’outil pinceau (B) , la couleur #cb3e6c , des formes floral et dessinez les formes suivante

Rendez-vous dans les options de fusion



Ouvrez l’image suivante et détourez-la

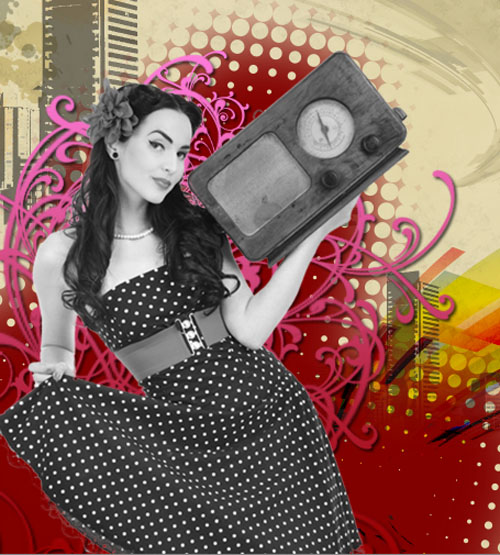
Importez l’image sélectionnée dans votre document et ajustez la comme ceci

Désaturez votre image en allant dans Menu > Image > Réglages > Désaturation (Ctrl+Shift+U).

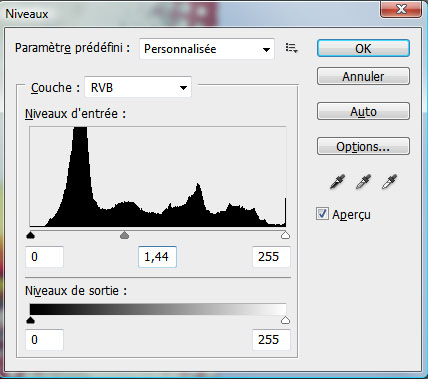
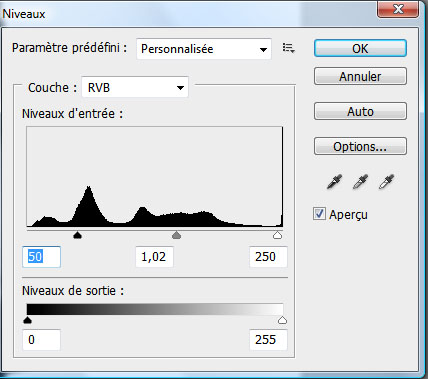
Ensuite allez dans Menu > Image > Réglages > Niveaux (Ctrl+L)


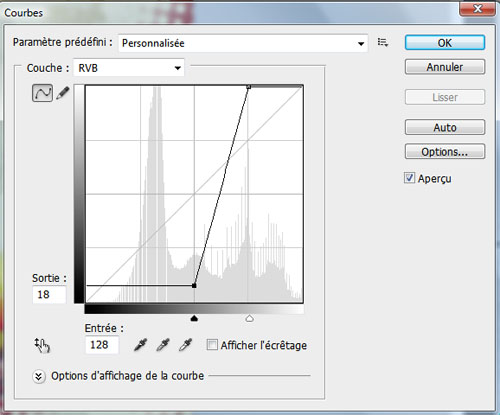
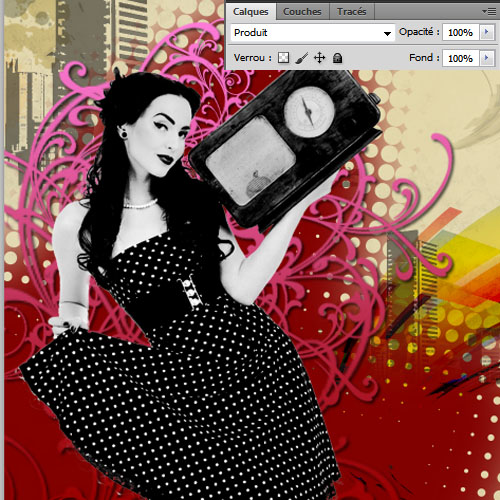
Dupliquez votre image ( Ctrl+J) et allez dans Menu > Image > Réglages > Courbe et réglez la courbe comme ceci


Changez son mode de fusion en produit

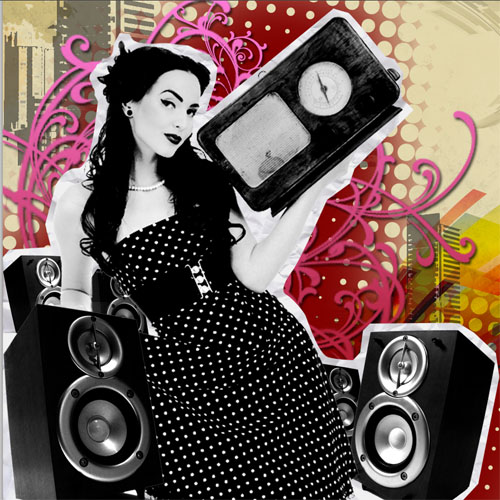
Ouvrez les images des haut-parleurs et désaturez-les ( Ctrl+Shift+U ), et réglez les niveaux (Ctrl+L)comme ceci



Détourez-les, importez la sélection dans votre document et dupliquez-les plusieurs fois pour obtenir ceci

Importez la texture du papier froissé dans votre document

Prenez l’outil gomme (E) et effacez la texture et laissez juste les contours comme ceci

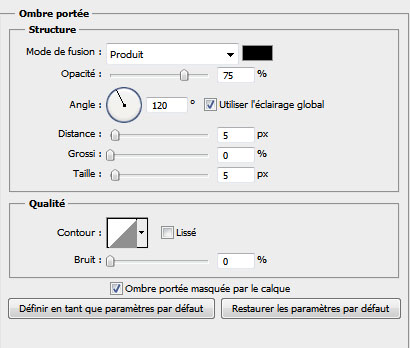
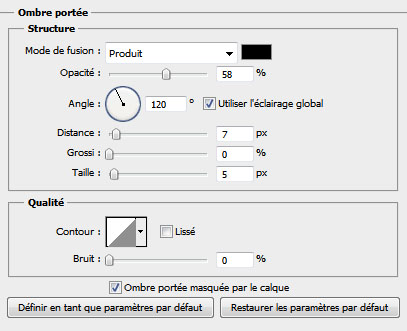
Dans les options de fusion ajoutez un ombre portée


De la même façon ajoutez d’autres détailles

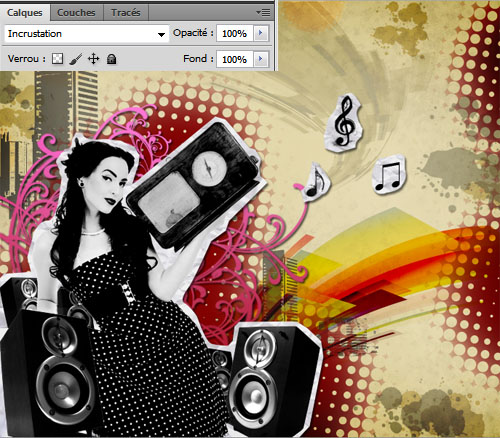
Créez un nouveau calque, prenez l’outil pinceau (B) , la couleur noir et dessinez un contour comme ceci

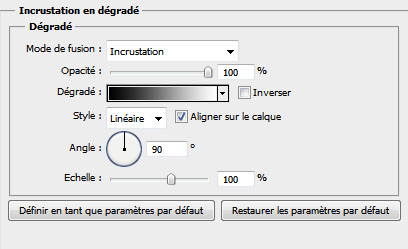
Changez son mode de fusion en Incrustation

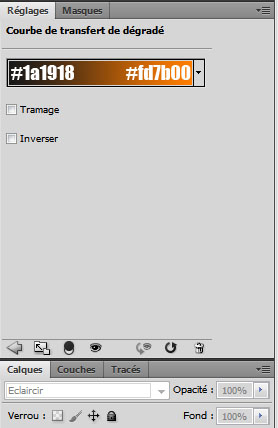
Pour finir ajoutez un calque de réglage courbe de transfert de dégradé en allant dans Menu > Calque > Nouveau calque de réglage > Courbe de transfert de dégradé et changez son mode de fusion en éclaircir

Et voilà le résultat final







































prems LOL encore un magnifique tuto 🙂
Magnifique comme d’habitude, Merci…………..
troise 😀
PROPRE!
C’est dommage ! Les haut parleurs font un peu contraste avec le reste de l’image car même désaturés on voit qu’il y a un anachronisme ! Mais chouette tuto quand même, l’effet Halftone me servira très prochainement pour une commande d’un client, et ta méthode est beaucoup plus rapide et simple que la mienne ! C’est vraiment chouette merci ! =)
😀 alors celui là me plait énormément merci beaucoup pour votre travail ! LOL
Vraimment beau ! 😉
cool jattendais un nouveau tuto avec impatience
encore du bon boulot grafolog
voici mon redu 😉
http://dedel.folio-graphiques.fr/ga…
Ma petite version, volontairement tout en anachronisme 😉
http://dragona.folio-graphiques.fr/…
Mon rendu : http://i1090.photobucket.com/albums…
Excellent tuto, j’aime beaucoup !! De bonnes techniques à retenir .
De nouveau, j’ai bien aimé. Voici mon rendu:
http://www.chez-mireilled.com/artic…
Merci et à bientôt
J’aime et je sur-aime!!!!
Très bon tuto =)
Un autre un autre!!!
Merci pour ce tutoriel ! ça a été ma première réalisation sur photoshop et j’y suis arrivée (en quelque heures quand même !!!) ça me donne envie de continuer d’apprendre à utiliser ce super logiciel !
Merci encore
Voilà ce que ça donne de mon côté. Je l’ai remis un peu à ma sauce^^
http://www.hostingpics.net/viewer.p…
Je suis toujours aussi fana de tes creations graph’ 🙂
Merci pour tout ce que tu fais je progresse vite 🙂
Longue vie à ce site genial <3
😎 Salut Grafolog, mw c omcube from sénégal avant tout merci pour tout ce que tu fais sur ton site qui est vraiment le meilleur que j’ai trouvé sur PS,je souhaiterai étre com tw.. encore merci bcp!!!
il y a une petite faute, après avoir appliquer la dé-saturation, “En suivant le tutoriel suivant j’ai pu extraire l’image suivante et l’importer directement dans notre document elle est disponible avec le pack en haut, importez-al directement dans votre document de travail et dupliquez-la ( Ctrl+j )”
la faute se trouve à “Importez-la”
sinon, trés bon tuto 😀
Bonjour,
Je débute et je galère sur la suppression des tons clairs… en fait, lorsque je supprime mon fond est noir et pas vide comme sur le screen que tu présentes. Peux tu aider un jeune padawan ?
1000 mercis
Re,
Pour être plus précis après la sélection des tons clairs, j’appuie sur “suppression” et s’affiche un écran “remplir”… c’est à cette étape que je suis perdu.
Merci
@ Etienne:avant de faire la selection tons clairs/tons foncés il faut que tu déverouille l’arriere plan pour le transformer en calque.
Double clic sur le cadenas a droite de ton arriere plan dans la fenetre des calques 😎
J’ai trouvé !
Je suis encore sur le tuto et viens de lire ta réponse 1000 mercis !
HELP !
Je suis à la dernière étape soit :
ajoutez un calque de réglage courbe de transfert de dégradé en allant dans Menu > Calque > Nouveau calque de réglage > Courbe de transfert de dégradé et changez son mode de fusion en éclaircir
Je vois bien où cela se trouve mais le tuto prévoit des couleurs bien précises pour le dégradé et je n’arrive pas à personnaliser le mien…
Merci d’avance à celui qui répondra 😉
Etienne il te suffit de cliquer sur le degradé puis une fenetre souvrira et de la tu pourras changer tes couleurs
@delphine : Merci pour cette première réponse.
Ça serait parfait mais ça ne se passe pas comme ça…
En fait lorsque je clique sur le dégradé accessible depuis le calque, j’ai effectivement une nouvelle fenetre qui apparait.
Sur cette fenetre sont affichés : les parametres prédéfinis, un champ pour le nom, une dropdown avec le type de dégradé (uniforme ou brut) et une dropdown pour le lissage.
Les boutons présents sur cette écran sont : OK, Annuler, Charger, Enregistrer et Nouveau. J’ai testé plein de trucs, essayé de trouver d’autres tutos pour comprendre…en vain !
C’est vraiment rageant de bloquer à la dernière étape.
Merci à celui qui permettra un finish it !
Pour ceux qui cherchent :
Avant de faire ce fameux calque de réglage, vous pouvez ajuster les couleurs dans le menu latéral droit et suivre la procédure donnée sur ce tuto.
Je ne sais pas si cela est correct mais cela fonctionne 😉
J’ai rien dit, c’est bon ^^’
Je suis arrivé à un point où la technique ne “m’excite” qu’à hauteur de 10% de ton sens artistique 🙂
Bravo m’sieur 🙂
Très intéressant !
Cool a réaliser !
Mon rendu!!
http://www.hostingpics.net/viewer.p…
Vraiment sympa comme tuto et plutôt simple!
J’ai vraiment un bon rendu 😀
Bonne continuation!
Merci Graf, je suis un grand fan de ton travail. encore une fois je suis bluffé par les techniques utilisées.
Merci encore !!
Voici mon rendu :
http://www.cijoint.fr/cjlink.php?fi…
Merci pour ce tuto, je me suis bien amusé et bien apprécié le rendu final.
Encore encore encore…. 🙂
Bon courage
great voilà mon rendu je viens de le terminer 😎
http://twiixkiinder.deviantart.com/…
Mon rendu
http://img11.hostingpics.net/pics/4…
je n’arrive pas a faire l’une des étapes principale je n’arrive même pas a mettre les filtre artistique sur le nuage car le logiciel refuse que je sélectionne cette option que faire ?
Merci pour le tuto, cependant j’arrive à un problème… en effet étant étudiante, je ne possède que elements. D’ordinaire je joue la débrouille et j’obtiens les mêmes rendus, par exemple pour les options de fusion. Mais pour les demi-teintes de couleur, je n’ai pas le “mode calque”, mes cercles sont en noir sur rouge, ne se fondent pas et sont tous de la même taille … y a-t-il un moyen de contourner le problème ? merci
dites, je suis le seul a avoir des problèmes avec les éclaboussures ?? :siffle: :siffle:
Je sais pas, mais je trouve pas la bonne brush, ou alors j’arrive à un résultat minable … ;-( ;-(
Aidez moi ! :-O :-O
enfin gentiment quand même hein =)
Bon bah j ai fini !
sans les taches mais bon : voila mon rendu
http://imgur.com/WaL4c
doul wa ah
doul wa ah
Merci pour ce tuto, ça a été ma première création (or colo’)
MON rendu : http://www.servimg.com/image_previe…
Pour la prochaine fois, je vais tenter de le personnaliser 🙂
En tout cas, très bonnes techniques, et super bien expliqué !
Merci 🙂
ma réalisation avec plusieurs modifs :
http://bloghdleboss.blogspot.fr/
Effectivement, ce tuto n’est pas facile quand on utilise la version “Photoshop Element”, mais ça fait travailler la créativité!
Merci!
Ma version : http://smiia.deviantart.com/art/Aff…
Merci pour l’article, je mets le site direct en favoris ! 🙂 Merci 1000 fois ! Amicalement,
Salut!
Super tuto!
La description des étapes à suivre avec image à l’appui c’est :siffle: géniale. J’ai longtemps voulu faire ce genre de poster vintage mais je suis jamais arrivé. Et là, c’est apporté de main.
Je ne dirais que trois mots.
Merci, merci et merci
Super tuto, très clair et en plus en français, c’est top !
Graphisme
Discover a selection of related articles on Pearltrees…
Rien à voir avec le tuto mais ta technique pour faire les taches rouges (on va appeler ça comme ça) m’a servie pour une banderole toute simple et très différente:
http://misscrapouille.deviantart.co…
Merci !
Super tuto ! je me suis beaucoup amusé à le réaliser / bravo pour ce beau travail .
Voilà ma réalisation : http://grafikandmilk.com/2014/06/26…