Science Fiction Design avec Photoshop
Dans ce tutoriel, je vais vous montrer comment créer une affiche science-fiction avec une scène spatiale. En utilisant quelques images bien choisies et les assembler avec soin, l’utilisation des styles de calque de Photoshop, les filtres et les outils de déformation, je vous montre que c’est ultra simple de créer étonnamment des résultats professionnels avec Photoshop.
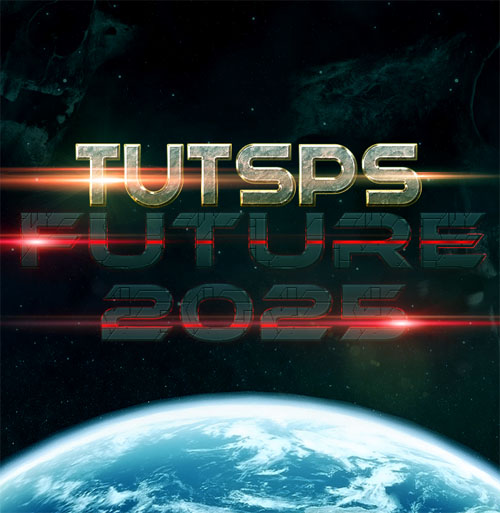
Voilà un aperçu du résultat final

Avant de commencer je vous invite a téléchargé le pack de ressource utilisé dans le tutoriel, ouvrez un nouveau document de 1100×1400 pixels résolution 72Dpi couleurs RVB8bits .
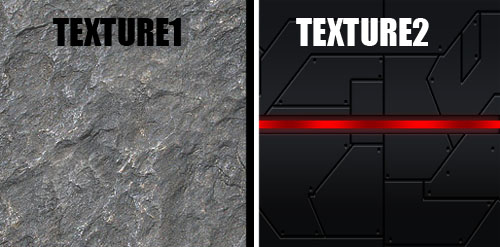
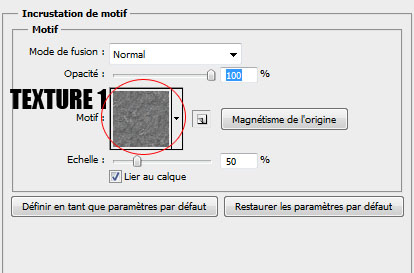
Nous allons commencer par créer deux motif pour les utilisés plus tard, importez les deux textures suivantes chacune dans un nouveau document et allez dans Menu > Edition > Utiliser comme motif


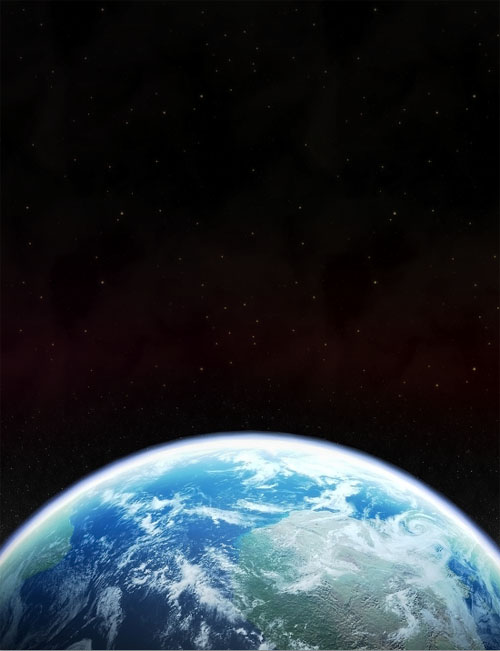
Maintenant revenons à votre document principal et importez l’image de la planète suivante dans votre document vous pouvez aussi créer des planètes réalistes en suivant les tuto suivant

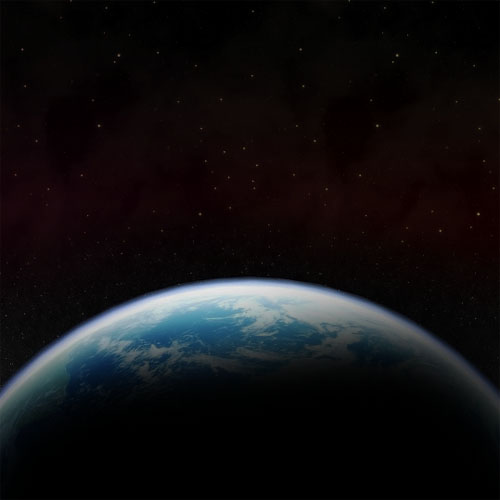
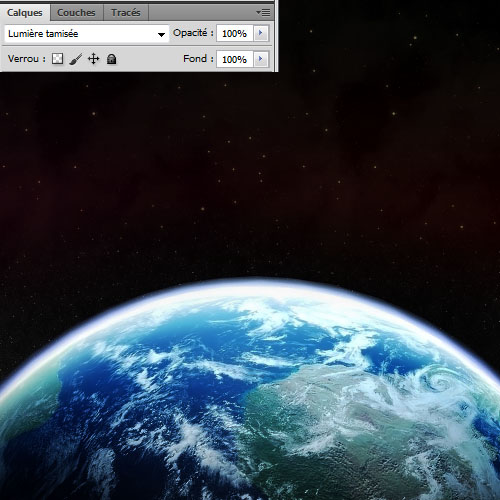
Créez un nouveau calque ( Ctrl+Shift+N ), prenez l’outil pinceau (B) , couleur noir , dureté de 0% et dessinez la forme suivante pour créer une partie sombre.

Changez son mode de fusion en Lumière tamisée

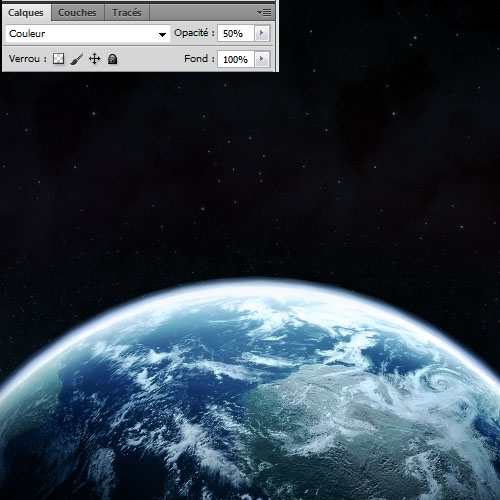
Créez un autre calque et remplissez le avec la couleur #6a8497 en utilisant l’outil pot de peinture (G) .

Changez son mode de fusion en couleur et réduisez son opacité à 50% .

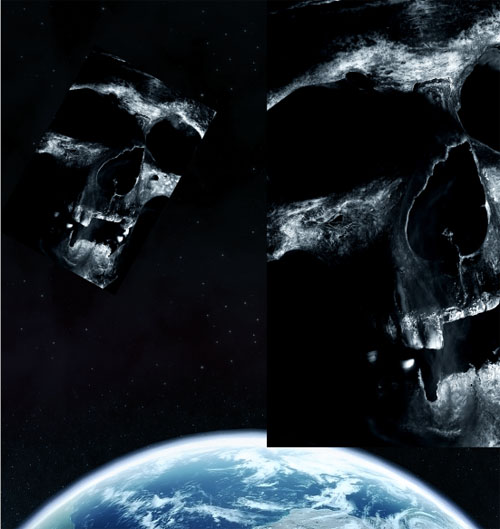
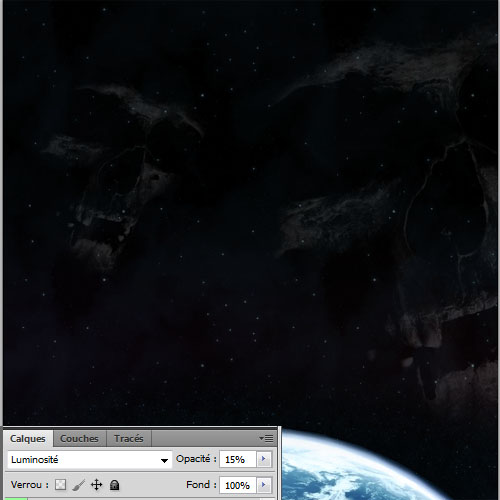
Importez l’image du crane suivant dans votre document, dupliquez-la ( Ctrl+J ) et ajustez-la comme ceci en utilisant l’outil transformation ( Ctrl+T ).


Changez leur mode de fusion en Luminosité et réduisez leur opacité à 15%

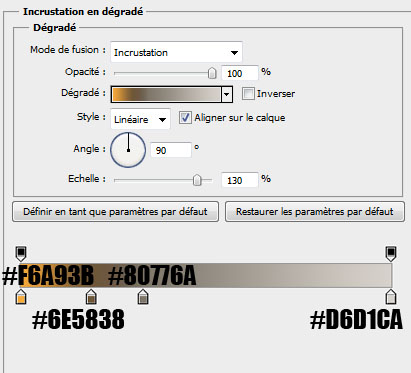
Tapez votre premier texte en utilisant la police « Spin Cycle OT » et une taille d’environ 150pt .

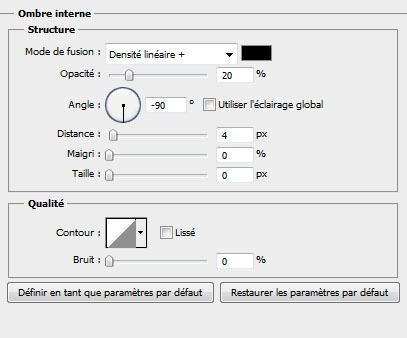
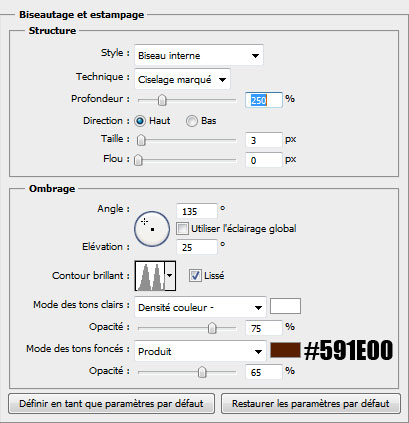
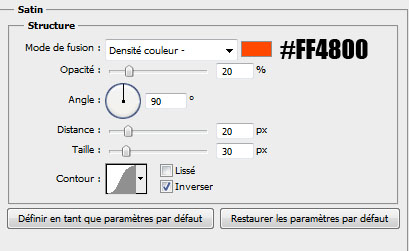
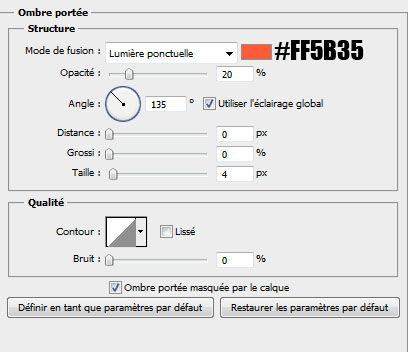
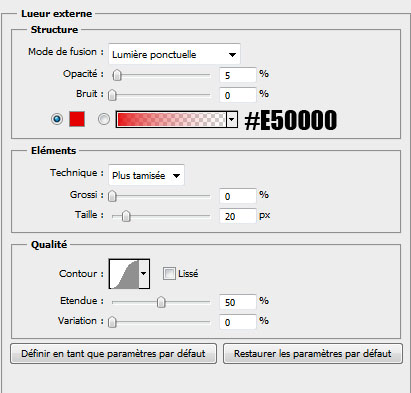
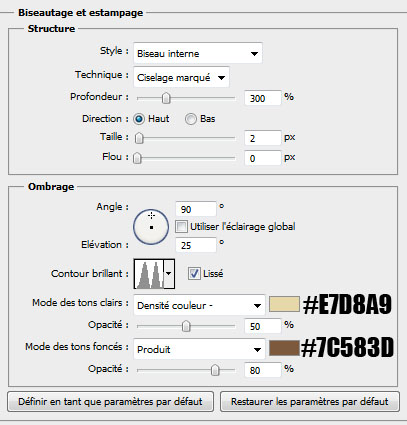
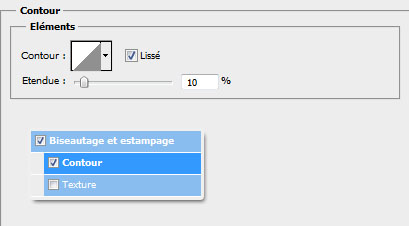
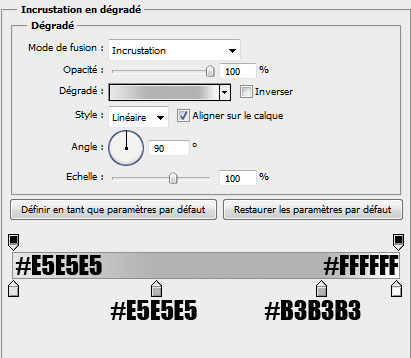
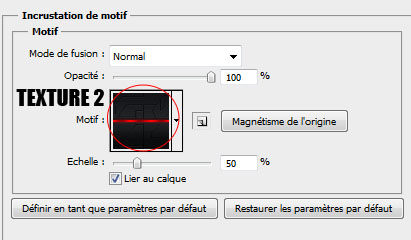
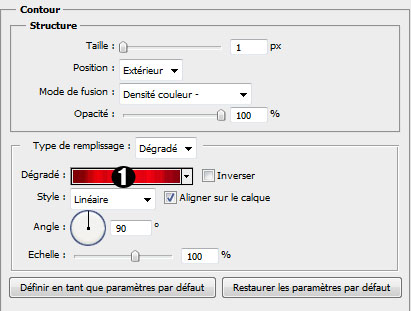
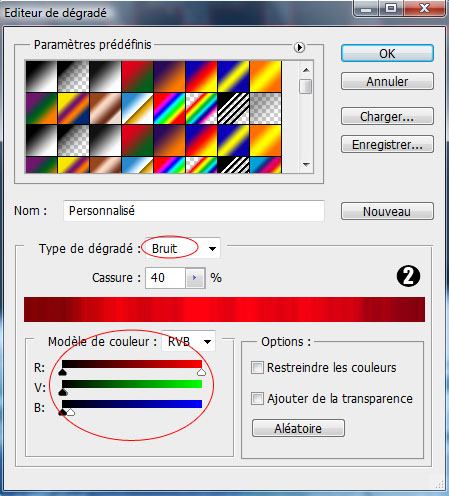
Rendez-vous maintenant dans les options de fusion







Ce qui vous donne le résultat suivant

Tapez un autre texte juste en dessous du premier en utilisant la police « Ethnocentric » et une taille de 130pt .

Rendez-vous dans les options de fusion








Ce qui vous donne

Appliquez les mêmes styles de calque sur un troisième texte comme ceci.

Créez un nouveau calque et remplissez le avec du noir en utilisant l’outil pot de peinture (G) .

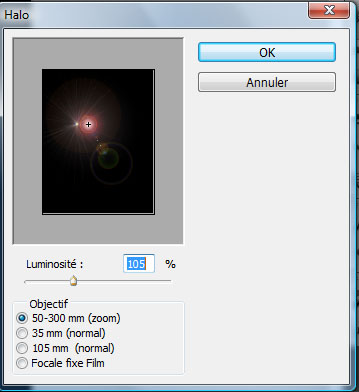
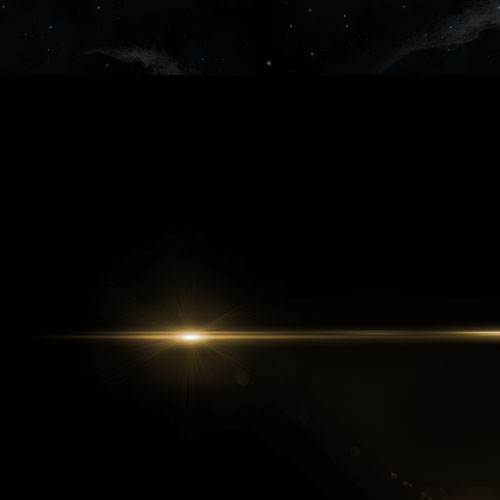
Ensuite ajoutez un filtre Halo en allant dans Menu > Filtre > Rendu > Halo

Aplatissez le calque du halo en allant dans Menu > Edition > Transformation manuel et en glissant le poigné central vers le bas.

Déplacez le calque un peut vers le haut et changez son mode de fusion en superposition

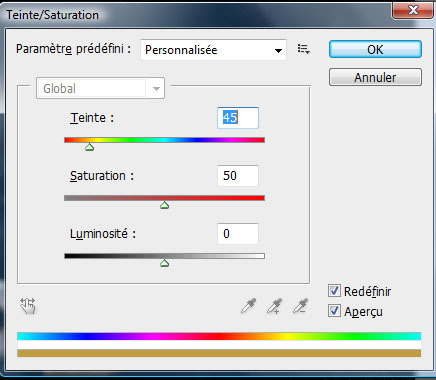
Ensuite allez dans Menu > Image > Réglages > Teinte et saturation


Ensuite importez l’image suivante dans votre document

Changez son mode de fusion en superposition

Dupliquez votre image et mettez-la au-dessus du troisième texte

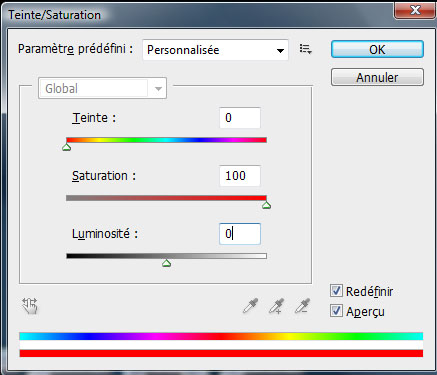
Ensuite allez dans Menu > Image > Réglages > Teinte et saturation


Dupliquez votre calque et allez dans Menu > Filtre > Atténuation > Flou directionnel


Dupliquez le calque une deuxième fois et déplacez-le au-dessus du deuxième texte

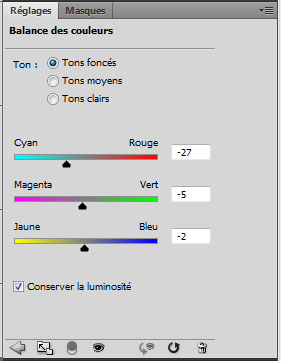
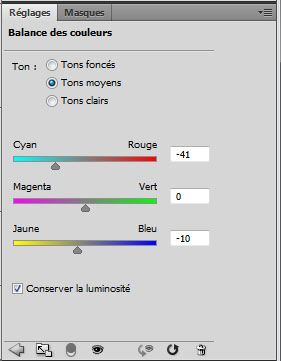
Pour finir ajoutez un calque de réglage balance des couleurs en allant dans Menu > Calque > Calque de réglage > Balance des couleurs et réglez les tons comme ceci.



Ensuite réduisez l’opacité du calque à 57%

Et voilà le résultat final







































Quand je vois tes tuto j’ai l’impression detre nul 🙁
tout simplement magnifique.
Très joli tuto !
yeah cool les gas ! merci 😉 LOL
Très fun comme toujours avec un rendu sympa. 🙂
Je l’ai reproduit vite fait mais sans vraiment y apporter une touche perso.
Mon rendu: http://nsa26.casimages.com/img/2011…
Encore merci Graph. 🙂
bsr,comment fait ton pour obtenir la couleur du degrader sur le 2 eme mot,j arrive pas a reproduire le meme degrader
Bonjour, d’abord merci pour tous ces tutos, j’ai reproduis l’image avec une touche perso (je m’inspire du com de Skysek). N’hésitez pas à me dire ce qu’il ne va pas car c’est comme ça qu’on progresse.
graf il est az malade ton tuto j’adore
BAdaBOM!!!!!!
J’ai oublié de poster l’image, la voici
http://www.hostingpics.net/viewer.p…
Mais où va t il chercher tout ça, encore un tuto bien fait facile à réaliser, mais faut avoir de l’inspiration pour penser à tout ça, alors je tire mon chapeau.
Chapeau! Rien à dire…. Franchement c’est excellent comme d’hab!
On en veut d’autres, encore & encore ^_^
Trop EXCELENT ! :mdr:
Ma crise de rire sur le sujet 🙂
http://i26.servimg.com/u/f26/11/96/…
Mon rendue!! avec une petite touche perso
http://www.hostingpics.net/viewer.p…
Mort de rire Dragona
Trés joli comme d’habitude, mais un truc me chiffone, les 3/4 des tutos sont réalisés à partir d’images basiques, importez ceci etc, mais si on a des images plus complexes à utiliser?, exemple on parle souvent de détourage parfait mais euh, pour le faire, vous prenez des modèles trés simples, essayez donc sur une photo prise à l’arrache^^
J’ai réalisé un détournement honteux de ce tuto :p
http://a4.sphotos.ak.fbcdn.net/hpho…
Tuto magnifique 🙂 qui ma permis de créer un background Youtube :siffle:
http://www.hostingpics.net/viewer.p…
J’ai rectifier quelque petit truck 😀 quelques erreurs
http://www.hostingpics.net/viewer.p…
Sympa le résultat!!
Toujours aussi fan, voici ma réalisation:
http://www.chez-mireilled.com/artic…
Encore merci!
Super tuto comme toujour..
Merci !! LOL
Pas trop mon genre mais les effets son très bien. sa na aucun rapport mais si vous vouliez me dire se que vous pensez de cette image, sa serait sympa. :http://nsm05.casimages.com/img/2011…
Pas trop mon genre mais les effets son très bien. sa na aucun rapport mais si vous vouliez me dire se que vous pensez de cette image, sa serait sympa. :http://nsm05.casimages.com/img/2011…
sympa ta créa SuperMoi perso jm beaucoup 🙂
merci voici mon rendu :
http://jcb.folio-graphiques.fr/gale…
Alors la chapeau, nice, bsahtek!
Voici mon rendu : A VOIR
Sans Contour : http://www.casimages.com/img.php?i=…
Avec contour ( mieux ) : http://www.casimages.com/img.php?i=…
🙂
mais je ytlise ps en english
mais je ytlise ps en english
j’ai soif d’apprendre c’est incroyable je veux avoir ce niveaux
Fantastique !
J’utilise depuis quelques temps photoshop mais jamais je n’ai réussi à faire un projet d’une telle perfection !
Mille bravos !
Alexis Bohn sur ASInfluence
Très bon tutoriel encore une fois BRAVO ! Voici mon rendu : http://img11.hostingpics.net/pics/7…
Super tuto !!
http://imageshack.us/f/7/2012v.jpg/
J ai rajouté quelques touches personnelles 🙂
Bonsoir Grafolog,
Encore une fois Bravo pour tes tutos!
J aimerais savoir s il y a une possibilite d animer la terre (rotation) avec le mem design!!!
Merci!
Hello 🙂
J’adore !!
super j’adore voilà ma réalisation http://fav.me/d4fi9jp j’arrive pas à ouvrir la police , merci tuts 😉
Comme d’hab très bon tuto, Merci encore
Bonjour merci pour tout ces tutos sont vraiment géniaux je m’en inspire pas mal avec quelques ratage biensur mais bon qui tente rien n’a rien 😉 bon site j’en ferai la promos.
bonjour je n’arrive pas à importer la texture…
super merci pour tout c’est tutos 😀
super merci pour tout c’est tutos 😀
LOL 😐 :-O :-/