Un nouveau tuto dans Tutsps, nous allons apprendre dans ce dernier comment réaliser et créer des superbe Carte de visite professionnel avec Photoshop, créer vous même vos cartes de visite et imprimez-les directement sans payer une fortune pour les créés par quelqu’un d’autre.
Créer une pile de carte de visite business avec Photoshop
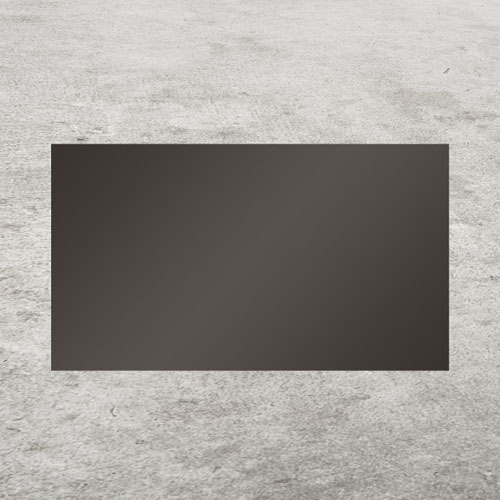
Voilà un aperçu de notre résultat final

Nous allons utiliser quelques textures, téléchargez le pack suivant et ouvrez un nouveau document de 1500×1500 pixels résolution 72Dpi couleurs RVB . Si vous voulez créer juste une carte de visite et l’imprimer créez un document de 88x55mm Résolution 300Dpi couleurs CMJN , dans notre tuto nous allons utiliser le document avec les couleurs RVB parce que notre cher Tutsps et je pense tous les autres sites web ne prennent pas en charge les couleurs CMJN .
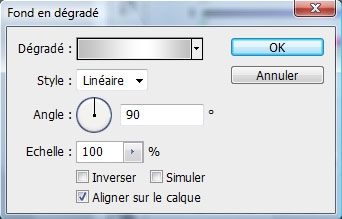
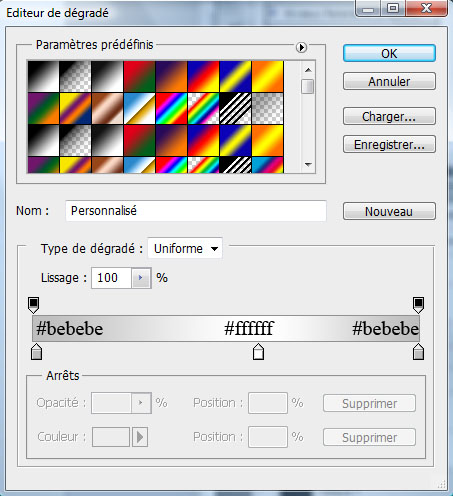
C’est parti, ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé.



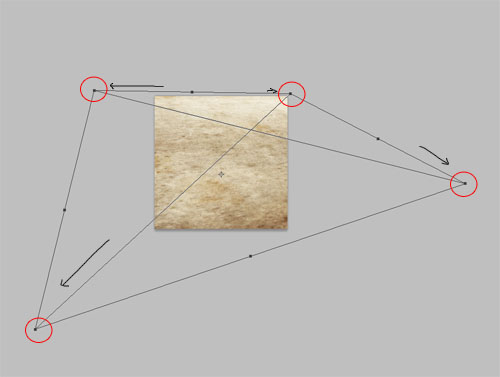
Importez la texture grunge dans votre document

Allez dans Menu > Edition > Transformation > Torsion et appliquez la torsion suivante sur votre texture en tirant les poignés comme ceci.

Réduisez son opacité à 65%

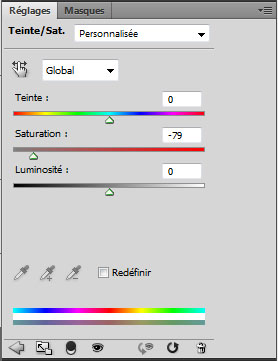
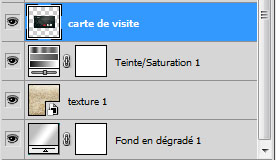
Ensuite ajoutez un calque de réglage teinte et saturation en allant dans Menu > Calque > Nouveau calque de réglage > Teinte et saturation et réduisez la saturation à -79 .


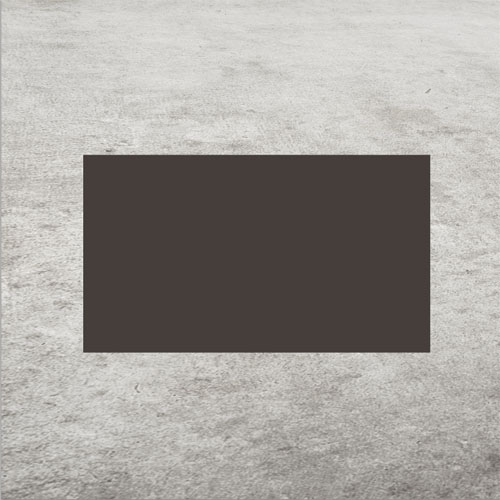
Maintenant nous allons travailler notre carte de visite, pour commencer prenez l’outil rectangle (U) et dessinez un rectangle avec la couleur suivante #463e3b .

Tous les autres calques qui vont venir doivent être en mode calque d’écrêtage pour créer des calques d’écrêtage c’est simple soit vous allez dans Menu > calque > Créer un calque d’écrêtage après chaque nouveau calque soit vous maintenez la touche Alt enfoncé, déplacez votre souris entre le rectangle et le nouveau calque jusqu’a ce que le pointeur de la souris prend une autre forme cliquez
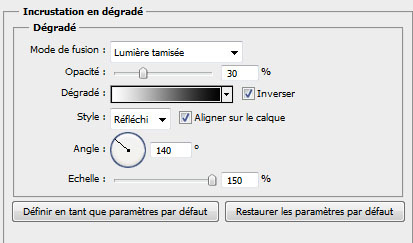
Avant de créer d’autre calque rendez vous dans les options de fusion pour appliquer une incrustation en dégradé.


Nous allons maintenant essayer de créer l’effet de papier carton, créez un nouveau calque, prenez l’outil pinceau (B) , une forme ronde avec une dureté de 0% , la couleur #534d47 , le mode de fusion de l’outil pinceau Fondu et essayez d’obtenir le bruit suivant en cliquant sur les différentes partie de votre carte.

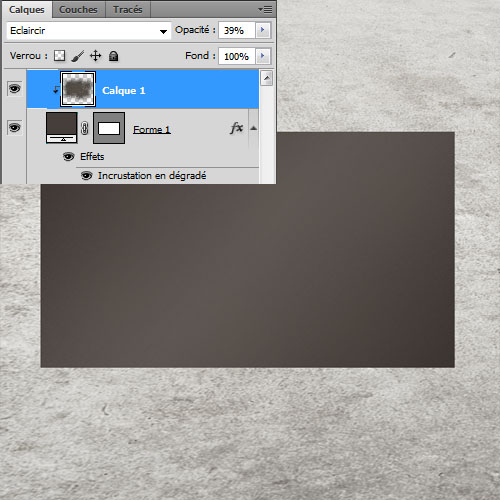
Changez son mode de fusion en éclaircir et réduisez son opacité à 39%

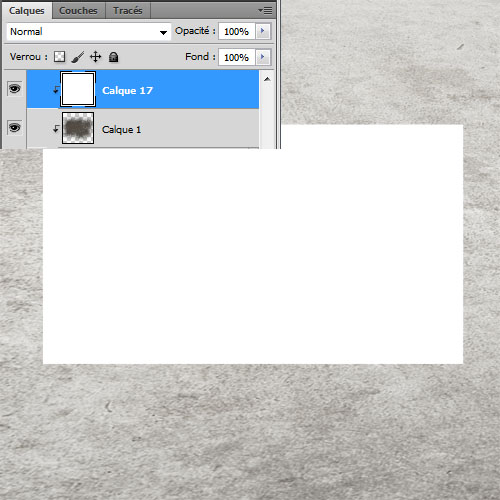
Créez un nouveau calque ( Ctrl+Shift+N ) et remplissez le avec du Blanc en utilisant l’outil pot de peinture (G).

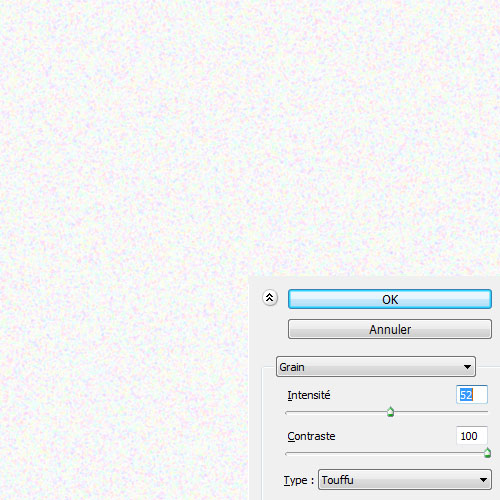
Allez ensuite dans Menu > Filtre > Texture > Grain

Désaturez le calque avec les grains en allant dans Menu > Image > Réglages > Désaturation ( Ctrl+Shift+U ).

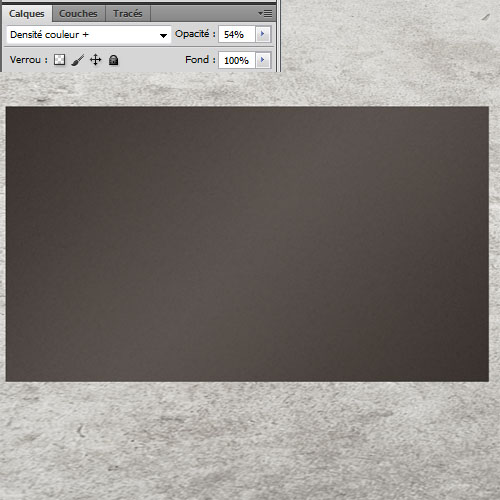
Changez son mode de fusion en Densité couleur + et réduisez son opacité à 54%.

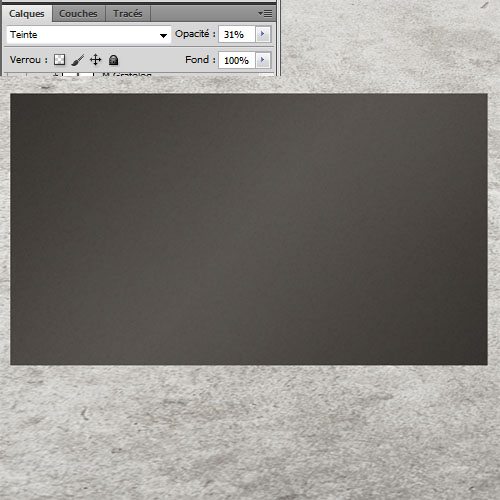
Dupliquez votre calque ( Ctrl+J ), changez son mode de fusion en Teinte et réduisez son opacité à 31% .

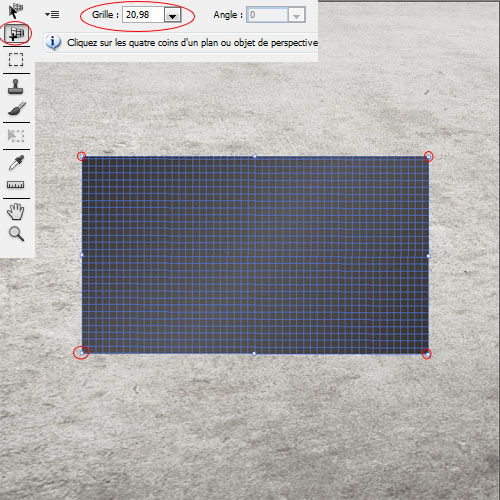
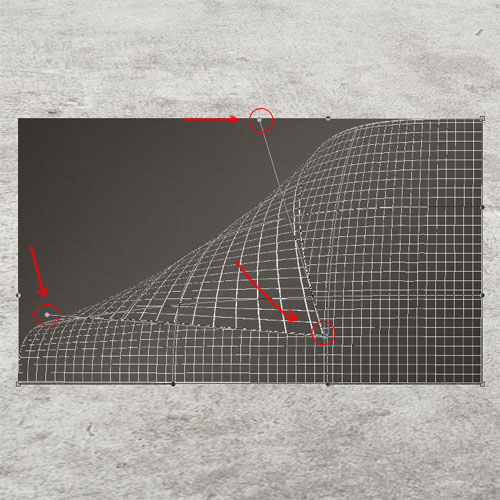
Nous allons maintenant créer une grille, pour le faire créez un nouveau calque et allez dans Menu > Filtre > Point de fuite avec votre souris dessinez une grille en créant quatre poignés dans les quatre coins de la carte comme ceci

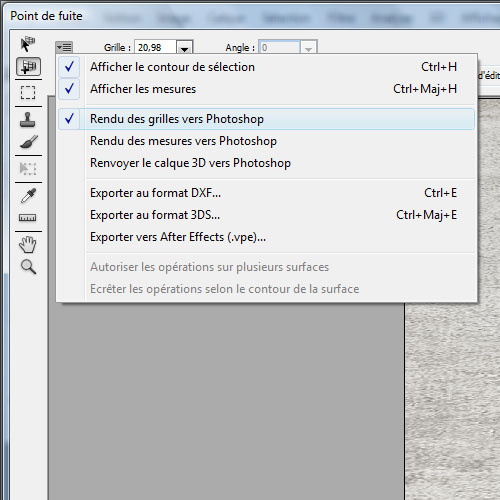
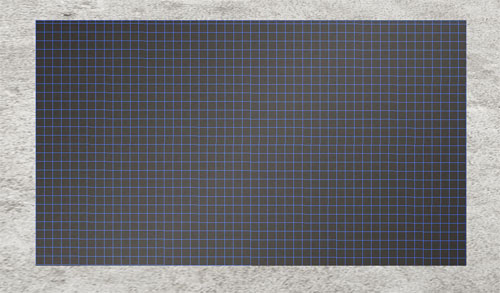
Pour afficher la grille directement sur le calque cliquez sur le bouton Paramètre de command de point de fuite dans le menu en haut puis cochez Rendu des grilles vers Photoshop enfin sur ok pour pouvoir voir la grille dans votre calque.


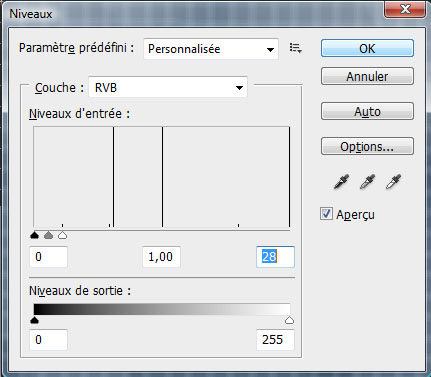
Changez la couleur de la grille en blanc en allant dans Menu > Image > Réglages > Niveaux.


Déformez votre grille en allant dans Menu > Edition > Transformation > Déformation

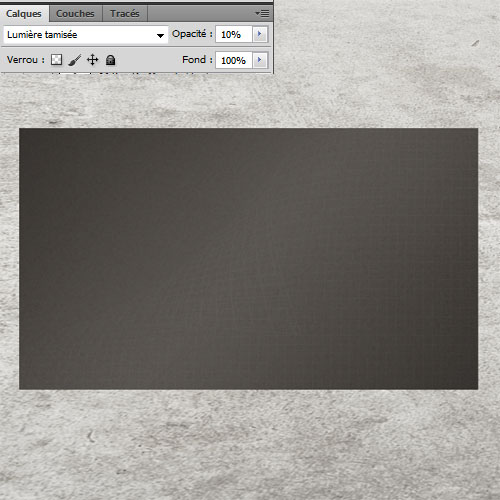
Changez son mode de fusion en lumière tamisée et réduisez son opacité à 10%

Créez un autre calque, prenez l’outil pinceau (B) , brushes Bâtiments et dessinez-avec en utilisant la couleur #393630 .

Prenez l’outil texte et tapez un petit mot en utilisant la couleur suivante # 2c2924 dans notre tutoriel j’ai écrit Internet avec la police « Ballpark »

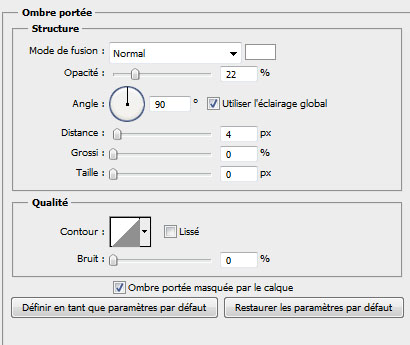
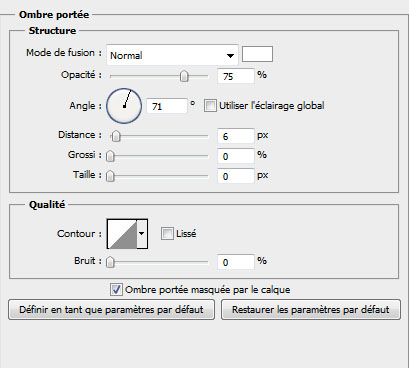
Dans les options de fusion de ce dernier appliquez un ombre portée Blanc


Maintenant tapez tous vos information nom, prénom, logo, slogan…. en utilisant deux couleurs un gris clair #f8f8f8 et un rouge #ff2084.

Ensuite ajoutez un calque de réglage courbe de transfert de dégradé en allant dans Menu > Calque > Nouveau calque > Courbe de transfert de dégradé , changez son mode de fusion en incrustation et réduisez son opacité à 63%


Importez la texture des nuages suivante dans votre document

Appliquez dessus un filtre Flou directionnel en allant dans Menu > Filtre > Atténuation > Flou directionnel.


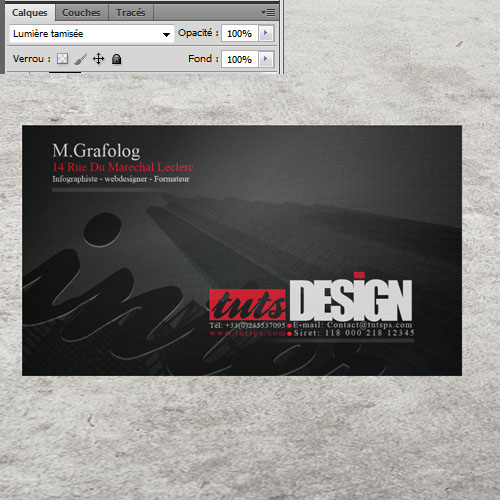
Changez son mode de fusion en Lumière tamisée.

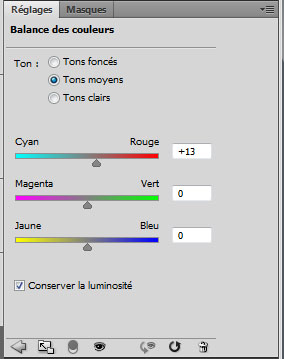
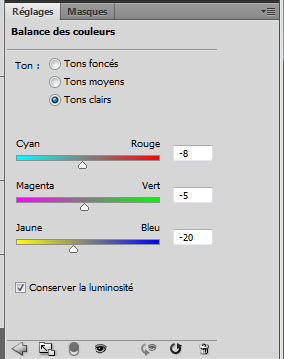
Ensuite ajoutez un calque de réglage Balance des couleurs en allant dans Menu > Calque > Nouveau calque > Balance des couleurs et changez les tons comme ceci.



Et voilà notre carte de visite est finie

Maintenant sélectionnez tous les calques à part ceux du fond et fusionnez-les (Ctrl+E)

Dupliquez votre calque (Ctrl+J) et allez dans Menu > Edition > Transformation > Torsion et appliquez la torsion suivante sur votre deuxième carte ( je vais masquer la carte original pour vous montrer comment faire )

Rendez vous dans les options de fusion


Nous allons maintenant essayer de créer l’effet de pile ou une fausse 3D, pour le faire nous allons dupliquer le calque une bonne cinquantaine de fois si vous utiliser la bonne vielle méthode de Ctrl+J et l’ajuster vous serez vieux avant de finir l’effet, nous allons utiliser une méthode super rapide pour dupliquer le calque très vite, Mettez vous sur le calque de la carte, prenez l’outil déplacement (V) , maintenez la touche Alt de votre clavier enfoncé et appuyez plusieurs fois sur la touche flèche haut de votre clavier ou simplement appuyez et maintenez l’appuie pour aller encore plus vite.


Créez un nouveau calque prenez l’outil crayon (B) et dessinez des traits diagonales de différents diamètre et opacité des deux cotés de notre pile de carte

Prenez une des cartes et ajustez-la comme ceci

Dans un nouveau calque, dessinez un ombre porté des cartes en utilisant le simple outil pinceau (B) , couleur Noir et dureté 0%.

Appuyez sur le raccourci Ctrl+Shift+Alt+E pour obtenir un nouveau calque et une copie avec fusion dessus.

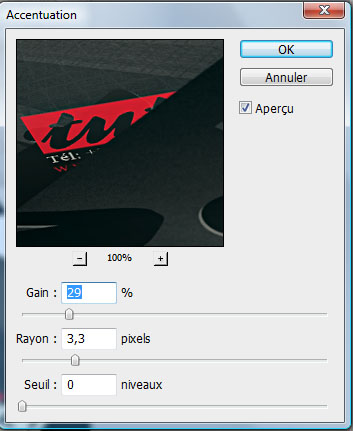
Allez dans Menu > Filtre > Renforcement > Accentuation


Prenez l’outil goute d’eau et floutez les zone trop loin et trop prêt pour avoir un rendu parfait

Et voilà le rendu final







































MERCI 🙂
J’aime beaucoup, autant la carte de visite que la mise en scène ! Merci pour tous ces tutos.
Trés beau ! 🙂
C’est époustouflant merci pour ce tuto.
merci
c’est très bien réalisé,franchement bravo sa rend très bien
c’est terrible 🙂
en plus la technique de duplication de calque je la connaissais pas celle la.
grafolog, un talent inné pour la manipulation de photoshop, un très grand merci =)
juste un truc : bisness, c’est pas beau… écrit comme ça c’est mieux : business O-)
Bonjour, @datrohan ça s’écrit des deux façon mais je l’ai changer quand même 🙂
Merci et très bonne continuation
@Grafolog : oui je sais que ça s’écrit des deux façons, mais je trouve personellement que c’est mieux écrit “à l’aglaise” ^^ bonne continuation pour tes super tutos 🙂
Une petite question le rouge c’est pas du rose plutot ou c’est mon PC qui déconne ? –‘
Tout Simplement Magnifique .
T’es le meilleur , Continue Graf’ 😉
@Alex :
Selon nos écrans, qualibrés ou non, le rendu des couleurs sera différent. Fais toi une sortie papier, tu sera certainement surpris 🙂
Bonne continuation
Je ne trouve pas comment faire un calque d’écrêtage help svp…(le mieux serait de me montrer une capture d’écran qui montre l’endroit ou c’est)
Merci d’avance…
Excellent tutoriel que j’ai adoré à faire et réalisable sans soucis avec Photoshop Element.
Par ailleurs j’ai une question, l’ombre sera appliquée comment sur ça :
http://img641.imageshack.us/img641/…
Merci pour ces tuto’s !
Je kiffe comme tout les autre tuto dailleur
ca pete grave :mdr:
@Grey’Graph, voilà une proposition d’ombre si la lumière venait de face, mais tu peux tout aussi bien la faire venir d’en haut et appliquer l’ombre comme dans le tutoriel. Peut-être devrais-tu aussi un peu changer la perspective de la carte à l’avant plan car elle parait plus petite, mais ça, tu le fais comme tu le sens ^^
http://chroniclesoffictionalley.sky…
@donuthing :
Merci bien pour cette proposition et effectivement je vais voir pour régler plutôt le fond qui est mal aligné.
super rendu , j’adore le style de la carte de visite, ca tombe bien je cherchais des idées pour la mienne….
rendu au moment du Créez un nouveau calque prenez l’outil crayon (B) et dessinez des traits diagonales de différents diamètre et opacité des deux cotés de notre pile de carte
Je ne suis pas arriver à faire ceci j’ai donc décider de faire des contours sur quelque calque contour noir a 1 px en jouant avec l’opacité sa donne pas mal 😉
bon Tuto 🙂
j’aime beaucoup 😉 simpa cet effet
Bonjour, j’ai un problème, je n’arrive pas à accéder au texture. Je ne peut pas le sélectionner, quelqu’un aurait une idée ?v O-)
bravo
quelqu’un pourrai mettre le psd?
bonjour , pour ma pars je trouve pas point de fuite sur mon cs4
Adeve
super tuto !
cependant j’aimerai bien savoir comment faire le style d’écriture de “tuts” transparent et incrusté dans le rectangle rouge. C’est une police spéciale ou une manipulation à faire ? J’aimerai bien savoir comment faire car je trouve ce rendu magnifique 🙂
Merci encore pour le tuto
super tuto !
cependant j’aimerai bien savoir comment faire le style d’écriture de “tuts” transparent et incrusté dans le rectangle rouge. C’est une police spéciale ou une manipulation à faire ? J’aimerai bien savoir comment faire car je trouve ce rendu magnifique 🙂
Merci encore pour le tuto
super tuto !
cependant j’aimerai bien savoir comment faire le style d’écriture de “tuts” transparent et incrusté dans le rectangle rouge. C’est une police spéciale ou une manipulation à faire ? J’aimerai bien savoir comment faire car je trouve ce rendu magnifique 🙂
Merci encore pour le tuto
Et maintenant J’ai des cartes de visites stylées 😀 😎
Merci pour ce tuto assez sympa!
@+
Marwan de Carmentran
c’est ou svp ! : options de fusion ;pour appliquer une incrustation en dégradé….???
Super résultat,
Par contre le tuto est très très mal expliquer pour les novices … mais bon personne n’est parfait ^^
Voilà j’ai trouver la solution à mon problème …
Tous simplement le point de fuite ne s’applique pas sur une image en CMJN –‘ .
Pourquoi ? je ne sais pas …
Il faut donc convertir l’image en RVB faire sont boulot et ensuite en CMJN mais voilà la perte de qualité –‘
En effet benjii, je bloque à la première étape, je ne trouve pas le bon dégradé!!
Merci pour le tuto é voila mon éssééé
http://img19.imageshack.us/img19/83…
Merci pour le tuto é voila mon éssééé
http://img19.imageshack.us/img19/83…
que faire si “texture” sous “filtre” s’affiche en lumière grise et ne marche pas??
Bonjour,
Super TUTO merci,
je n’arrive pas à afficher la grille lors du réglage “point de fuite” j’utilise Photoshop CS6.
Quelqu’un aurait une idée?
Merci
super tuto mais tu peux donne une plusieur module
merci
Bonjour,
Je constate que je ne suis pas le seul à ne pas trouver la solution pour avoir le texte incrusté transparent dans le carré rouge… j’aimerais bien un peu d’aide car j’ai deja bien cherché sur la toile et j’ai épuisé mes resources…
Merci
🙂 merci bq
salut! et merci pour ce site formidable qui ne cesse de nous étonner!
je débute avec phooshop cs6
j’ai essayer de suivre ce tutto (création de pile de carte de visite) jusqu” l’étape ou on dois céer un nouveau calque et ituliser l’outil pot de peinture avec couleur blanche et la j’ai apas le meme résultat que vous! j’ai tout l’espace de travail qui est pain en blanc alors que dans votre démonstration en image seul l’espace correspondant a la surface de la carte de visite qui est peint en blanc!
aidez moi SVP
tena tsara e! <It’s beautifull> 🙂
c’est quoi le rapport avec deux grilles sur l’autre tuto??
Bonjour j’ai un soucis avec le brushes bâtiment car moi la grande tour est a gauche alors que sur la photo elle est a droite comment faire pour mettre le brushes comme sur la photo s’il vous plait ? Merci d’avance