Design grunge avec un Smiliey en furax
Photoshop est un superbe logiciel, mais associer à TutsPs c’est une superbe bombe d’inspiration, dans ce tuto vous allez apprendre a créé un Smiliey dans un super design grunge.
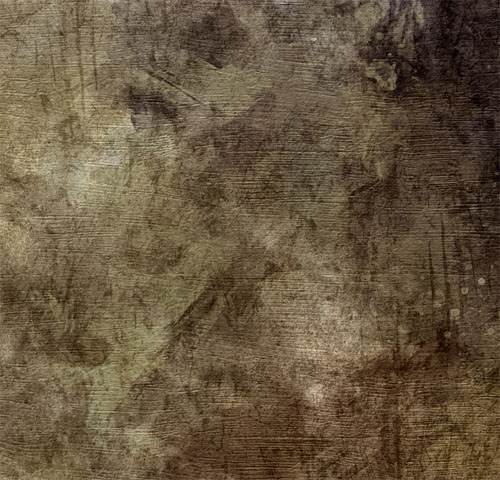
voilà l’aperçu du résultat final

Avant de commencer téléchargez le pack suivant, ouvrez un nouveau document de 1200×800 pixels résolution 72Dpi couleurs RVB 8Bits.
Importez la première texture dans votre document si vous voulez reproduire la texture utilisez le tuto suivant

Créez un nouveau calque (Ctrl+Shift+N), et utilisez les brushes éclaboussure pour dessiner les éclaboussures suivantes en utilisant les couleurs #b30000 et #7b0000

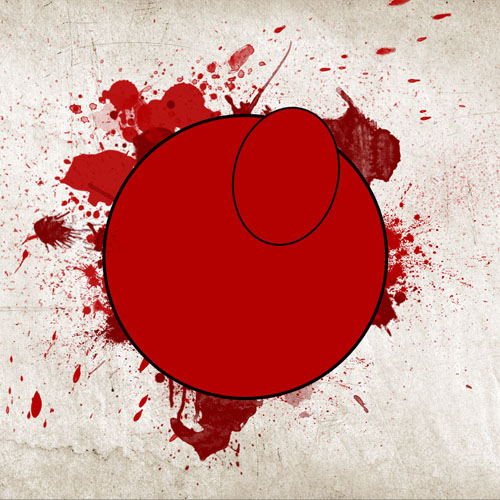
Ensuite dessinez un rond en utilisant l’outil ellipse (U) et la couleur #b30000

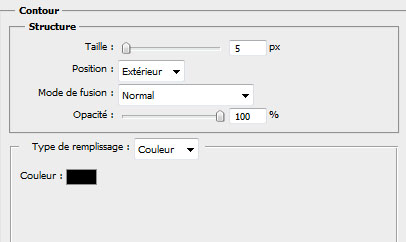
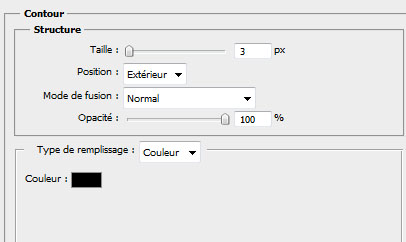
Dans les options de fusion ajoutez un contour noir de 5 pixels vers l’extérieur


La même chose pour dessiner un autre rond comme ceci sauf pour le contour mettez 3 pixels au lieu de 5 pixels.

Créez un nouveau calque (Ctrl+Shift+N) et fusionnez-le avec le rond que vous avez créé pour le pixéliser
![]()
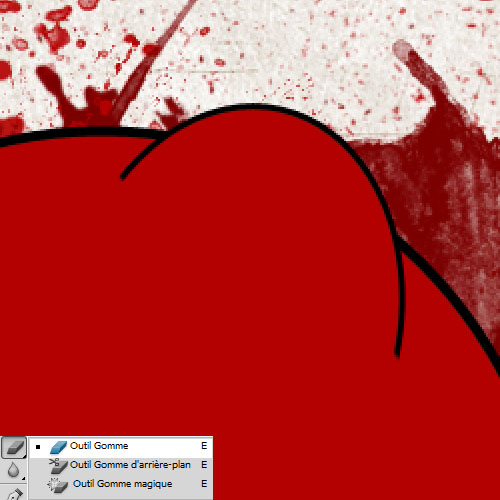
Prenez l’outil gomme (E) et effacez la partie inférieur du rond

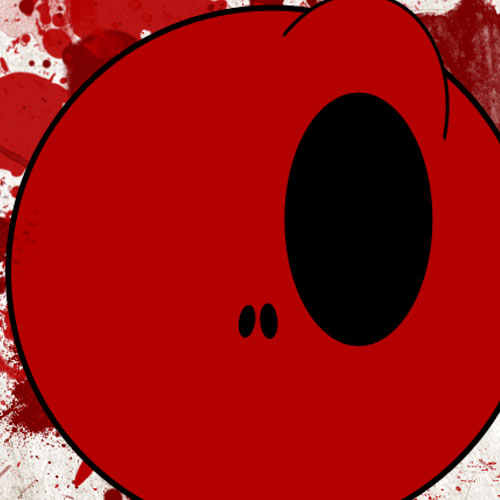
Toujours avec l’outil ellipse (U), dessinez trois ronds Noirs le premier pour faire l’œil droite et les deux autres pour le nez

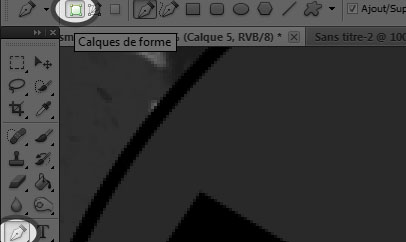
Maintenant nous allons utiliser l’outil plume (P) avec le mode calque de forme, dessinez la forme suivante


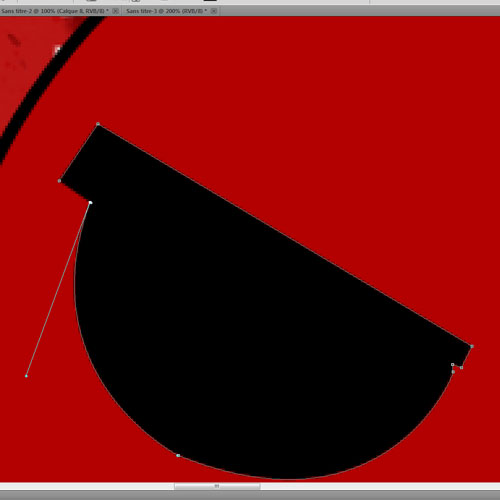
De la même façon dessinez le demi-cercle suivant

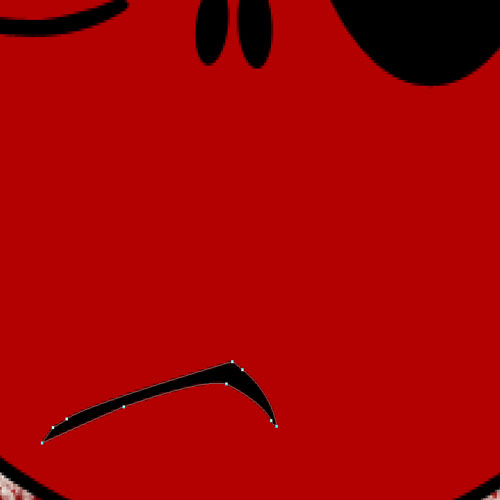
Toujours avec l’outil plume (P) dessinez la forme suivante pour donner au Smiliey une expression

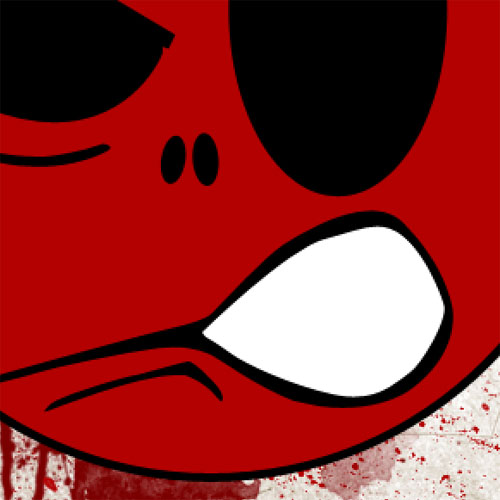
Ensuite nous allons dessiner la bouche du Smiliey
Utilisez l’outil plume (P) pour dessiner la forme de la bouche vous pouvez dessiner autre chose pour d’autre expression

Changez la couleur en blanc et dessiner une autre forme à l’intérieure.

Pixélisez votre forme si ce n’est pas déjà fait, prenez l’outil gomme (E) avec une petites forme et effacez les zones suivantes pour obtenir des dents

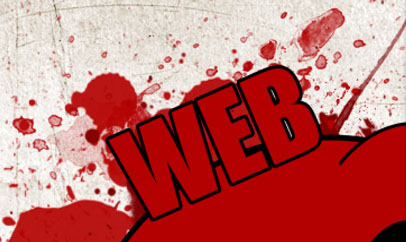
Suivez l’astuce suivante car nous allons l’appliquer sur d’autres endroits, tapez un texte comme ceci en utilisant la couleur rouge, la même que celle du Smiliey #b30000 puis rendez-vous dans les options de fusion pour ajouter un contour noir de 3 pixels vers l’extérieur


Nous allons maintenant séparer le contour du texte, pour le faire allez dans Menu > Calque > Style de calque > Créer un calque

Mettez vous sur le calque du contour et effacez la partie inférieure pour obtenir ceci

Refaite la même chose avec des éclaboussures et des textes

Dessinez d’autre éclaboussure tout au long du Smiliey avec une faible opacité d’environ 34% et à chaque fois essayer de modifier l’opacité et la couleur pour obtenir un truc grunge

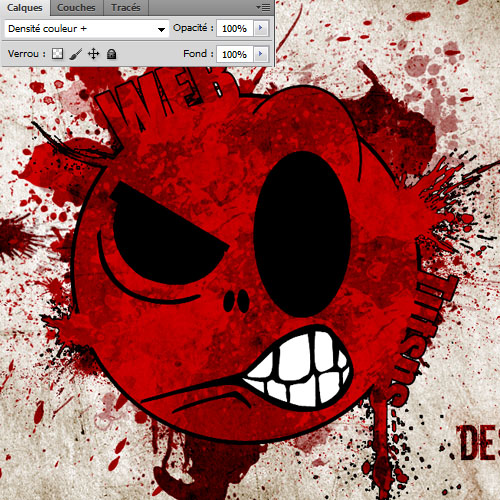
Ensuite importez dans votre document la texture suivante

Changez son mode de fusion en Densité couleur +

Prenez l’outil gomme (E) et effacez tout les partie qui recouvrent l’arrière plan

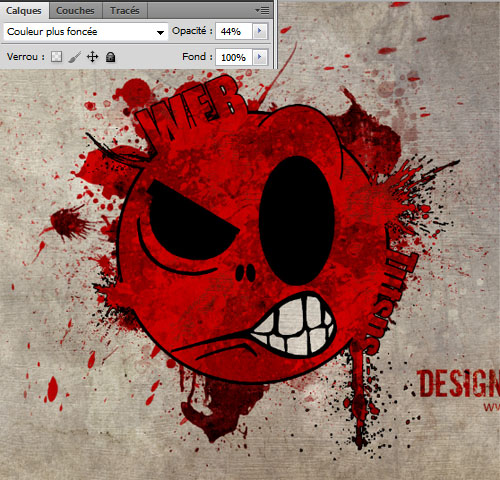
Importez la dernière texture dans votre document

Changez son mode de fusion en Couleur plus foncée et réduisez son opacité à 44%

Effacez la partie qui recouvre l’arrière plan

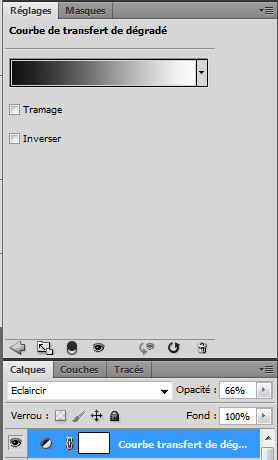
Pour finir ajoutez un calque de réglage courbe de transfert de dégradé en allant dans Menu > Calque > Nouveau calque de réglage > Courbe de transfert de dégradé, changez son mode de fusion en Eclaircir et réduisez son opacité à 66%.

Et voilà le résultat final







































LOL Bon tuto comme d’hab mais je galère toujours a la plume :s
Trop cool!! c mon genre!!! LOL
GG tu peu faire un super tuto pour réaliser une image qui bouge genre coucher de soleil?? sa serait cool!!
Excellent tuto mais moi et la plume, ça fait deux… ;-(
Magnifique tuto !
J’adore !
trés joli mais je voulais s avoir si tu pouvez faire un tuto comme l affiche de black sawn merci d avance
Sympa mais étant un utilisateur d’illustrator, ça me fais un peu mal de voir du logo sous PS ^^’ (même si il y l’outils plume)
Trés Cool 😀 :mdr:
héhé très sympas ce tuto
tres bien se tuto sa me rapel celui de bart
en tout cas beau rendu.
je sais pas si c’est possible d’avoir le format psd
tuto very nyce 😀
WAWOUU magnifique tuto excellent résultat
merci LOL
bien jouer super chouette
Excellent tutoriel, ca fait bientôt 1 ans que j’utilise votre site est je n’ai jamais était déçu, franchement beau boulot et continuez a nous préparez de sympathique tutoriel comme vous avez toujours fait 🙂
ps: j’ai reproduit votre tuto a ma sauce et voila le résultat : http://www.hostingpics.net/viewer.p…
Excellent, je vais l’essayé MNT !!
pas mal du tout 😀
Très beau tuto, j’aurais par contre une petite question, vous avez utilisé quoi comme police ?
J’aime trop c’est vraiment super excellent!! bravo!!! au concepteur lol!!!
Super tuto vraiment super rendu 😀
Super tuto vraiment super rendu 😀
Cimer pour cet excellent tuto 😀
Très très bon tuto 😎
J’ai essayé de le refaire , mais avec un smiley déjà prêt (j’ai un peu de mal avec l’outil plume … :siffle: ) et je trouve que le rendu est plutôt bon , même si je gère pas trop les éclaboussures qui sortent du smiley … ;-(
En tout cas merci pour le tuto , ça peut être très utile 🙂
comment ouvrez un nouveau document de 1200×800 pixels résolution 72Dpi couleurs RVB 8Bits.
@crox : Ctrl+ N et ta juste a mettre le format (vérifie que c’est bien en pixel et non en cm, la résolution et la couleurs RVB 8 bits si ce n’est pas déja fait, puis tu peux confirmer !
C’est ton début sur photoshop ,, j’me trompe ? 😉
Encore un tres bon tuto ! On remarque une fois de + a quel point il est important de maitriser l’outil plume. Bravo 🙂
On fait comment les éclaboussures? Répondez moi svp j’suis vraiment bloqué 🙁
@Samir pas de problème, faut seulement que tu télécharge le pack qui ce trouve dans l’un des tuto de se site: Créer un effet de dé-colorisation d’un soulier. c’est 🙂 tout
Exelent tutos comme Toujours ! :D.
Pour moi sa donne cela : http://img847.imageshack.us/i/desig…
Meme probleme que Samir, j ai del le pack, jusque la tout va bien, sauf que je n’ai pas la moindre idée de comment utiliser le contenu … ca parait bête, mais j’ai besoin d’un petit coup de main ^^’ …
@Mushu
– sélectionnez l’outil pinceau
– cliquez sur la flèche à côté de “forme”
– ensuite sur la flèche à droite
– et sur “Gestionnaire des paramètres prédéfinis”
– cliquez ensuite sur “Charger”
– sélectionnez votre pack de brosses (.abr)
– cliquez sur “Terminer”, vos nouvelles brosses sont disponibles.
au poil, merci du coup de main !
Et voila le resultat, modeste ^^’
<a href=”http://www.casimages.com” title=”upload image”><img src=”http://nsa26.casimages.com/img/2011…” alt=”hebergeur d’image” border=”0″/>
De tout les tuto de tutsps, c’est le plus nul. Y’a trop de “démmerde-toi”, je cite “Refaite la même chose avec des éclaboussures et des textes”, en gros on nous dit pas qu’il faut aller chercher d’autre splatter pour pouvoir faire ce qu’on doit faire. Chaque splatter fourni sont trop étendus, ce qui dégrade des partis du smiley, les yeux, la bouche…
🙂 la je dit top j adore trop bon tous comme tous ce que tu fait
trop CooOoo0o0ool…Merci bOcoup
voilà le mien:
http://img42.imageshack.us/img42/78…
Sachant que c’est mon tout premier dessin avec photoshop.
Je suis plus dans la modification de photos, …
Salut !
J’ai réussi a faire ton tuto ^^ très bien 😛 mais j’ai été plus loin ^^ a voir ici -> http://img847.imageshack.us/img847/…
J’ai fait sa avec de la terre au cours ^^ on devais faire une tête en imaginer une alors j’ai penser a ce tuto ^^
Bonjour, @beni1880
Ça c’est de la créativité, trop fort
Merci et à très bientôt
Salut,
Quelqu’un aurait-il l’aimabilité de me le faire mais à la place du texte Tutsps et Web autour du smiley mettre AcidTech™ ?
Merci beaucoup. 😉
Bon tuto 🙂 Mais à l’étape 3
“Créez un nouveau calque (Ctrl+Shift+N) et fusionnez-le avec le rond que vous avez créé pour le pixéliser
Prenez l’outil gomme (E) et effacez la partie inférieur du rond”
Quand je gomme ça fait ça : http://img192.imageshack.us/i/sansr…
Ca gomme mais avec un contour 🙁
ya un truc qui pose probleme la…
Très bon tuto, chouette aspect !!
voilà ce que j’ai fait LOL :
http://nsa19.casimages.com/img/2011…
Même problème que vdhxkvhk…
J’ai mal fais quelque chose ?!
Sachant que c’est mon tout premier dessin avec photoshop.
voici le mien http://hpics.li/1ba7950.
J’attends d’avoir une tablette pour mieux profiter de l’outil plume.
Mon tout premier dessin avec photoshop.
ouvrez un nouveau document de 1200×800 pixels résolution 72Dpi couleurs RVB 8Bits. comment on fait ça ?? XD :mdr:
Trop bôôôô !!!
Bonjour,je débute avec CS6 & ceci est mon 4eme tuto.
Je n’arrive pas a faire les contours noir sur mes ronds .. je fais “option de fusion” & ça me met toute l’image en noire mais pas le contour de mon cercle …
un peu d’aide serai la bienvenue .
Merci d’avance
Cour , jolie, facile,merci
bonjours,
malheureusement je ne parvient pas a mettre mes calque en couleurs, je suis sous ps cs5 mac, pouvez vous m’aider ?
Excellent le tuto, j’adore :mdr:
Voici ma réalisations avec quelques modifs :siffle:
http://lebossdu31000x.wix.com/hd-le…!design-grunge/c1j2d