Dans ce tuto, nous allons apprendre plusieurs techniques pour créer un super effet de lumière en forme de halo avec Photoshop.
Créer un Halo avec Photoshop
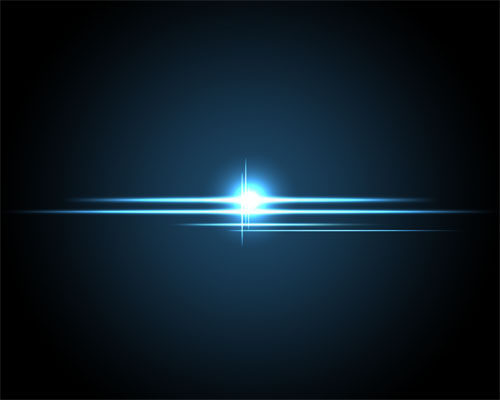
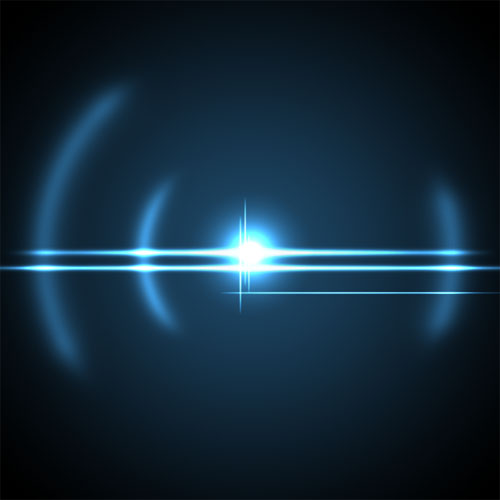
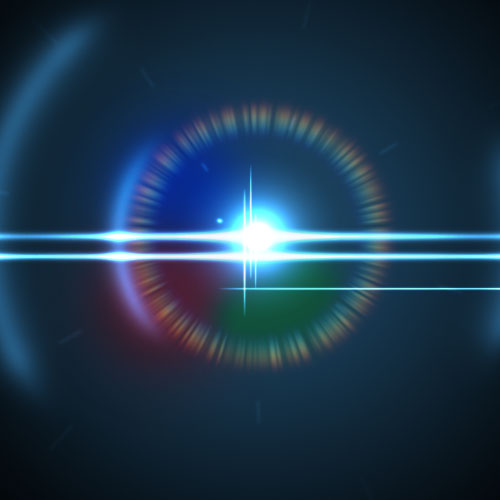
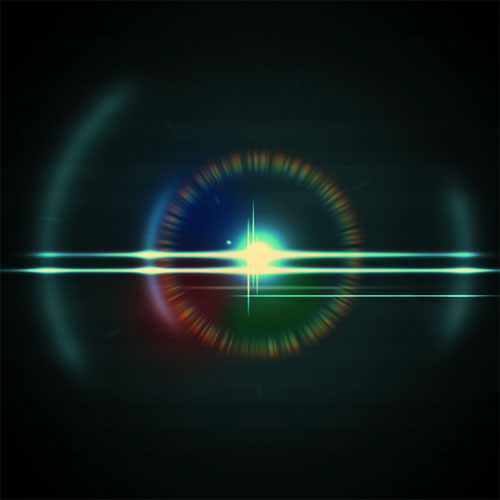
Voilà l’aperçu final de notre tuto

Ouvrez un nouveau document de 1280×1024 pixels résolution 72Dpi couleurs RVB8Bits
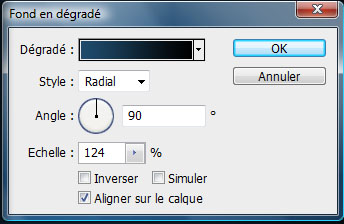
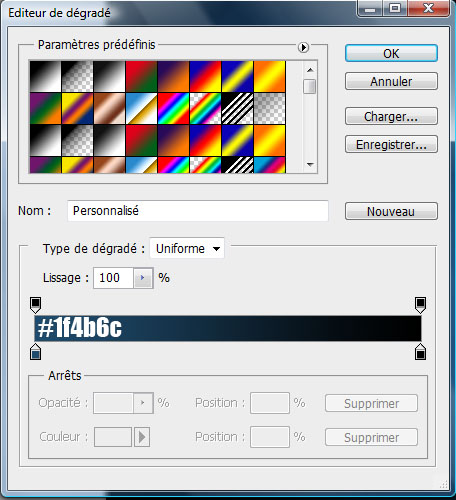
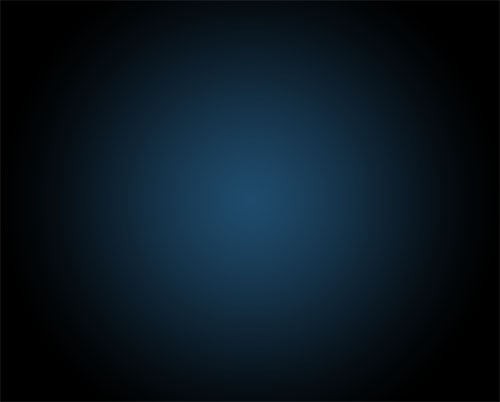
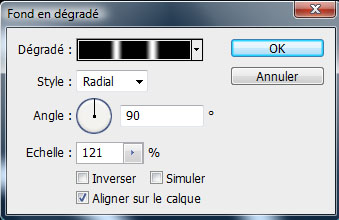
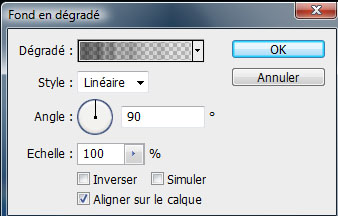
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé



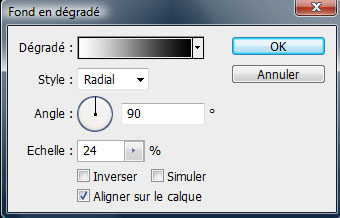
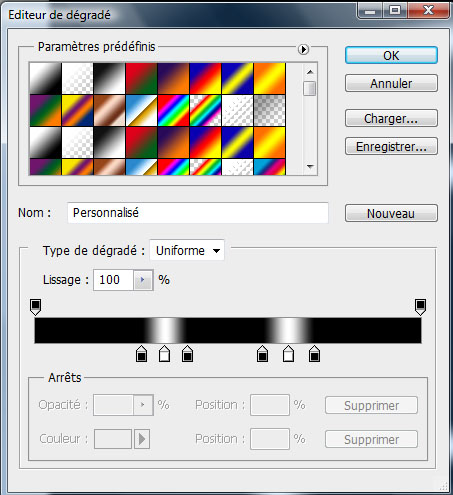
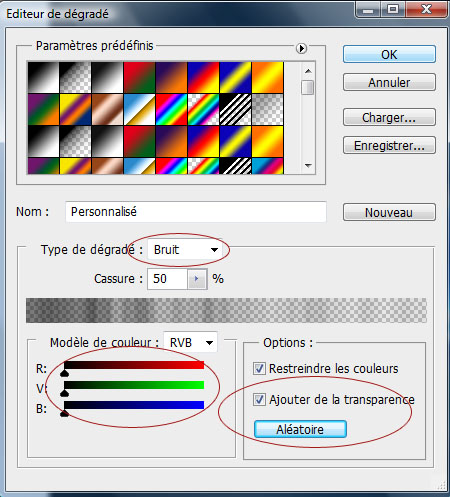
Ensuite ajoutez un autre calque de remplissage dégradé Noir et blanc comme ceci


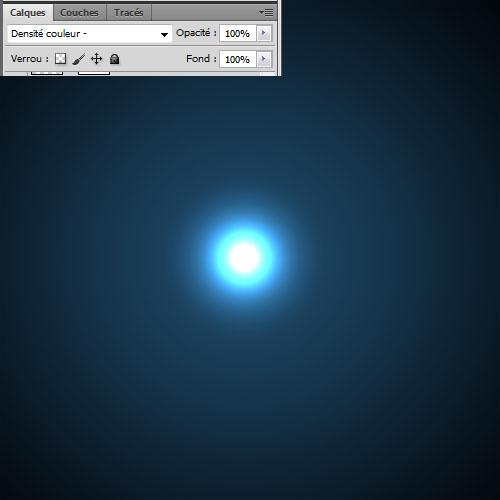
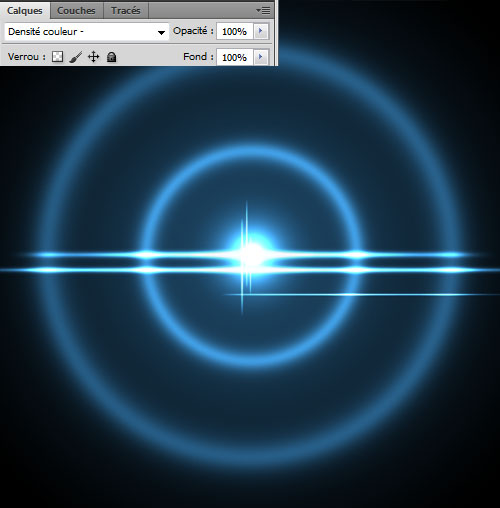
Changez son mode de fusion en Densité couleur –

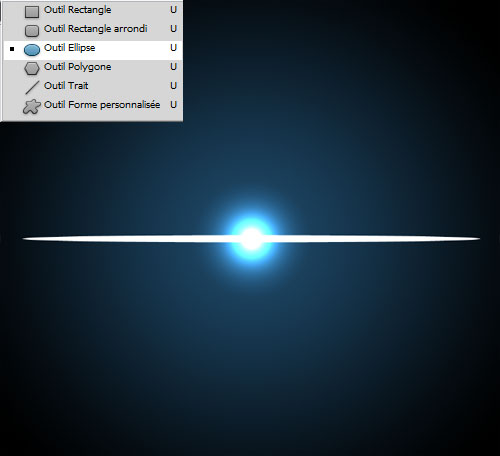
Prenez l’outil ellipse (U) et dessinez la forme suivante

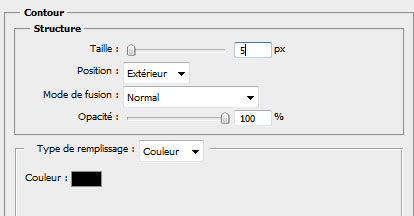
Appliquez dessus un contour dans les options de fusion


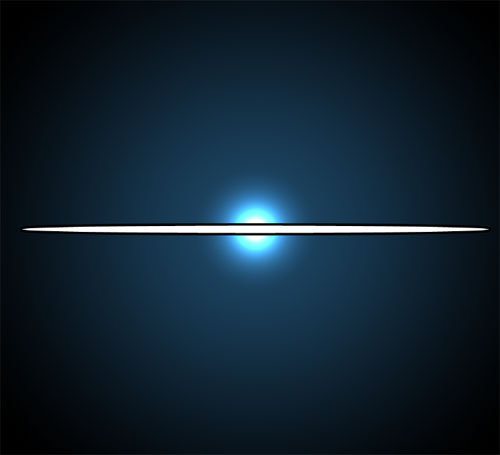
Maintenant nous allons créer un calque à partir du contour, allez dans Menu > Calque > Style de calque > Créer un calque ceci va transformer le contour en un calque

Mettez vous sur le calque du contour noir et allez dans Menu > Filtre > Atténuation > Flou Gaussien

Sélectionnez ces deux derniers calques et fusionnez-les (Ctrl+E)
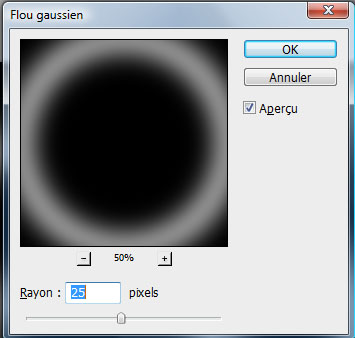
Allez dans Menu > Filtre > Atténuation > Flou Gaussien

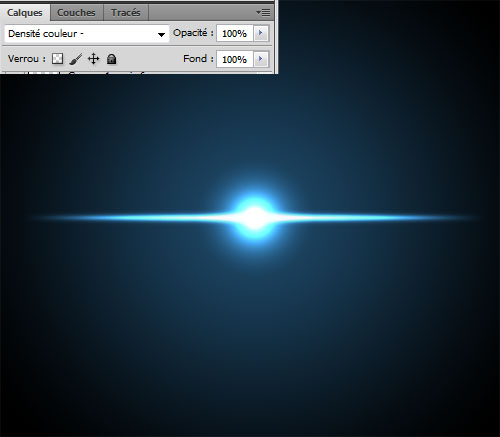
Changez son mode de fusion en Densité couleur –

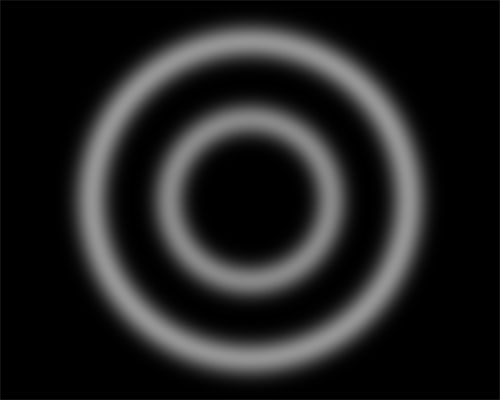
Dupliquez votre calque (Ctrl+J) et déplacez-le au dessus du premier

Ensuite allez dans Menu > Edition > Transformation manuel et dilatez le comme ceci


Faite la même chose pour le troisième mais en le rétractant

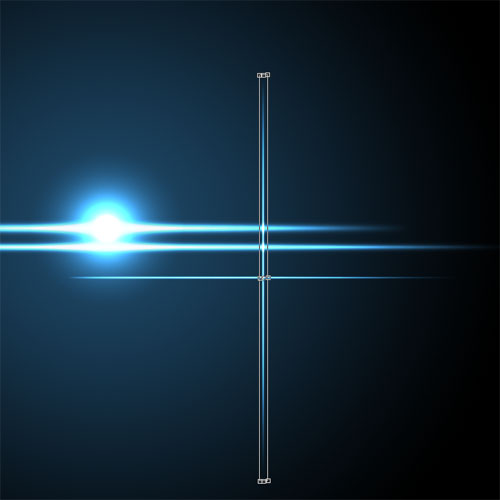
Dupliquez ce dernier (Ctrl+J) et allez dans Menu > Edition > Transformation > Rotation 90° horaire

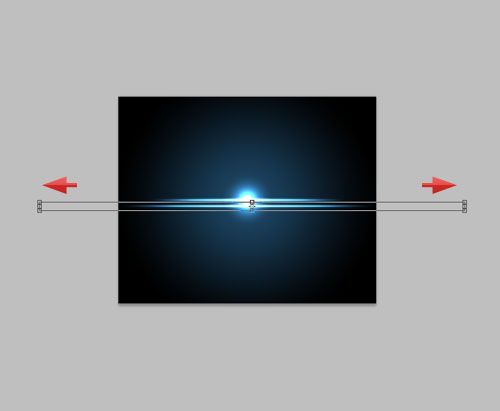
Déplacez votre rayon vers le centre puis aplatissez-le (Menu > Edition > Transformation manuel)

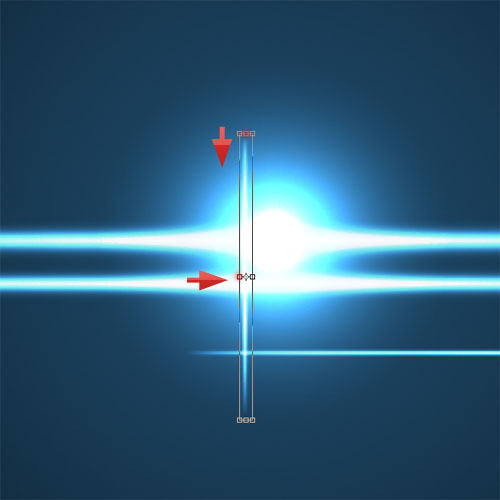
Ensuite dupliquez votre calque deux fois et déplacez-les pour obtenir ceci

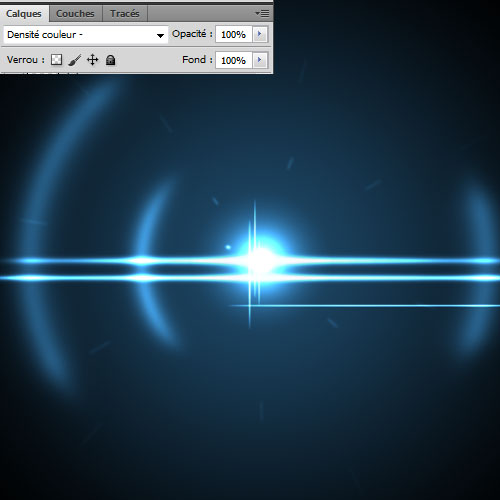
Dupliquez le calque horizontal une dernière fois et déplacez-le comme ceci

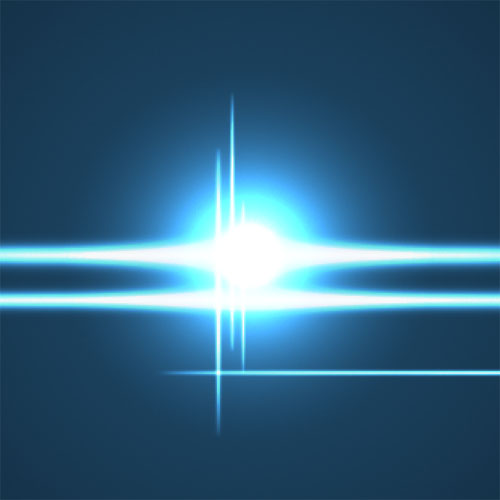
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé



Ensuite allez dans Menu > Filtre > Atténuation > Flou Gaussien


Changez son mode de fusion en Densité couleur –

Prenez l’outil gomme (E) et effacez quelques bouts des cercles comme ceci

Créez un nouveau calque (Ctrl+Shift+N) et remplissez le avec du Noir en utilisant l’outil pot de peinture (G)

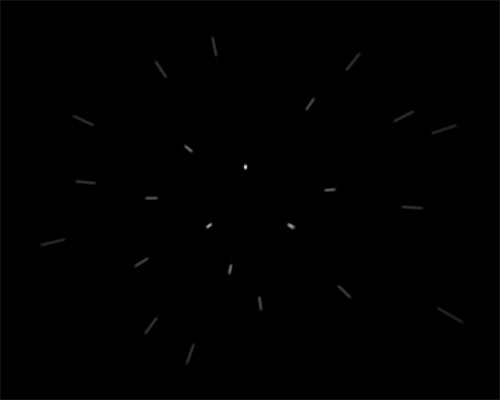
Puis prenez l’outil pinceau (B) avec un diamètre de 9 pixels, dureté 100%, couleur Blanche et dessinez des points comme ceci

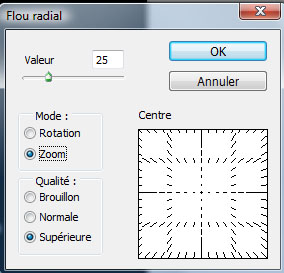
Ensuite allez dans Menu > Filtre > Atténuation > Flou radial


Changez son mode de fusion en Densité couleur –

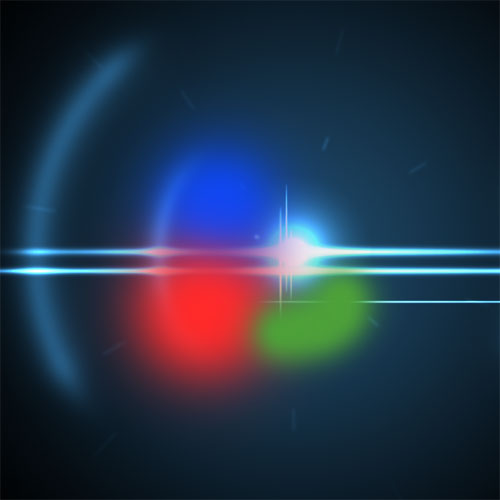
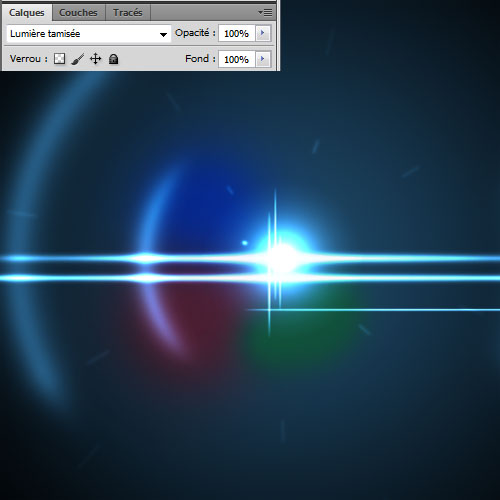
Créez un autre calque, toujours avec l’outil pinceau (B) et les couleurs #fe2a2b, #1246ef, #4da139 colorez sur ce dernier comme ceci

Changez son mode de fusion en Lumière tamisée

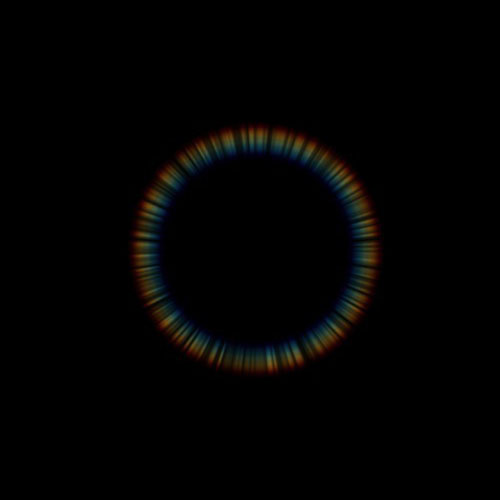
Importez dans votre document la texture suivante

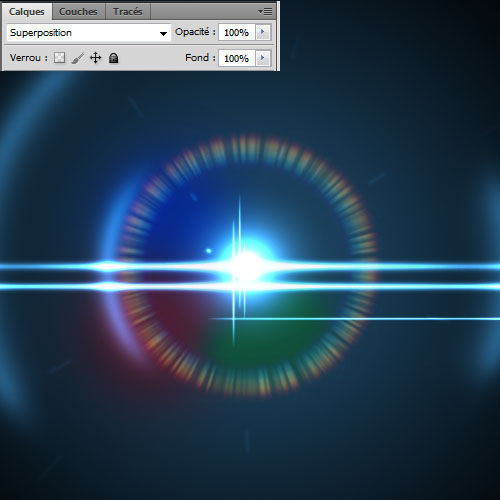
Changez son mode de fusion en superposition

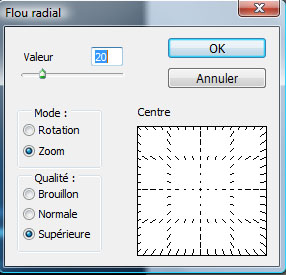
Ensuite allez dans Menu > Filtre > Atténuation > Flou Radial


Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé



Changez son mode de fusion en Lumière tamisée et réduisez son opacité à 45%

Créez un nouveau calque et remplissez-le avec la couleur suivante #ffae00

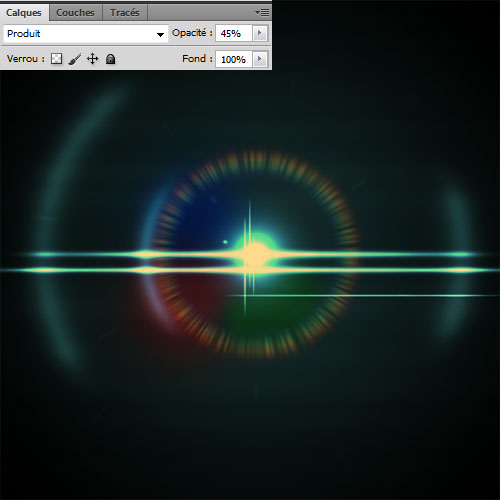
Changez son mode de fusion en Produit et réduisez son opacité à 45%

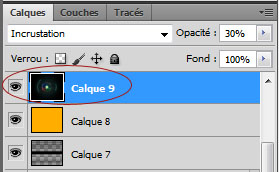
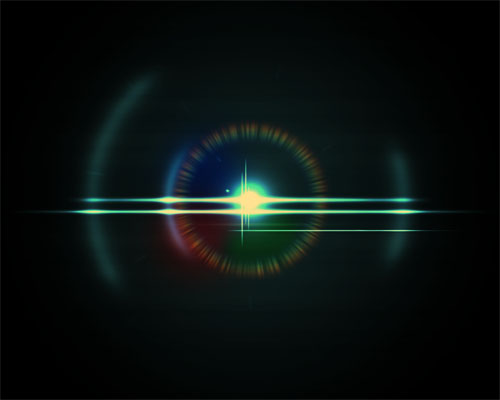
Maintenant appuyez sur le raccourci suivant (Ctrl+Alt+Shift+E) pour obtenir un nouveau calque avec touts les calques fusionnés et coller dessus puis changez son mode de fusion en Incrustation et réduisez son opacité à 30%


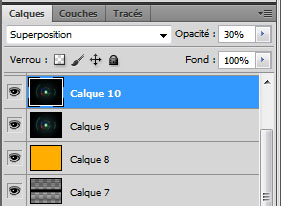
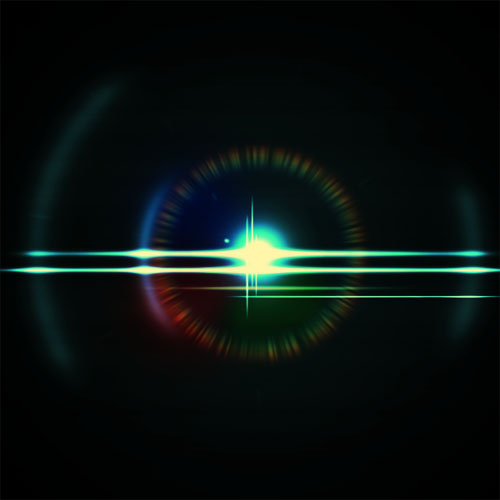
Dupliquez votre calque et changez son mode de fusion en superposition et laissez l’opacité 30%


Dupliquez le calque une autre fois puis changez son mode de fusion en Incrustation et réduisez son opacité à 76%.


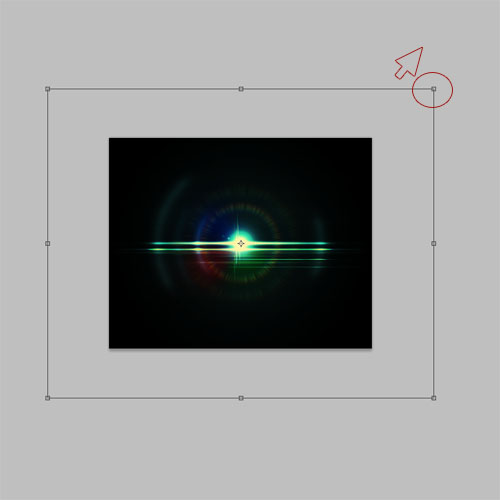
Ensuite allez dans Menu > Edition > Transformation manuel et agrandissez-le comme ceci

Et voilà le résultat final (le mode de fusion du texte est Densité couleur – et la police utilisée Bickham Script Pro)







































nice 😉
preum’s
Vraiment très beau bravo Grafolog
tiens encore un boulet au concour de Preum’s => Nando l’école des haut Preum’s :-O
Trop beau! Comme d’hab’ 😉
super comme d’hab =)
vraiment tres beaux.vivement de nouveaux tuto avec de la 3d ^^
Vraiment bien, ce qui serait pas mal pour un nul comme moi en la matière, c’est de connaître ton timing, à peu prêt pour se rendre compte par rapport au travail nécessaire!
Génial en tout cas ce site!
Merci beaucoup^pour ce tuto génial =).
Par contre je suis bloquer a ce niveau la, j’ai du mal a comprendre ce que tu veux dire :-O .
“Maintenant appuyez sur le raccourci suivant (Ctrl+Alt+Shift+E) pour obtenir un nouveau calque avec touts les calques fusionnés et coller dessus puis changez son mode de fusion en Incrustation et réduisez son opacité à 30% “
@ Yoan2607
Bonjour,
Créer un nouveau calque, puis fais Menu > Image > Appliquer Image (j’espère que c’est ça en FR mon Photoshop est Shakespearien 🙂
Tu auras le même résultat qu’avec ce qu’on l’obtient normalement avec le raccourci 😉
En éspèrant avoir pu t’aider.
LOL genial 🙂
mais ou trouves tu toute ces idees presque 2 tutos par semaine.
YOU ROCK!!!!!
Salut,
Pour la police, je n’arrive pas à la trouver. Pourrais tu nous en faire profiter, stp ?
Merci 🙂
@ Yoan2607
Fait un CTRL+A pour tt selectionner ensuite fait un CTRL+Maj+C pour copier avec fusion Ensuite fait un CTRL+Maj+N pour creer un nouveau calque et pour finir fait un CTRL+V pour coller le tout.
Un CTRL+Maj+Alt+E te sert a faire tte la manipulation ci dessus en un seul raccourci
@Letsar
Normalement tu l’as deja dans tes fonts d’origine. J’étais comme toi je l’ai cherchée partout jusqu’au un moment ou je me suis rendu compte que je l’avais déjà dans mon fichier source des fonts! :p
Salut a tous
Je vous présente un petit montage réaliser avec C4D en l’honneur de notre Grafolog et de son travail
Donnez moi vos avis!
http://www.hostingpics.net/viewer.p…
Bonjour, @1822stephane C’est vraiment magnifique je suis flatté 😉 en tout les cas merci beaucoup 🙂
Très bonne continuation
Très bon tuto, le rendue n’est pas mal du tout, merci grafolog ^^
Oh :O Super =D ^^
Tu peux télécharger la police Bickham Script Pro autre part coûteuse de 35€ ici :
http://www.azfonts.net/load_font/bi…
@Lucas merci c sympa!!! 🙂
tu peux télécharger la pole ici : http://fr.ffonts.net/Bickham-Script… ( je ne sais pas si c’est exactement la meme mais bon)
tu télécharge le fichier .rar ( petite analyse ac ton anti virus on ne sais jamais) apré il n’y a plus qu’a extraire et a placer les fichier dans ton dossier Windows> Font ^^
Bravo;
j’aimerai bien faire de même mais je me bloque au milieu.
que dois-je faire alors que j’adore ces effets?
encore bravo…
Salut,
Merci pour le partage de la police 🙂
franchement depuis quelque moi vous que la ****, fait des choses interessante au lieux de perdre son temps…
@tozzz les gout et les couleurs ne se discute pas sache le, et de plus sa apprend au débutant un peu de tout donc c’est génial =D ! super tutos ^^
@tozzz tout d’abord je te conseille d’apprendre à écrire, 5 fautes et 4 mots oubliés en 1 phrase, ça fait beaucoup. Ensuite, tu es insultant envers des personnes qui partagent leurs idées, expériences et savoir-faire de manière libre et gratuite, donc même si tu n’apprécies par leur travail tu pourrais le dire d’une autre façon, ça s’appelle le respect.
Merci pour tous ces tutos Grafolog, ils m’ont bien plus appris que mon prof de création graphique 😀
@tozzz sérieux avant de critiquer de bonnes initiatives comme ce site, tu pourrait nous montrer ton site pour aider les débutants ? ou sont tes réalisations ?
La critique est facile mais l’art lui est difficile ! :-C
Alors à moins que tu ai un site dans le même genre qui apprend au débutant à faire de magnifiques montages comme sur ce site, évite de critiquer le travail des autres comme ça.
Au passage mercii Graphologue ! 🙂
Et voilà le résultat final (le mode de fusion du texte est Desnisté couleur – et la police utilisée Bickham Script Pro)
Petite faute, c’est Densité 🙂
salut moi je sais pas comment entrer les couleur dans le text sniff comment ont fait?? super tuto de passage
Super tuto, par contre qu’à tu appliqué comme paramètre sur ta typo stp ?
pour le texte sa serais simpa d’expliquer comment vous avez fait 😯 si se n’est pas trop demandé biensur pcq quand ont fait un tuto ont l’expliquer jusqu’a la fin…
@sarinha “Et voilà le résultat final (le mode de fusion du texte est Densité couleur – et la police utilisée Bickham Script Pro)” je crois que c’est bien écrit 😉
le soucis est que lorsque je tape mon texte et que je le met en densité couleur – il disparait –“
de quel couleur doit être le texte ??
par tozzz
franchement depuis quelque moi vous que la ****, fait des choses interessante au lieux de perdre son temps…
Sinon magnifique tutoriel ton site m’aide beaucoup j’en apprend plein de chose à chaque tuto 🙂
Salut! Très bon tuto je viens juste de le terminer et ça rend pas mal merci!! 😀
J’ai utiliser ton tuto pour creer ma signature est ce que ça te pose un souci? merci excellent exercice 🙂
Ma réalisation:
https://www.facebook.com/photo.php?…
c’est bluffant.
merci
salut moi c’est yannick et je suis aussi un jeune infographe , au faite c’est juste pour vous remercié pour vos tuto . Juste pour échangé quelque mot avec vous sur whatsapp voici mon whatsapp 00229 66 63 97 16
Salut.
franchement, ce site m’a redonné un goût spécial et m’a fait voir que la créativité peut peut partir de zéro. j’aime bien les cours et c’est plus intéressant quand les même résultats te tombe sur l’écran. merci et du courage..
2d
Discover a selection of related articles on Pearltrees…