Dans ce nouveau tutoriel nous allons apprendre comment dessiner un personnage des Simpson avec adobe Photoshop et sans tablette graphique.
Comment Dessiner Bart Simpson avec l’outil plume de Photoshop
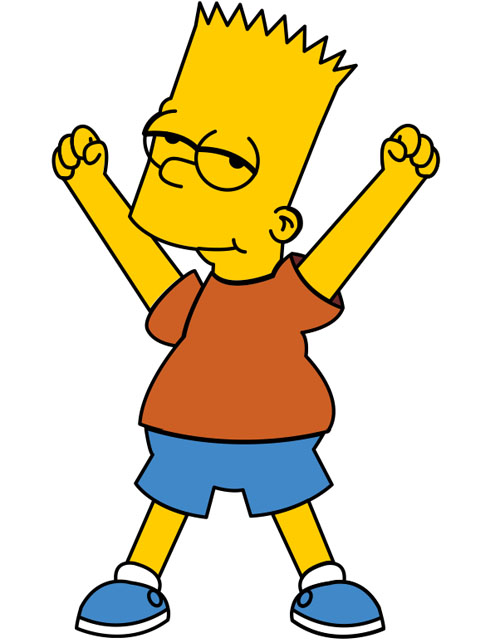
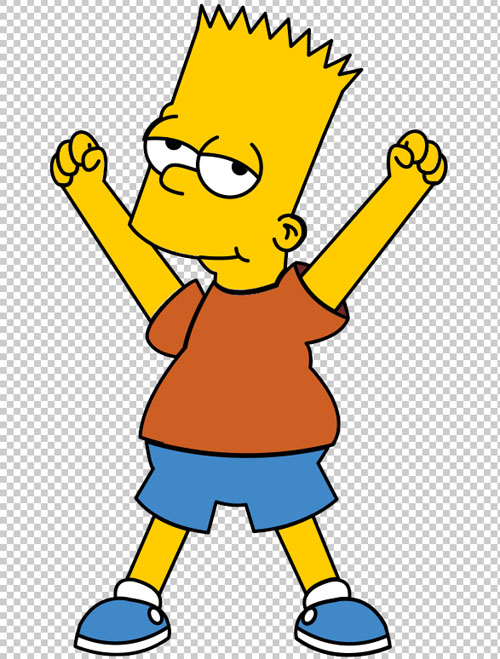
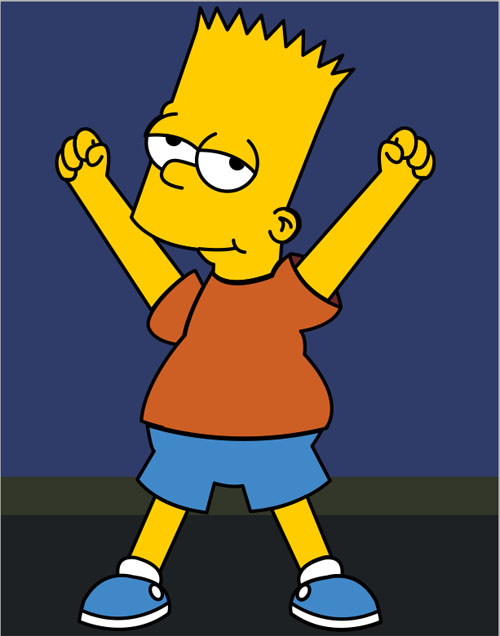
Voilà notre résultat final

Ce tuto nécessite un certain niveau avec l’outil plume de photoshop, pour commencer ouvrez un nouveau document de 2440×3117 pixels résolution 72Dpi couleur RVB8bits avec un fond transparent
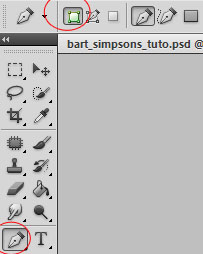
Nous allons commencer par la tète de Bart, prenez l’outil plume (P) avec mode Tracé

Voilà un petit tutoriel pour apprendre à faire des courbes avec l’outil plume (P)
Pour créer une courbe, ajoutez un point d’ancrage à l’endroit où la courbe change de sens et faites glisser les lignes directrices contrôlant la forme de la courbe. La longueur et la pente des lignes directrices déterminent la forme de la courbe.
Les courbes se modifient plus facilement, et s’affichent et s’impriment plus rapidement si vous les dessinez avec le moins de points d’ancrage possible. De plus, si vous utilisez trop de points, la courbe risque de présenter des irrégularités non désirées. Vous avez donc plutôt intérêt à espacer autant que possible les points d’ancrage et à modeler la courbe en agissant sur la longueur et l’inclinaison des lignes directrices.
• Sélectionnez l’outil Plume.
• Placez l’outil Plume à l’endroit où commencer la courbe et maintenez le bouton de la souris enfoncé.
Le premier point d’ancrage apparaît et l’outil Plume prend la forme d’une flèche (dans Photoshop, le pointeur ne change qu’après que vous ayez commencé à faire glisser).
• Faites glisser pour définir l’inclinaison de la courbe que vous tracez, puis relâchez le bouton de la souris.
D’une façon générale, prolongez la ligne directrice d’environ un tiers de la distance à laquelle vous allez placer le point d’ancrage suivant (vous pouvez ajuster ultérieurement un ou les deux côtés de la ligne directrice).
Maintenez la touche Maj enfoncée pour limiter l’action de l’outil à des multiples de 45°.

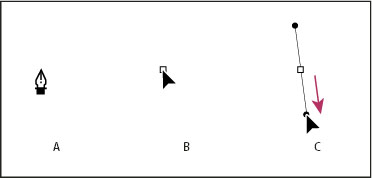
Tracé du premier point de courbe
A. Positionnement de l’outil Plume
B. Début du glissement (bouton de la souris enfoncé)
C. Glissement pour prolonger les lignes directrices
• Placez l’outil Plume à l’endroit où la courbe doit se terminer, puis procédez de l’une des façons suivantes :
• Pour créer une courbe en forme de « C », faites glisser la souris dans la direction opposée à la ligne directrice précédente, puis relâchez le bouton de la souris.

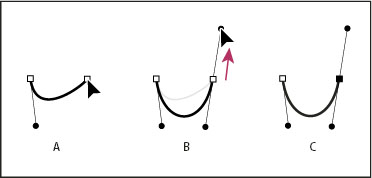
Tracé du deuxième point de courbe
A. Début du traçage du deuxième point
B. Traçage à l’opposé de la ligne directrice précédente (créant ainsi une courbe en « C »)
C. Résultat après le relâchement du bouton de la souris
• Pour créer une courbe en forme de « S », faites glisser la souris dans la même direction que la ligne directrice précédente, puis relâchez le bouton de la souris.

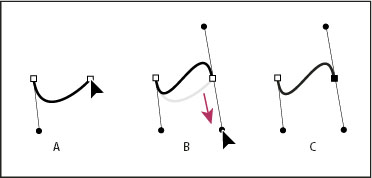
Formation d’une courbe en S
A. Début du traçage du nouveau point
B. Traçage dans la même direction que la ligne directrice précédente (créant ainsi une courbe en « S »)
C. Résultat après le relâchement du bouton de la souris
• (Photoshop uniquement) Pour changer brusquement la direction de la courbe, relâchez le bouton de la souris, puis maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée et faites glisser le point directeur dans la direction de la courbe. Relâchez la touche Alt (Windows) ou Option (Mac OS) et le bouton de la souris, placez le pointeur à l’endroit où le segment doit s’arrêter et faites glisser dans la direction opposée pour le terminer.
• Continuez à faire glisser l’outil Plume vers d’autres endroits pour créer une série de courbes lisses. Notez que vous placez des points d’ancrage au début et à la fin de chaque courbe, non au milieu de la courbe.
Maintenez la touche Alt enfoncée (Windows) ou Option (Mac OS) et faites glisser les lignes directrices pour arrêter les lignes directrices à un point d’ancrage.
• Terminez le tracé en procédant de l’une des façons suivantes :
• Pour fermer un tracé, faites revenir l’outil Plume sur le premier point d’ancrage (vide). Un petit cercle apparaît en regard de l’outil Plume lorsqu’il est placé correctement. Cliquez ou faites glisser pour fermer le tracé.
Remarque : pour fermer un tracé dans InDesign, vous pouvez également sélectionner l’objet et choisir Objet > Tracés > Fermer le tracé.
• Pour laisser le tracé ouvert, cliquez sur Ctrl (Windows) ou Commande (Mac OS) à un endroit quelconque où il n’y a aucun objet.
Pour laisser le tracé ouvert, vous pouvez également sélectionner un autre outil ou choisir la commande Sélection > Désélectionner dans Illustrator ou Edition > Tout désélectionner dans InDesign.
Source du Tuto : Adobe Photoshop
Maintenant nous allons dessinez la tête de Bart Simpson, je vais mettre un fond blanc juste pour vous montrer.
Surtout ne fusionnez rien dessinez chaque tracé dans son propre calque
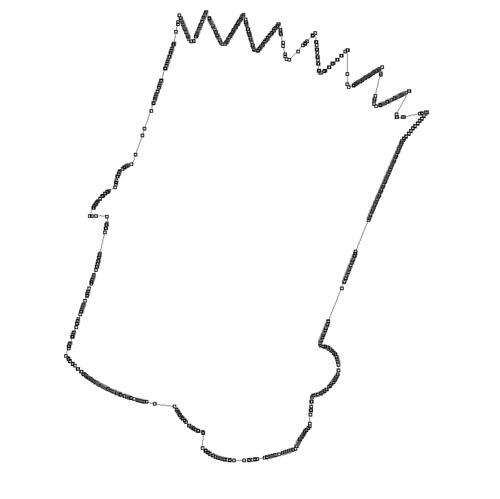
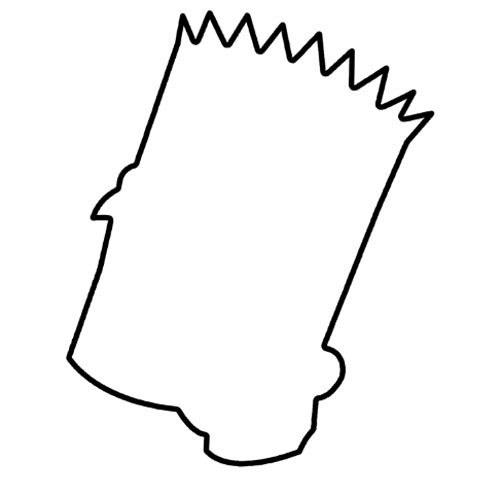
Dessinez le tracé suivant

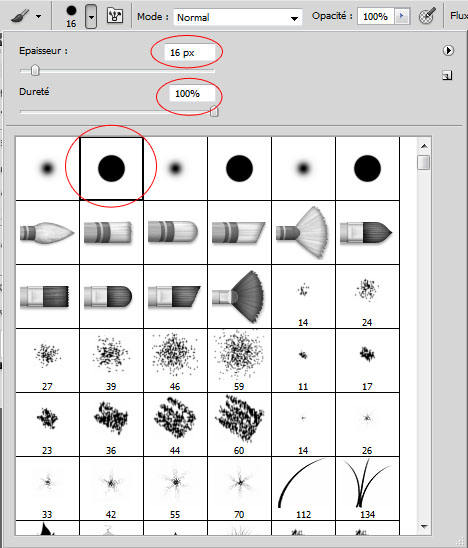
Prenez l’outil pinceau (B), choisissez une forme radiale de 16pixels, une dureté de 100% et la couleur Noir

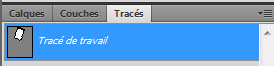
Ensuite allez dans l’onglet tracé

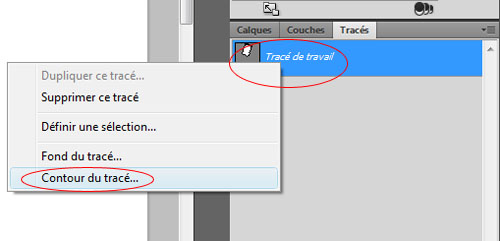
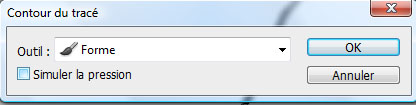
Cliquez avec le bouton droit de la souris sur tracé de travail puis sur contours de tracé


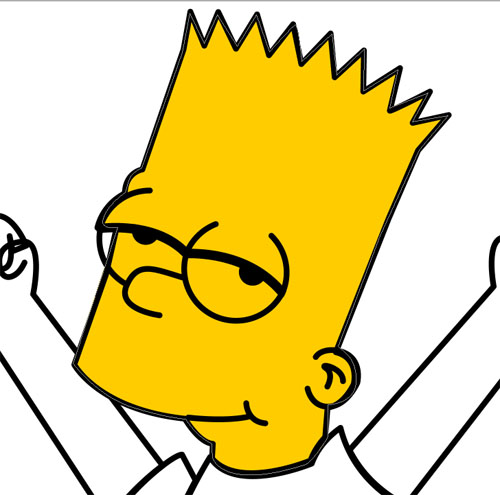
Et voilà la tète de notre Bart

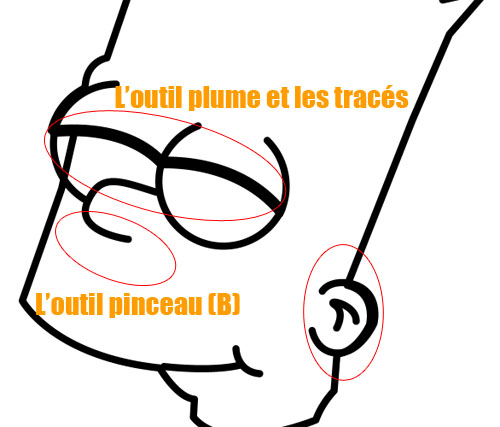
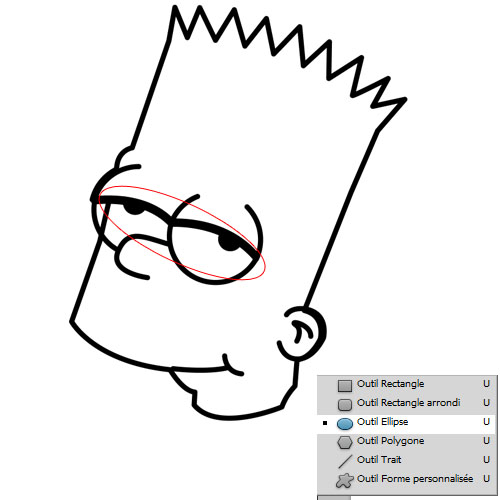
Faites la même chose pour dessinez les yeux

Pour le nez et l’œil utilisez directement l’outil pinceau (B) si vous avez une tablette graphique se sera au top

Prenez l’outil ellipse (U) et dessinez deux ronds noirs pour finaliser les yeux

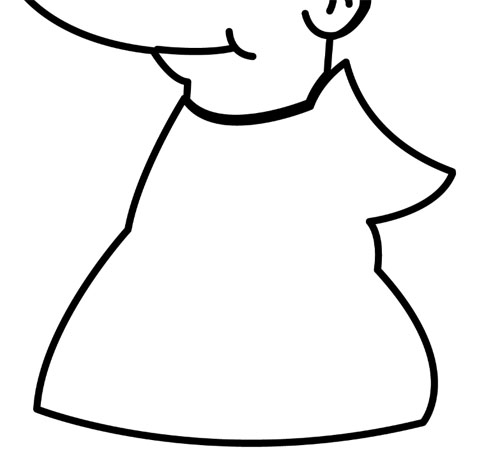
Nous allons passer au corps de Bart, utilisez la même méthode de tracés pour dessinez la silhouette de ce dernier

Toujours la même méthode ou directement avec l’outil pinceau (B) pour l’autre épaule

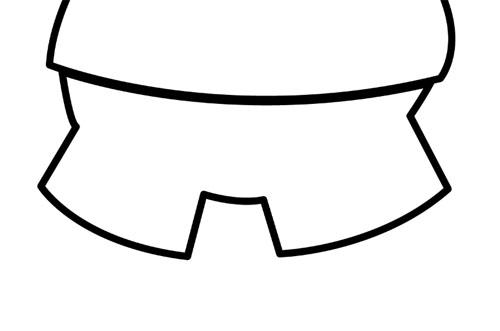
Allez passons au bermuda

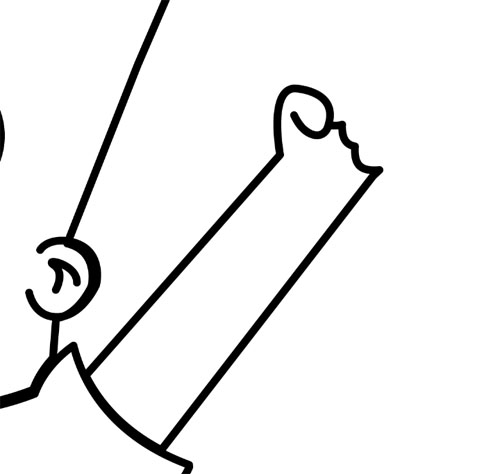
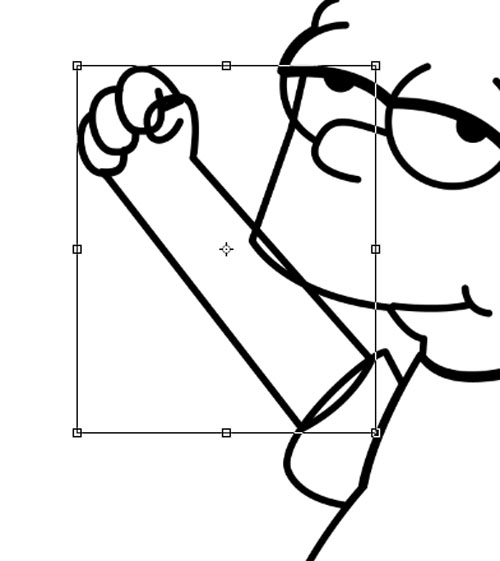
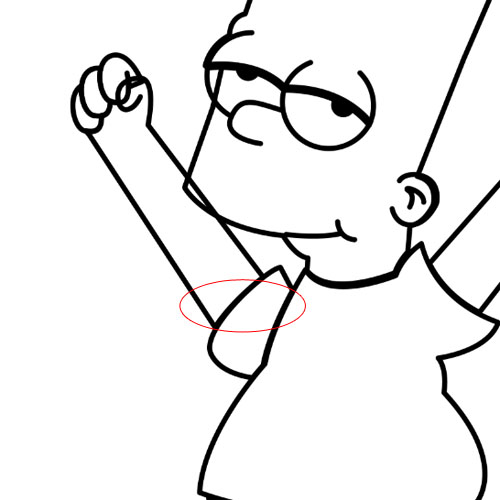
Dessinez maintenant le bras comme ceci

Dessinez les petits doigts de Bart comme ceci

Dupliquez le bras complet avec les doigts (Ctrl+J) et allez dans Menu > Edition > Transformation > Symétrie axe horizontal, déplacez-le vers la gauche et ajustez-le

Effacez la partie qui dépasse au niveau de l’épaule

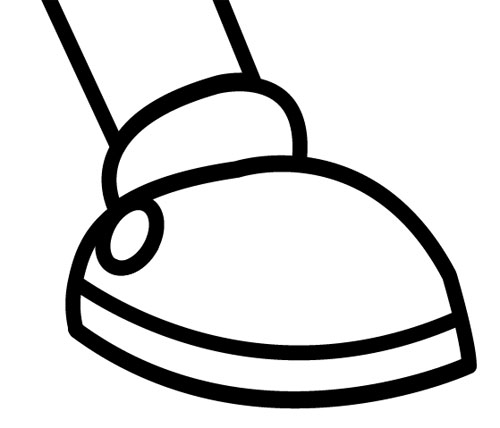
Dessinez ensuite la jambe avec la méthode qui vous convient le mieux

Dessinez la chaussure droite comme ceci

Avec la même astuce dupliquez la jambe et déplacez la vers la gauche
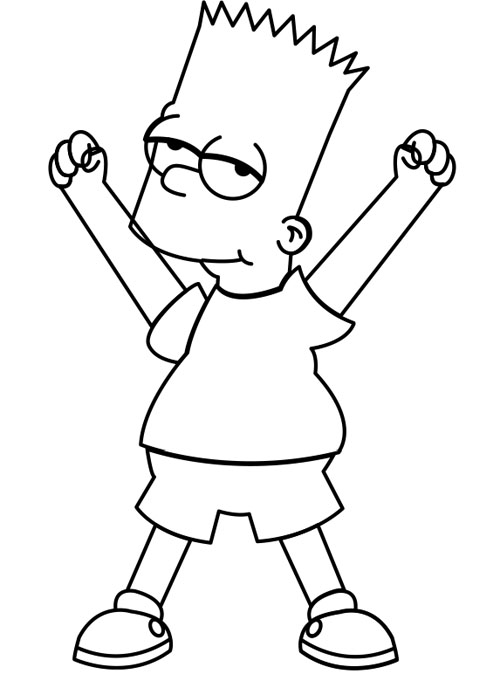
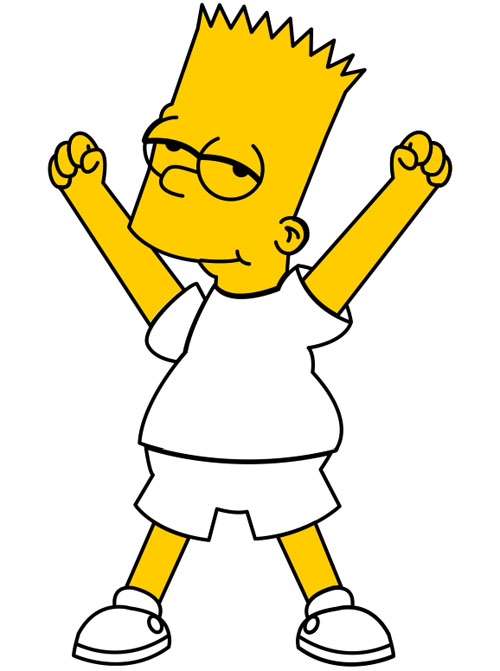
Et voilà notre Bart Simpson complet

Nous allons maintenant passer au coloriage nous allons utiliser une méthode trop facile et ne nécessite aucune connaissance dans le painting sous Photoshop et sans tablette graphique.
Prenez l’outil plume (P) avec mode calque de forme, choisissez la couleur jaune pour la peau (#ffcc00).

Vous devez dessinez chaque calque en dessous de son tracé, commencez par la tête


Faites la même chose pour touts les membres

Utilisez la couleur suivante #cd5f24 pour le T-shirt et la couleur #6d2828 pour l’épaule

Maintenant utilisez la couleur #4188c8 pour le bermuda et les chaussures

Pour finir utilisez la couleur blanche pour les yeux et les chaussures pour obtenir ceci

Nous allons créer un petit fond et donner à notre personnage quelques effets, prenez l’outil rectangle (U) et dessinez trois rectangles avec les couleurs suivante #2f3c69, #333729 et #1d2124 comme ceci

Créez un nouveau calque (Ctrl+Shift+N) puis prenez l’outil pinceau (B) avec une petite forme et dessinez deux traits blancs avec une faible opacité environ 36% au niveau du T-shirt et du bermuda

Maintenez la touche Ctrl enfoncé et cliquez sur le calque de forme Jaune de la tête de Bart pour obtenir ça sélection

Avec l’outil pinceau (B) dessinez deux traits blancs avec une opacité d’environ 10%.

Ensuite créez un nouveau calque et remplissez-le avec la couleur suivant #a2a2a2 en utilisant l’outil pot de peinture (G).

Changez son mode de fusion en incrustation

Maintenant nous allons utiliser l’outil de densité + et – pour donner un effet spécial à cette image, mettez vous sur le calque que vous avez remplis avec le gris et jouez avec ces deux outils sur votre image comme ceci, en assombrissant les zone sombre et en éclaircissant les zones clairs

Dupliquez votre calque (Ctrl+J) et changez son mode de fusion en Lumière crue et réduisez son opacité à 31%.

Et voilà le résultat final







































Le 1rst 😀
énorme 😀
Éblouissant ! Franchement, un grand bravo !
Pas mal j’ai pas essayez car c’est pas de mon niveau encors ^^. Je trouve un peu dommage c’est plus du dessin et coloriage que du graphisme… Mais bon c’est du bon boulot. ^^
Trooop cool Grafo !!!
@Royal Bash ==> L’infographie (graphisme) signifie : dessin assisté par ordinateur. Je dis ça, je ne dis rien.
Bon tuto Grafolog 😉
Visitez mon site ==> http://darkevin.com
Super ! 🙂
super mais je le fais pas sa me soul dès la première étape mdr sinon bon rendu 😀
Bonjour, @Royal Bash c’est un tutoriel pour apprendre a géré au mieux l’outil plume de Photoshop et quelques autres astuces de coloriage.
Génial !
Merci 🙂
Bjr a tous!
une petite remarque! quelque soit le tuto proposer, il y en a qui sont jamais content! Il y a un titre et une image à chaque tuto du site, c’est assez implicite pour vous avertir de quoi il s’agit, c’est pas la peine de faire la gueule et exprimer votre mécontentement! ne poster pas de coms dans ce cas là! Enfin bon, c’est que mon avis, je suis pas là pour faire la loi mais réfléchissez! Bref
Moi je trouve le tuto excellent et très instructif, moi qui chercher un bon tuto pour le coloriage etc, je suis servie! Merci grafo! Du très bon boulot, bne continuation! 🙂
Au lieu d’employer le pinceau pour la forme blanche sur les vêtements, utilisez l’outil plume ~_^, le rendu sera plus propre. d_(^-^)_b
super mega coool
merci
voila mon résultat
http://img824.imageshack.us/i/sanst…
TRop de hamburgers pour ton Bart Kyubi, mais bon résultat final
Pas mal le résultat, j’étais également curieux de voir la technique à suivre pour y parvenir.
Cela dit je trouve ça assez galère comme exercice, dans la mesure ou Adobe Illustrator permet d’obtenir de tel rendu bien plus facilement (Ce n’est que mon avis).
Bravo à l’auteur en tout cas le dessin et les jeux d’ombres sont plutôt convaincants.
GG super bien fait, mais trop compliqué pour moi lol
Bjr je suis fan de tes tutos et en est réalisé pas mal d’entre eux. j’aurai voulu savoir si tu pouvai en faire un ou l’on réaliserai le tête du joker de batman a partir d’une photo d’un copain ect … merci d’avance et bon continuation
tro cool! merci
Mazette ! :-O Il nous sort un Bart Simpsons comme ça lui ! :mdr: Très beau en plus (juste petit filet blanc sur les fringues un peu trop marqué)
Très beau tuto tout de même !
Tout simplement grandiose 😀
J’adore mais j’ai un problème , c’est que quand je fais des tracets avec l’outil plume et que je fais “contour du tracet ” les tracets sont très clair , limite invisible donc je voudrais savoir comment je peux faire pour que mes tracets sois plus foncés ?
j’arrive pas avec les courbes !!!! snif snif
c cool, mais compliqué les courbe ;-(
Woaw ! Vraiment super cool. En plus j’adore les Simpson !
J’ai pas encore fini les jambes (et j’y suis allé un peu trop fort sur Densité + / -) mais voilà mon rendu : http://nsa25.casimages.com/img/2011…
mdr! vos dessins
:mdr: Magnifique? Non! Sublime !! 😎
Jolie travail… Un jour j’aurai ce talent. O-)
Super!
Je l’ai essayer (en faisant des pause hin) pour pouvoir m’entrainer avec l’outil plume (que je n’avais jamais utiliser…), et c’est pas trop compliqué…
M’enfin j’ai foiré les yeux et un côté du ventre…
Les mains aussi…Mais sinon c’est pas trop dur x)
Excusez-moi j’ai oubliée de mettre un lien pour l’image x)
Le voilà:
http://hpics.li/b427365
(comme vous pourrez le voir, j’ai fais les couleurs à l’arrache et les finition aussi x_x)
Le mieux c’est de le regarder de loin :B
Super tuto encore même si je l’ai déjà dit plus haut 🙂
Je suis revenus sur ce tuto pour créer des personnages pour une marque de t-shirt, je pense que ce tuto pourra m’être utile !
en ce qui concerne les productions des autres, je trouve que c’est hyper marrant et original, mais c’est de part là qu’on évolue, alors très bonne continuation
Très bonne continuation à toi aussi grafolog. Merci encore
design
Discover a selection of related articles on Pearltrees…