Créer un design pour votre site web
Voilà un tutoriel pour apprendre comment créer un magnifique design pour votre site web grâce à Tutsps et Photoshop .
Avant de commencer téléchargez le pack suivant, puis ouvrez un nouveau document de 760×770 pixels résolution 72Dpi couleur RVB 8bits
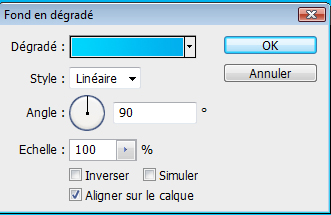
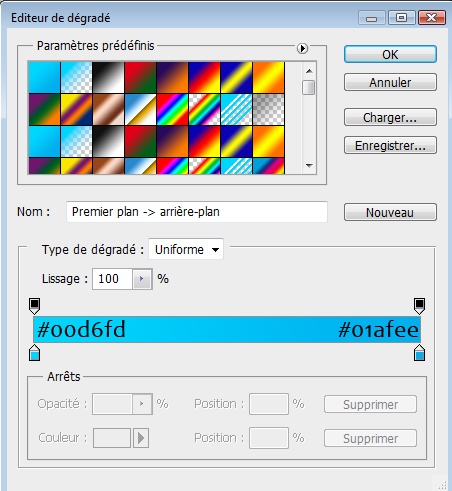
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé



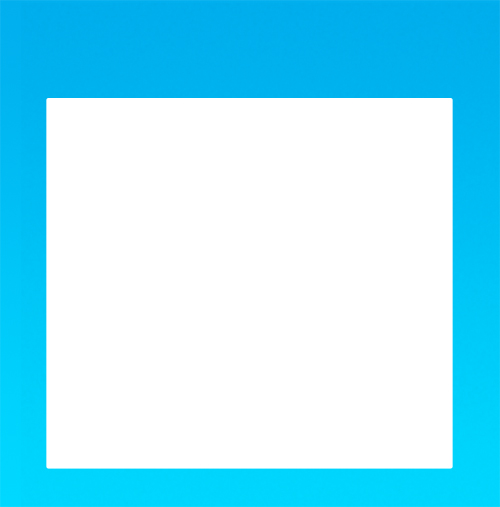
Prenez l’outil rectangle arrondi (U) avec un rayon de 3px puis dessinez un rectangle blanc comme ceci

Dessinez un autre rectangle arrondi juste au centre de l’autre en plus petit de justes deux ou trois pixels et remplissez le avec du gris clair #ebebeb

Créez un nouveau calque (Ctrl+Shift+N), récupérer la sélection de votre dernier rectangle en vous mettant sur ce dernier puis allez dans Menu > Sélection > Récupéré la sélection

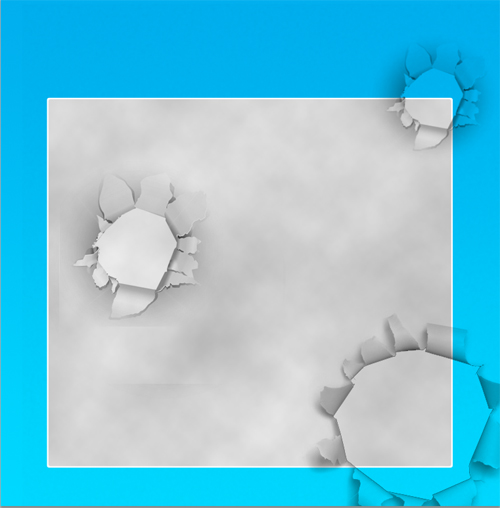
Revenez sur le calque que vous venez de créer et allez dans Menu > Filtre > Rendu > Nuages

Réduisez son opacité à 23%

Dessinez des déchirures avec le brushe que vous avez trouver dans le pack téléchargé en haut

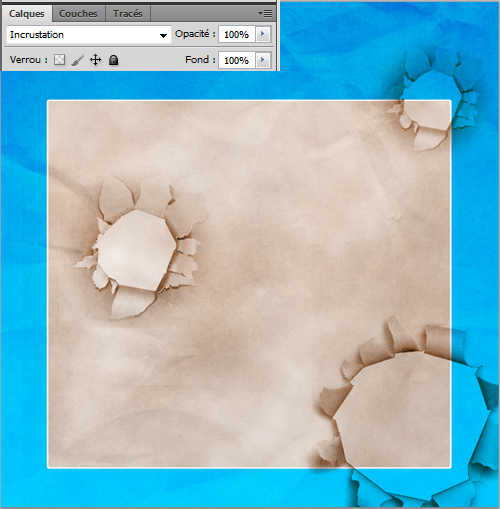
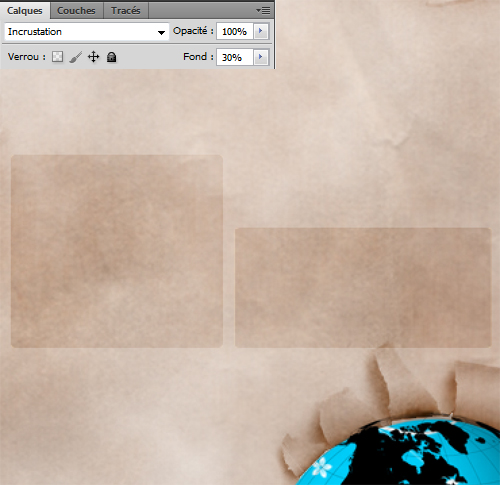
Importez la texture suivante dans votre document

Changez son mode de fusion en incrustation

Maintenant avec l’outil gomme (E) effacez toute la partie qui dépasse le rectangle blanc

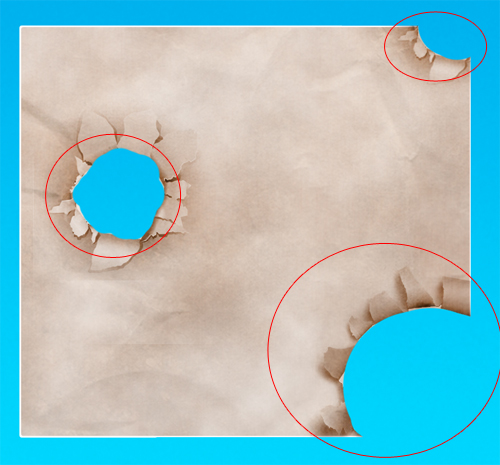
Sélectionnez tout les calque sauf le calque de remplissage dégradé et fusionnez-les en appuyant sur Ctrl+E ou en allant dans Menu > Calque > Fusionnez les calques, prenez l’outil gomme (E) et effacez les parties suivantes

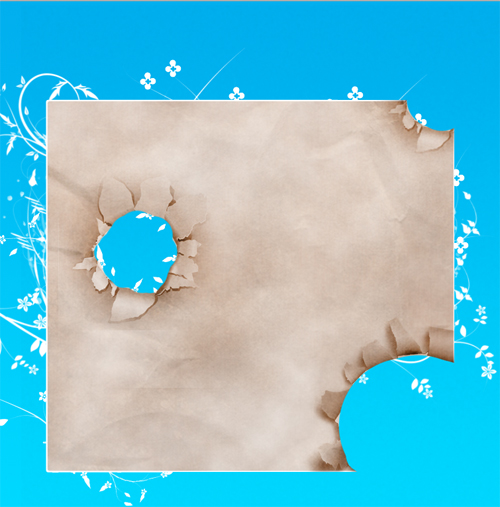
Maintenant mettez vous juste au dessus du calque de remplissage dégradé et créez un nouveau calque (Ctrl+Shift+N) et dessinez avec les brushe floral comme ceci

Maintenant créer un nouveau calque puis dessinez avec l’outil plume (P) un tracé de flèche du coté gauche en haut du rectangle comme ceci

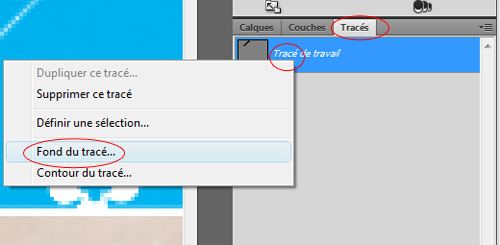
Allez ensuite dans l’onglet « Tracés », cliquez avec le bouton droit de la souris sur tracé de travail puis sur fond du tracé, choisissez la couleur suivante pour le fond #88e1ff


Dupliquez votre flèche quatre fois tout en réduisant l’opacité de ces derniers pour obtenir ce ci

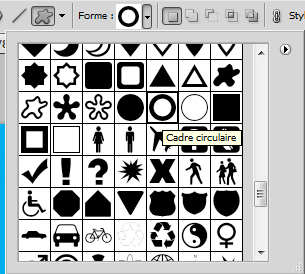
Faite la même chose pour l’autre coté et dessinez des ronds avec l’outil forme personnalisée (U) pour avoir le résultat suivant


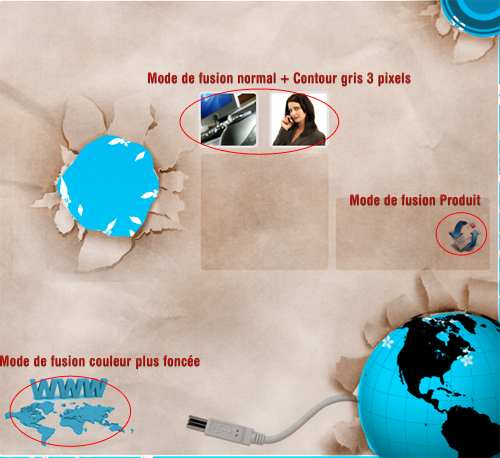
Maintenant importez l’image suivante dans votre document

Changez son mode de fusion en Produit

Avec l’outil gomme (E) effacez les zone qui dépassent

Ensuite dessinez un rectangle comme ceci

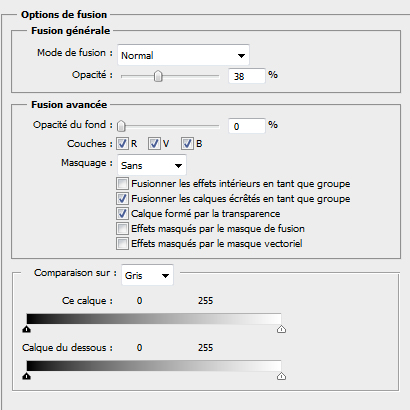
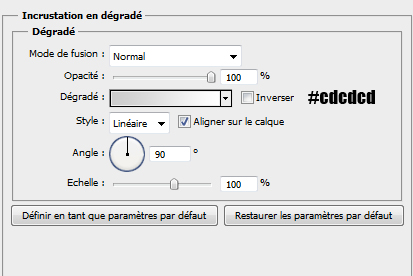
Appliquez dessus les options de fusion suivantes



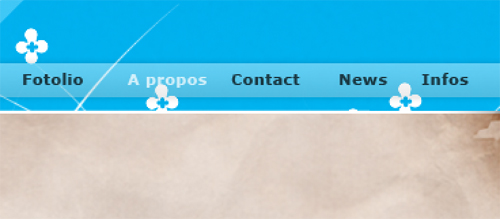
voilà le résulta

Ajoutez vos textes pour le menu

Dessinez deux autres rectangles Noir

Changez leurs modes de fusion en incrustation et réduisez leurs fonds à 30%

Ajoutez quelques images comme ceci

Pour finir ajoutez votre logo et vos autres textes et voilà le résultat final en attendant d’autre tuto pour le découpage et la mise en page CSS/Xhtml







































GENIAL ! Encore merci ! :siffle:
Salut, c’est génial, mais après, on fait comment avec le CSS ? Je m’y connais un peu, mais comment je fais pour faire les menus, et tout ?!
Coool 🙂
bon après c’est pas vraiment le style qui mintéresse mais merci pour les brush et astuces !-(
Sympa comme idée. Ca peut toujours servir, merci !
:mdr: Merciiiiiiiiiiiiii c’est presque ce que je cherchais, en tout cas ça me donne des idées !!!
Trop cool !!
Je gère le CSS mais je galère toujours a trouver des idées originales !! Mais là grace au tuto, j’ai plein d’idées qui me viennent en tête ^^
Des autres ! Des autres ! (mdr)
Mercii =)
Ha s’est vraiment cool, je cherchait justement des tuto pour crée mon folio 🙂
SUPERBE merci beaucoup Grafolog !! 🙂
Je l’avais posté dans Demande de Création et il a était crée vraiment merci beaucoup !! J’admire ton TRAVAIL !! 🙂 :mdr:
GENIAL !!! Un grand merci a toi de te décarcasser ainsi pour nous !!
Vraiment tres pro, super boulot grafolog ! Je suis impatient d’avoir des tutos sur le decoupage css/html de la meme qualite !
Un gros MERCI pour ce magnifique tutoriel.
Je connais les CSS, mais là, de s’y prendre de cette façon !! WOW
Merci LOL 🙂
Enorme, merci ^^
J’ai un problème au moment des nuages !! J’obtiens pas la même choses, moi j’obtiens un fond tout blanc :S
Ou est le problème ?
bezzaaaaaaaaaaaaaaaaaaaaaaaf chebab. trressssss beauuuuuuuuu
”++–{{@@# * @@}}–++”
superbe
comment l’enregistrer pour avoir une format de html…..
Trop cool ce tuto.Grand merci a vous!!!
Bonjour, je bloque à cette étape : Créez un nouveau calque (Ctrl+Shift+N), récupérer la sélection de votre dernier rectangle en vous mettant sur ce dernier puis allez dans Menu > Sélection > Récupéré la sélection.
Peut-on m’aider s’il vous plait ? :S
Vraiment très beau travail sur ce site où je viens régulièrement voir les nouveautés. Je me demande cependant comment fait on pour créer un site à partir d’une création via photoshop ? Je n’y connais rien à vrai dire mais cette question me turlupine.
Gros bisous à vous tous et continuez de nous faire écarquiller les yeux a chacune de vos créations !!
Bonjour tout le monde, ça fait un petit temps que je passe régulièrement sur le site, bravo pour le travail 🙂
Voilà ce que j’ai fait en partant de ce tuto et en m’inspirant de ce site 😀
http://nsa26.casimages.com/img/2011…
N’hésitez pas à me donner votre avis.
Bonjour,
Je bloque aussi à ce niveau : Créez un nouveau calque (Ctrl+Shift+N), récupérer la sélection de votre dernier rectangle en vous mettant sur ce dernier puis allez dans Menu > Sélection > Récupéré la sélection.
Je ne peux pas cliquer sur “récupérer la sélection” car c’est en grisé. Pouvez-vous m’aider s’il vous plait ? Merci !
même problème !
Super tuto comme toujours !
Mais bloqué à partir des nuages :s une petite idée de la manœuvre que j’aurais loupé?
super rendu =o
vite des tuto sur le decoupage et le codage en html =D
Très bon tuto sauf que le pack à télécharger contient un cheval de troie (Trojan), pas très agréable! :-C
Bonjour, @FLayPe Attention c’est de la diffamation soit ton pc est anormal soit ton antivirus 😐 ,ou est le cheval de trois dans le pack, ce dernier contiens 8 fichiers, 6 images et 2 Brushes c’est tout.
http://designer9.net/?di=7130277460…
Merci et à très bientôt 🙂
LOL slt les profs g bcp apprecie votre tuto. j’aimerais bien suivre votre trace…. je compte sur votre aide. merci encore.
Bonjour,
Très bon tuto! Il m’a vraiment servi et je vous en remercie 🙂
Merci beaucoup cela me donne des idées pour mon site web que je suis en train de créer.
Merci beaucoup pour ce tuto!
Pour ceux qui bloquent à l’étape des nuages, il vous faut maintenir ctrl et cliquer sur le calque de la forme, puis ensuite cocher “ajouter à la sélection”. Vérifier aussi que dans la palette des couleurs le noir est en premier plan et le blanc en second plan, sinon ça vous fera des nuages blancs! ; )
Super tuto 😉
Merci
avec ce site, et avec son créateur, qui ma vraiment idé, j’ai réussi a créer un site ou j’ai gagner de l’argent
voila le site http://www.cours-statistique.com
bonjour tous le monde c’est bien sa mais en l’appliquant j’ai rencontrer une diffuculté c’est que comment Dessinez des déchirures avec le brushe que vous avez trouver dans le pack téléchargé en haut j’ai pas trouver comment je peu utilise sa??? merci de me repond. 🙂
superbe tuto merci merci merciiii :))
tuto sympatique !
Pour l’intégration en html/css l’outils de tranche,
(Ctrl + Alt + MAJ + S pour exporter la tranche)
et les “background repeat-xy” en css devrait en aider plus d’un
Oui mais non… Très intéressant du point de vue graphique, rien à dire pour ce qui est de faire joujou avec le soft. Mais cet exemple va faire sourire les pros qui traînent par ici…
waw que c’est beau !! je doute que je réussirai a faire quelque chose comm ça moi ! car ça se voit que toi t’es un pro de photoshop ! mais pa moi ;-( bravo !!!
Mercii Beaucoup LOL
Extraordinaire ! !! Mias Comment Vais-je L’utiliser Pour Mon Site Web ?!! ++ Je Connais Po Bcp Sur Transformer PSD au HTML :p
A quand les tutos vidéos ? Le travail final n’est pas trop mon style mais la technique est intéressante! Bonne continuation!
Personnellement je ne suis pas très fan du rendu final mais tout est question de goût.
Par contre bon courage pour l’intégration html/css. Il faut vraiment que le contenu texte cadre pile poil avec le gabarit.
Pour un contenu type blog (je pense à cela en voyant le terme news) où la hauteur varie d’une page à l’autre, il faudrait penser à un motif qui puisse se répéter sans casser le design général.
Super, merci…