Créer l’affiche de la série télé FRINGE
Voilà un tout nouveau tutoriel dans tutsps nous allons créer l’affiche de la superbe série télévisée Fringe en abordant des nouvelles techniques pour la 3D de Photoshop cs5. Avant de commencer téléchargez le pack suivant
et voilà un aperçu du rendu final
 Ouvrez un nouveau document dans Photoshop Cs5 de 1920×1080 pixels Résolution 72Dpi couleur RVB/8 Bit avec un fond Noir
Ouvrez un nouveau document dans Photoshop Cs5 de 1920×1080 pixels Résolution 72Dpi couleur RVB/8 Bit avec un fond Noir
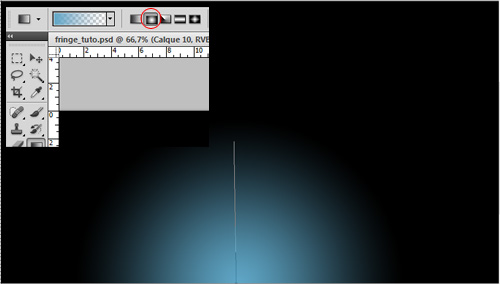
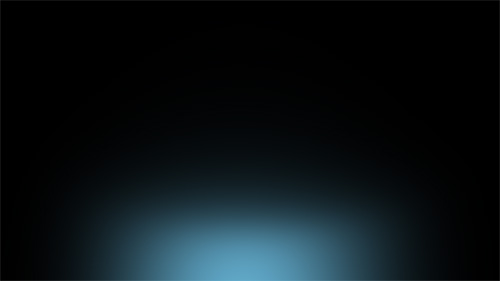
Prenez l’outil dégradé (G) et dessinez un dégradé radial en partant du bas de votre doc ver le centre avec #5fa6c6 ver transparent comme couleur

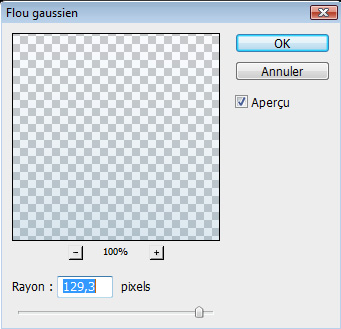
Puis allez dans Menu > Filtre > Atténuation > Flou Gaussien


Réduisez l’opacité de ce dernier à 30%


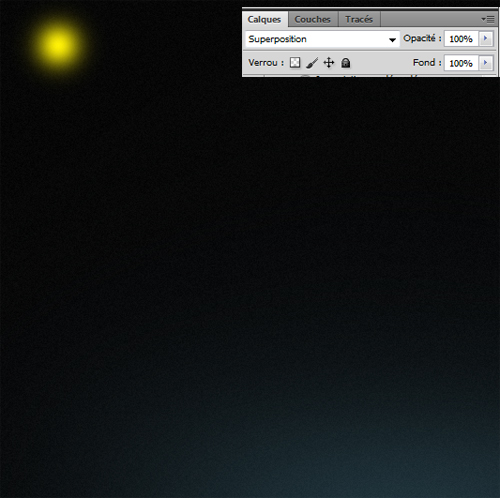
Ensuite créez un nouveau calque (Ctrl+Shift+N), prenez l’outil pinceau (B) dureté 0% puis dessinez des ronds avec la couleur jaune (#fbec00)


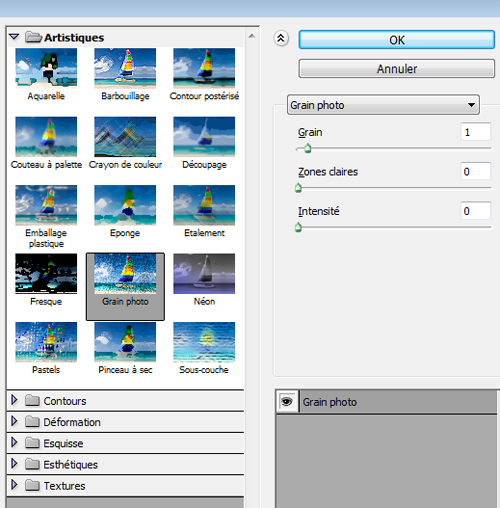
Créez un autre calque et remplissez le avec du noir en utilisant l’outil pot de peinture (G) puis allez dans Menu > Filtre > Artistique > Grain photo puis changez le mode de fusion de ce dernier en Superposition


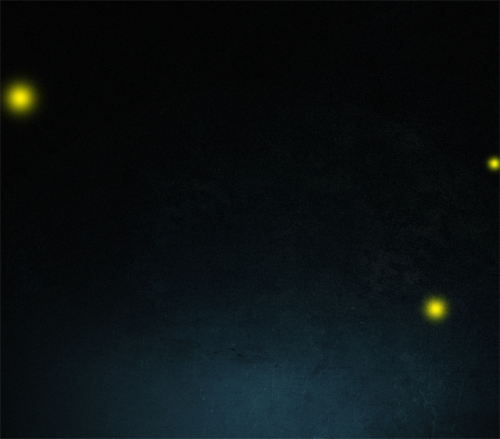
Maintenant importez la texture grunge bleu dans votre document

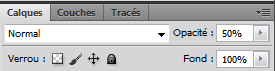
Changez son mode de fusion en lumière tamisée et réduisez son opacité à 63%


Tapez le nom de la série « FRINGE » en utilisant la police Helvetica avec 160pt pour la taille du texte

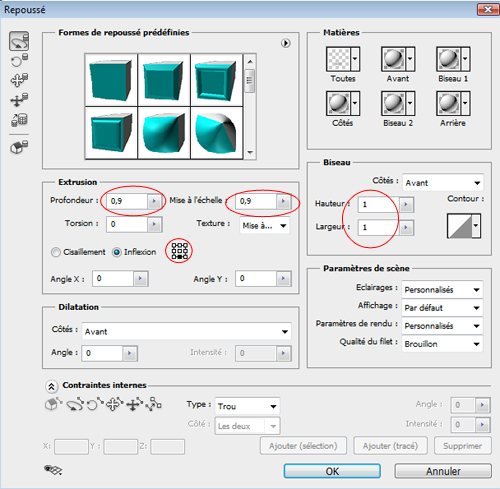
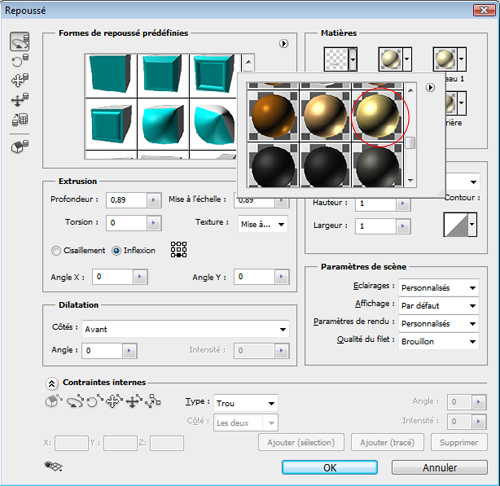
Pour cette étape vérifiez que le pilote de vos cartes graphiques est à jour, allez dans Menu > 3D > Repoussé > Calque de texte

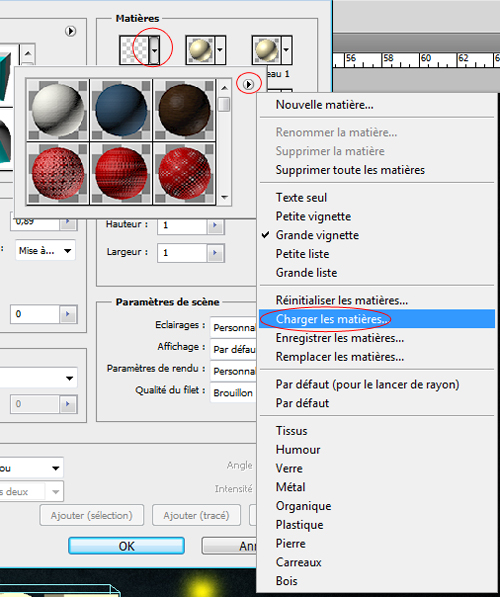
Si vous n’avez pas la matière métal allez dans l’onglet matière puis sur tout ensuite sur la petite flèche et pour finir cliquez sur charger des matières



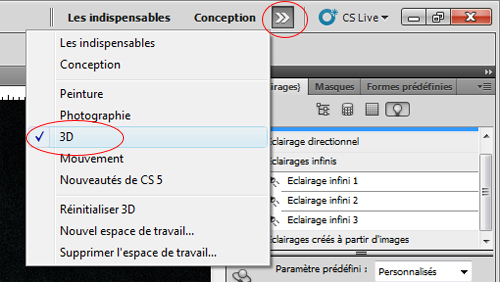
Ensuite basculez l’interface de Photoshop cs5 de conception ver 3D dans le menu tout en haut

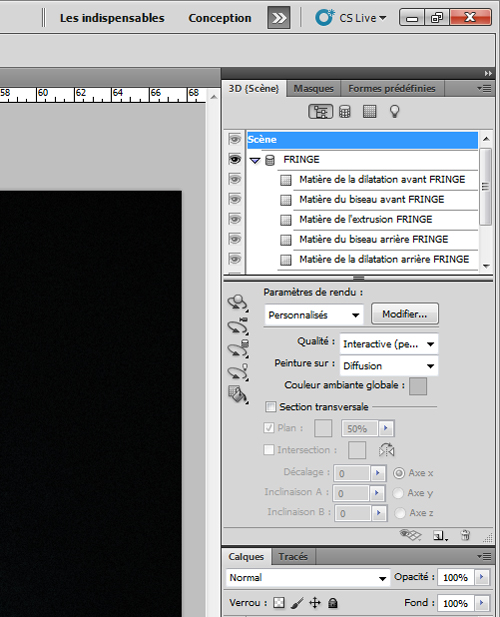
Cela va modifier l’interface de travail de Photoshop

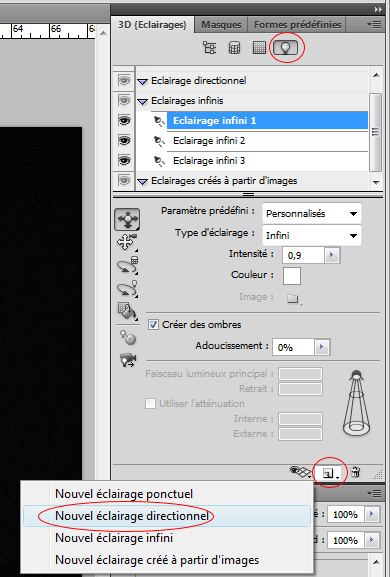
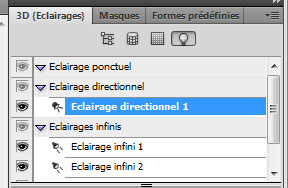
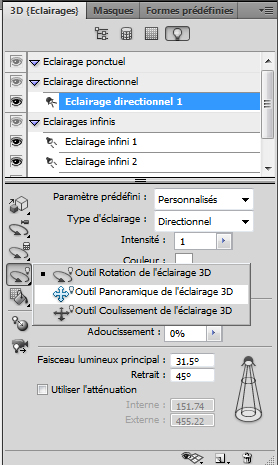
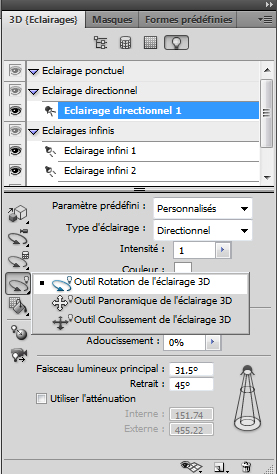
Allez dans l’onglet 3D (éclairage), cliquez sur le bouton Créer un éclairage puis sur Nouvel éclairage directionnel


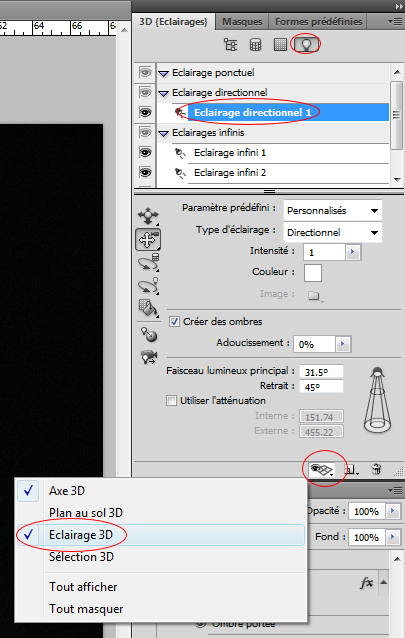
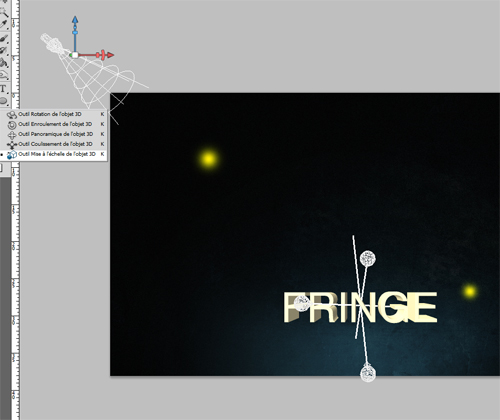
Ensuite cliquez sur le bouton Désactiver/Activer les extras 3D et cliquez sur éclairage 3D pour l’activer

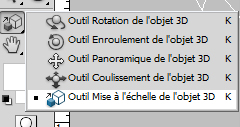
Ensuite cliquez sur l’outil mise à l’échelle de l’objet 3D (K)


Retourner à votre onglet 3D (éclairage) puis cliquer sur l’outil panoramique de l’éclairage 3D

Puis déplacez l’éclairage comme ceci

Maintenant prenez l’outil Rotation de l’éclairage 3D dans le même menu puis faite une petite rotation sur votre éclairage comme ceci


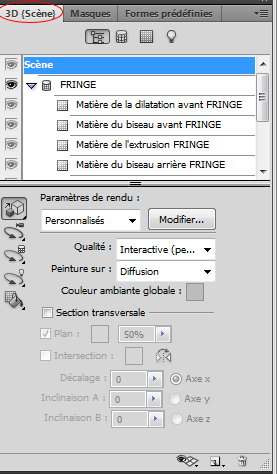
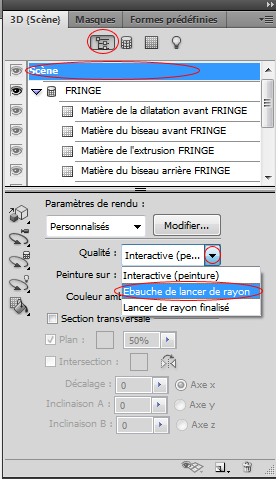
Basculez ver l’onglet 3D (scène) allez dans Qualité et choisissez Ebauche de lancé de rayon et attendez un peu, cela dépond de la vitesse de votre ordinateur


Et voilà le résultat de votre texte 3D

Dupliquez votre texte 3D et pixellisez-le en allant dans Menu > Calque > Pixellisation > 3D
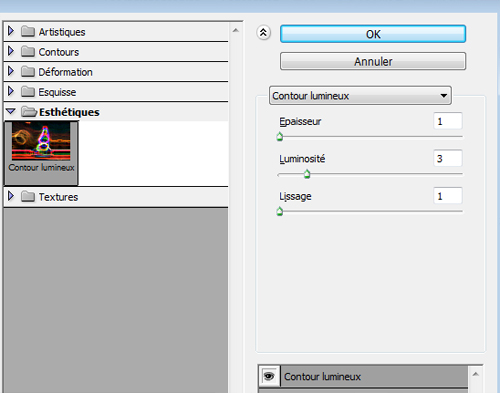
Ensuite allez dans Menu > Filtre > Esthétiques > Contour lumineux


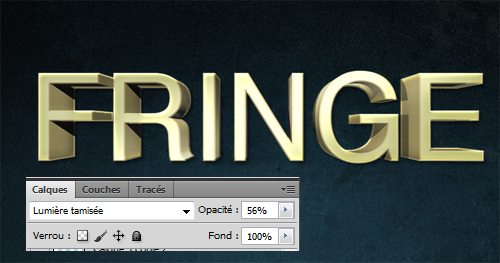
Changez son mode de fusion en lumière tamisée

Ensuite créez un nouveau calque en dessous des deux derniers calques de texte, prenez l’outil pinceau (B) avec une forme avec une dureté de 0% et dessinez un ombre porté comme ceci

Créez un autre calque en dessous du calque de l’ombre, toujours avec votre outil pinceau essayez de dessinez une forme radial avec des contours progressifs avec la couleur suivante #fefecd

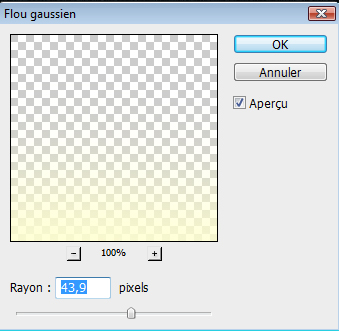
Allez dans Menu > Filtre > Atténuation > Flou gaussien


Réduisez l’opacité de ce dernier à 50%


Nous allons maintenant ajouter un reflet à notre texte pour le faire dupliquez les deux calque de votre texte puis fusionnez-les (Ctrl+E) puis allez dans Menu > Edition > Transformation > Symétrie axe vertical et déplacez votre calque ver le bas

Réduisez son opacité à 50% et effacez la partie inférieur avec l’outil gomme (E) pour obtenir ceci

Maintenant créez un autre calque mais au dessus de votre texte, prenez l’outil dégradé (G) et dessinez un dégradé radial avec la couleur #76cef5 ver transparent

Réduisez son opacité à 30%

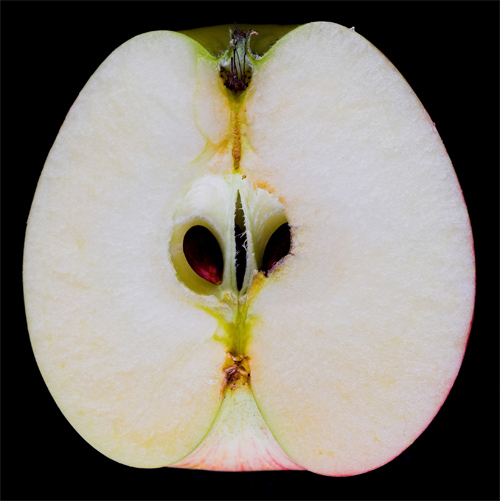
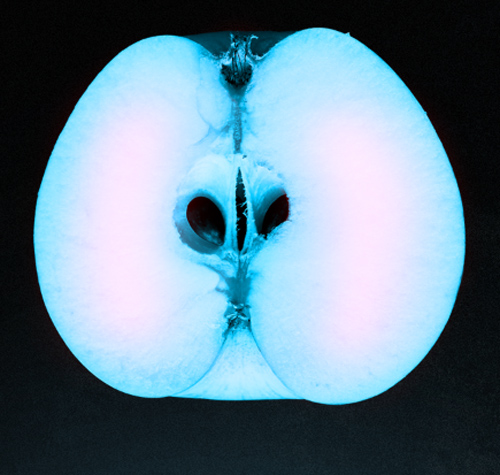
Ouvrez l’image de la pomme suivante dans Photoshop, détourez la pomme en utilisant juste l’outil de sélection rapide (W) puisque le fond est noir ça devrait être facile et importez la dans votre document


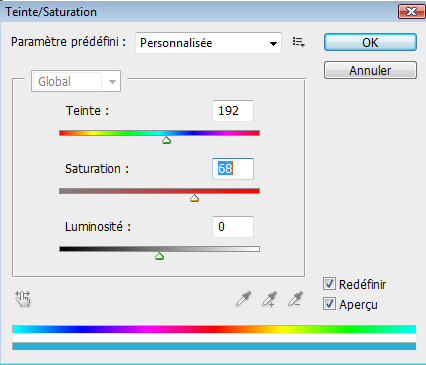
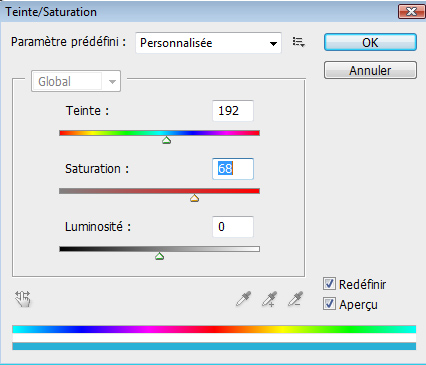
Ensuite allez dans Menu > Image > Réglages > Teinte et saturation


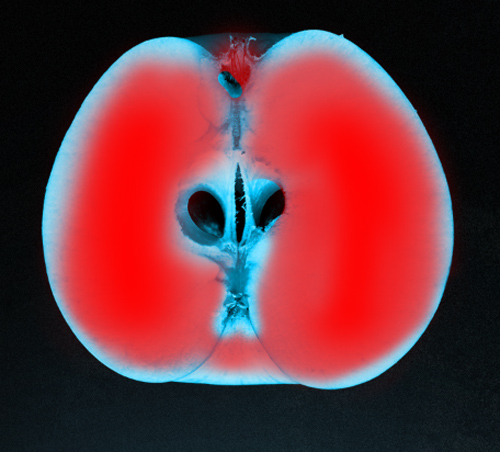
Créez un nouveau calque et dessinez dessus les formes suivantes avec l’outil pinceau (B) et la couleur rouge

Changez son mode de fusion en Superposition


Ouvrez l’image du papillon et la grenouille détourez les puis importez les dans votre document (les images sont disponible en grande format avec le pack en haut)


Fusionnez-les puis allez dans Menu > Image > Réglages > Teinte et saturation


Ajoutez un petit ombre à la grenouille avec une faible opacité

Et voilà le travaille l’authentique affiche de FRINGE

cliquez ici pour voir l’image en grande format






































je ne peut pas faire de rendu 3D ma carte graphique n’est pas valide c’est dommage 🙁 !! Quelqu’un peut m’aider ? j’ai besoin de OpenGl nouvel version … O-)
J’ai oubliée de préciser j’ai CS5 … Mercii LOL
Vraiment sympa l’effet 3D, par contre je ne connaissais pas cette série !! :-/
Bonjour, @NiG t’as quoi comme carte graphique ?
@Jérôme et oui c’est une nouvelle série qui passe sur TF1 je suis vraiment accro à cette dérnière, et c’est pas facile d’attendre pour savoir la suite.
par contre ça fait longtemps que je t’es pas vu Jérôme.
Merci et très bonne continuation 🙂
Il va falloir que je me mette à la page !!! Sinon mon trés cher Grafolog, je suis tjs connecté sur Msn et c’est clair que ça fait un bye que l’on a pas refait le monde durant nos conversations ! @ bientôt !
Merci, mais est-ce que ci l’on a la CS4?, cela peut marcher, au pire la 3D, je peux la faire avec blender puis l’introduire dans photoshop.
Je ne sais pas si tu as vu le premier zode de la saison 3 mais il est superbe, ça promet pas mal de chose 😀
Génial, merci.
il manque que les deux foetus à la place des pépins !-(
j’ador la serie j’aime encore plus le rendu
dommage que je n’ai pas la cs5 pour la partie en 3d
Salut Grafolog, sa fait déja un moment que je viens sur ton site et c’est du super bon boulot, J’adore , tu m’as vachement aider. Je suis moi meme étudiant en infographie en derniere année de secondaire, et j’ai pas mal d’avance et de technique par rapport a ceux de la classe grace a ton site et tes tutos, je les ai déja tous refait :D, par contre la 3D ne fonctionne pas sur mon PC :S et je trouve sa trop trop dommage car sa a un super bon rendu,voici les caractéristique de mon pc , puis je en tirer quelque chose ?
Systeme d’exploitation : windowd 7
BIOS InsydeH2O version V1.02
Processeur : Intel(R)Core(Tm)i3 CPU M330 @ 2.13GHz(4CPUs),~2.1GHz
Mémoire : 4096RAM
DirectX 11
PERIPHERIQUES :
Nom : Intel(R) Graphics Media Accelerator HD
Type de processeur :Intel(R) Graphics Media Accelerator HD (CORE i3)
Mode d’affichage: 1366 x 768 (32bit) (60Hz).
Je sais pas si tout ce que je viens de t’écrire t’es utile ou si tu as ce dont tu as besoin pour me donné une réponse car je sais utilisé Les suite Adobe mais question ordinateur , tout ce qui est performance , carte grpahique etc.. je suis une moule ^^. Donc voila , Si jamais tu n’as pas toute les infos , mon ordinateur c’est le ACER Aspire 5741.
Merci d’avance pour ta réponse , et bonne continuation :).
han Adnan le flood c’est moche^^
Sinon normalement sa devrais marché j’ai un ami avec un vieux pc avec une vielle ATI de Serie sa fonctionne…
Sinon Super Tuto Graf 😀
Bonjour, @fafar ça ne marche pas avec cs4 sauf si tu utilises un autre logiciel pour la 3D style Blender, 3Dsmax ou Cinema4D…
@Adnan je pense que ça doit venir ta carte graphique essaie de maitre à jour le pilote de cette dernière ça marche sur plusieurs carte parce que ce genre de soft utilise beaucoup les ressource graphique et il marche très bien avec les deux super marque ATI et Nvidia
Merci et très bonne continuation 🙂
Ok je vais essayer sa, merci à vous deux pour vos réponses 🙂
grafolog juste une idée ,je trouve que sa serai sympa de fair des “concours” tu lance un theme avc des image un truk dans le genre… aprés tu n’a peut etre pas le temps vu que les tuto doive en prendre pas mal deja en tout cas merci pour tout c’est tuto
double D !-(
Super tuto, super série! LOL
Merci Graf’ 🙂
Mais l’idée d’un concours serait pas mal si t’as le temps ^^
Comme toujours excellent tutoriel =) Bravo a toi ^^
Comme toujours excellent tutoriel =) Bravo a toi ^^
Merci pour C tuto C vrmnt cool
LOL
Tres bon tuto , j’aimerai savoir ou tu a trouvé toute les matière ,moi j’en est pas autant !
Merci beaucoup pour vos tuto ! Ils sont vraiment bien expliqué et c’est un plaisir de les reproduire. ça fait un moment que je suis votre blog maintenant.
J’ai juste une question qui me taraude. Jusqu’à maintenant, je n’utilisais jamais des images en tant que texture comme par exemple ce fond grunge de couleur bleu pour l’affiche de Fringe. Est-ce que vous êtes l’artisan de toutes ces textures ou est ce que vous les récupérer sur d’autres sites ? Si vous en êtes le créateur, est-ce que l’on pourrait espérer avoir un tuto pour faire un fond crédible ? ^^
merci encore,
Bonjour
Super tuto !!
Mais suis bloqué, je n’ai pas la main pour pouvoir Désactiver/Activer les extras 3D
Merci de votre aide !
Bonjours, j’ai un problème.. je n’ai pas les même textures pour la 3D… j’ai suivit l’explication et j’ai cliquer sur charger matière… mais quand je fais cela… mon pc me redirige vair une fenêtre ou je dois charger un fichier… je travail sur un mac, je ne sais pas si ces different… mais je ne crois pas alors.. y aurait-il un moyen pour téléchargé les matières ? Merci
@Lol-hipop, tu dois avoir un pop up alerte qui te laisse le choix, et il devrai y avoir un bouton aller et tu va etre diriger sur le site toshop 3D….
Oui mais je l’ai zaper et j’ai mi ne plus affiché :siffle: … j’ai était visité le site d’adobe mais je ne trouve pas… est-ce que je pourrait avoir un lien svp ? Merci
Beau résultat je vais le refaire pour le texte en 3d 😎 Merci encore pour tes tutos
:-/
http://www.photoshop.com/products/p…
Bonjour,
Tout d’abord je souhaiterais vous remercier pour le travail effectuer sur ce site.
Qui malgré le temps qui passe, n’a jamais régressé au niveau de la qualitée des tutos, ainsi que dans leurs présentation.
Ensuite j’aimerais savoir si vous pouviez me renseigner au niveau de la 3D !?!
En fait tout fonctionne sans soucis, sauf qu’une fois que j’applique la 3D à mon texte avec quelques réglages que ce soit, les lettres perdent en qualité…
Plus exactement les courbes, ainsi que les tracés en biais de mon texte ressortent pixellisés (pas net quoi…).
Contrairement au résultat que j’ai pu constater sur votre réalisation. (Qui est très chouette d’ailleurs).
Je vous remerci d’avance, Tchaô.
Comment as tu fais pour activer/desactiver les extras 3D ?
Merci
joli taff grand chef 🙂
Pour ma part, j’ai pas trop insisté sur les détails de réglages 3d car j’ai mon photoshop en anglais 😀
Néamoins j’ai réussi à faire ça :
http://www.hostingpics.net/viewer.p…
j’en profite aussi pour demander un tuto photoshop/web, genre faire un layout web sous photoshop, la decoupe etc..
merci
@Ninis merci beaucoup :):)
Pas de quoi très cher LOL
Très beau tuto comme d’habitude !
Mon rendu :
http://img710.imageshack.us/img710/…
Je n’ai pas réussi à installer les “Materials” pour faire la texture métalisée donc j’me suis débrouiller comme j’ai pu sans ça.
super beau rendu, bravo une fois de plus LOL
j’y vois juste un petit défaut, et je voulais savoir s’il est possible de le modifier, car sur votre rendu final, on y voit le reflet qui n’est pas en relief, c’est a dire que si on regarde la lettre “F” par exemple, le relief du reflet n’est pas parallèle au bas de la lettre, j’espere que vous me comprenez :-/
merci encore pour les tutos 🙂
Merci beaucoup pour ce tuto cependant j’ai un soucis avec le dégradé, je vois plein de traits d’étape de mon dégradé…
J’ai un écran LED dernière génération et une GTX260 en CG…
bonsoir, première fois que j’utilise la 3d sous cs5, carte graphique pas trop performante hélas :/.
cependant j’aime bien le résultat : http://www.zen-attitude.org/lord/Ka…
merci pour ce tuto 😉
Grafolog voila qui pourrait disons te satisfaire :siffle:
http://www.torrent411.com/torrents/…
Profite bien 😀
Salut,
Pour ceux qui n’ont pas les bonnes forme métallique 3D voici la solution:
Une fois que vous avez cliquer Charger les matières (Load materials) vous tombez sur une fenêtre ou vous devez charger vos propre fichier.
Allez dans votre dossier photoshop puis: App/photoshopCS5/preset/materials puis charger la matières nommée Default (for Ray Tracer).p3m
et voilà vous avez les bonnes matières dans votre liste de matières 3d pour ce tuto 🙂
Good luck à tous
Salut,
Très joli Tuto. La 3D est assez chaude à utiliser quand c’est la 1ere fois. :-/
Result:http://www.hostingpics.net/viewer.p…
PS: Ca met un peu de temps pour que l’image soit complètement dépixélisée sur hostingpics. :siffle:
Oh merci Nel , sans toi je n’aurai pas eu les bonnes matières !
Et oui , pas évident de dl sur le site adobe quand on a la version crackée.
Merci aussi pour tous ces tutos , vraiment j’apprends pleins de choses !
Merci Grafolog, ce tuto est extrêmement bien éxpliqué.
Simple et tres beau rendu.
Bonne continuation, beaucoup de gens comme moi, font du progré sur photoshop grace a vous.
Merci beaucoup Grafolog. Je viens de découvrir votre site et j’ai réussi très facilement à réaliser cette affiche. Je vais m’attaquer aux autres ^^. J’aurais juste une petite question technique. Lors de la création de l’image, vous parlez de 72 Dpi pour la résolution. Ne serait-ce pas plutôt des Ppi(pixel per inches)? Je croyais que les Dpi(Dot per inches) étaient plutôt utilisés pour les imprimantes et scanners. Merci d’avance!
Coucou tout le monde !
Tout dabors bravo pour ce tuto (et les autres d’ailleurs…).
Je rencontre un petit problème lors de la réalisation de ce tuto. En effet au moment de faire le réglage de teinte/saturation sur le quartier de pomme je ne peu pas mettre “192” comme valeur en teinte. CS5 me dit que je dois mettre une valeur en -180 et +180…?
Un peu le même problème avec les papillons et le crapeau, lorsque ils sont ensemble et que je met une valeur de teinte, les papillons ont “la bonne couleur” mais le crapeau resort bleu foncé en non “turquoise”…? Je dois le travaillé sur un calque indépendant pour lui donné une couleur équivalente.
D’où peut venir mon problème ?
Merci d’avance LOL
ma créa: doctor who+ fringe http://www.facebook.com/photo.php?p… LOL
@Sushii24 : Bonjour, t’as eu l’info au final pour activer/désactiver les extras 3D ?
Par avance merci.