Un tuto très facile mais très intéressant pour les amateurs de photographie voilà un tuto pour donner un effet artistique à vos photos.
Créer un design artistique avec photoshop
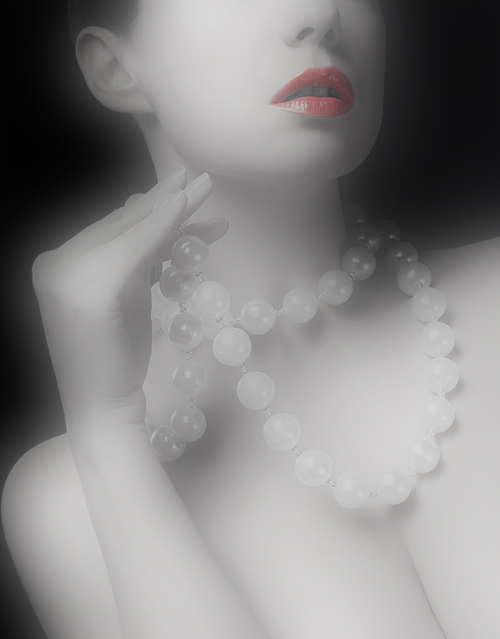
Pour commencer téléchargez l’image suivante et importez la sous Photoshop

Dupliquez le calque de cette dernière (Ctrl+J) et désaturez l’image en allant dans Menu > Image > Réglages > Désaturartion.

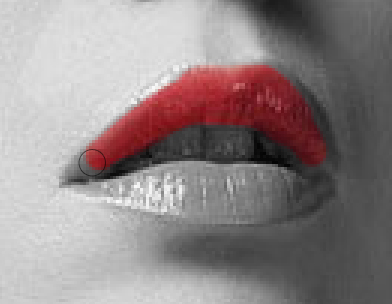
Maintenant prenez l’outil gomme (E) et effacez les lèvres pour laissez apparaitre les Lèvres originales


Puis réduisez son opacité à 79%.


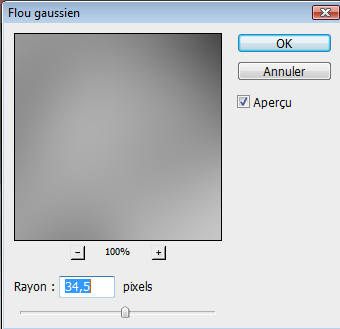
Dupliquez ce dernier (Ctrl+J) et allez dans Menu > Filtre > Atténuation > Flou Gaussien


Réduisez son opacité à 40%


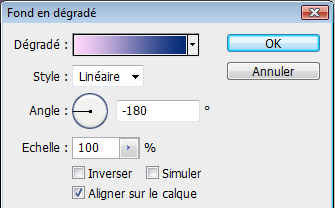
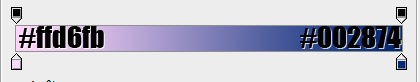
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé.


Changez son mode de fusion en Lumière tamisée


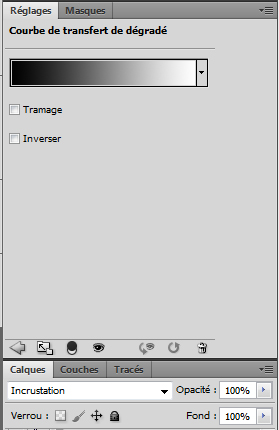
Ajoutez un calque de réglage de courbe de transfert de dégradé en allant dans Menu > Calque > Nouveau calque de réglage > Courbe de transfert de dégradé avec un mode de fusion Incrustation.


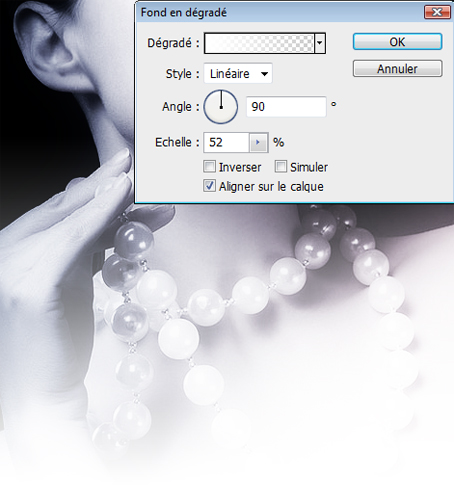
Ajoutez un calque de remplissage dégradé (Blanc ver transparent)

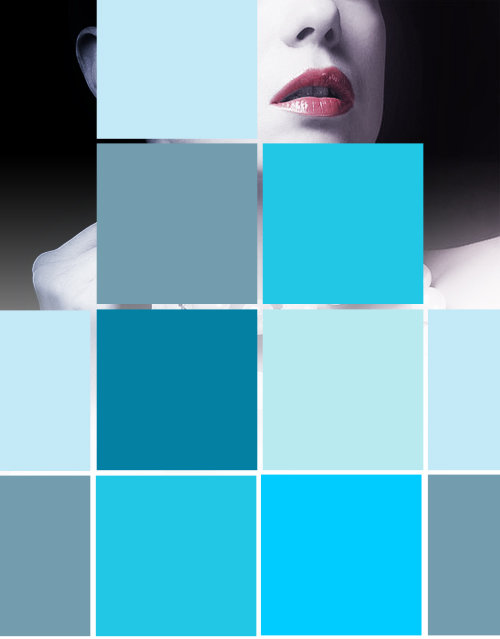
Maintenant Prenez l’outil rectangle (U) et dessinez des rectangles avec des différents bleus comme ceci

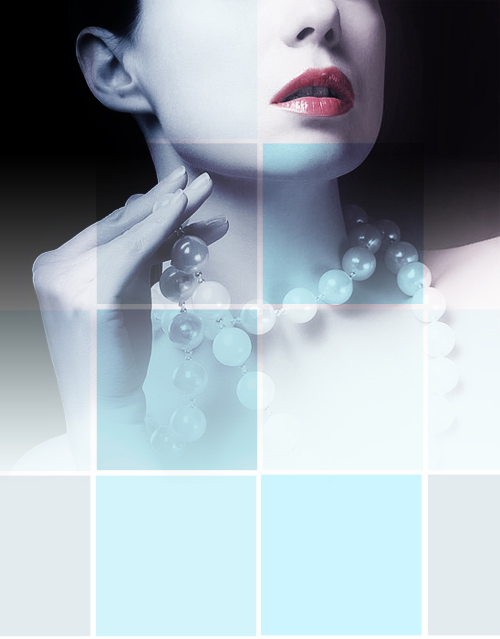
Changez le mode de fusion des rectangles en Densité linéaire + et réduisez leurs opacité à 20%

Pour finir ajoutez des textes descriptifs comme ceci







































un très beau rendu mais la police choisit ne rend pas 😀
Je suis assez d’accord avec Alex…
Sinon très bonne astuce le “gommage” du calque de désaturation 😛 !
Merci :).
Bonjour,@Alex si tu le dit on change la police 😉
Enfin en y réfléchissant ce n’est pas vraiment la police mais plutôt l’option de fusion qui n’est pas vraiment classe mais bon au moins ça change 😀 !
@Guus ou elle est cette option de fusion 🙂
Concernant la police, c’est une question de gout. Pour ma part je trouve qu’elle va très bien avec le graphisme, elle donne un aspect de rigueur en totale adéquation avec les carrés.Juste en changeant sa taille et son positionnement, le rendu peut être différent. c’est mon avis ! 😉
Autrement j’aime beaucoup.
Option de fusion enfin plutôt que tu as dupliqué le calque et l’a mis en noir… Mais si je ne me trompe pas ceci était aussi réalisable avec une ombre portée 😛 !
Super tutoriel, perso j’adore le résultat.
Et merci pour ton passage sur mon blog, j’apprécie le compliment!
simple mais efficace je trouve!ca marche sur a peux pres n’importe quel type de photo exemple appareil photo?(ca plairais a ma copines se genre de photo^^)
Super !! Merci encore !! Courage et félicitation
Tu te sens obligé de mettre les carrés ? lol c’est mieux sans!
Voilà mon résultat 🙂
==> http://s2.noelshack.com/uploads/ima…
J’en suis satisfait, avec un effet de lomographie 🙂
Merci Grafolog !
La Classe!!! 😎 ;;Trop fort le tuto!
merci bcp; et bonne continuation O-)
Salut tout le monde
J’ai un petit souci avec le calque de remplissage :(blanc vers transparent), je n’arrive pas a le faire, pour le blanc ok, mais je trouve pas comment faire “transparent”
Merci de votre aide
Stéphane
Bonjour, @1822stephane voilà https://www.tutsps.com/Formation_pho…
Merci 😉
Merci Grafolog,
Tes éxplications sont précieuse et je suis tes tutos avec le plus grand interet.
Je les réalises de plus en plus rapidement et avec plus d’assurance
Pourrais tu nous faire un tuto qui améliore la photo du visage d’une personne, couleur des cheuveux, maquillage, peau, etc…
Merci d’avance
Bonjour
Certainement un truc tout simple a faire mais, comment corrige t’on les yeux rouge avec CS5?
Merci
Le samedi, juin 19 2010, 10:54 par DarKevin
Je kiff , comment as tu fait l’effet en arriere plans?
Voila mon rendu : http://img84.imageshack.us/img84/85…
Merci encore :mdr:
En dessous de la 2eme image on dit “Lèvres originales” et non “originaux”, c’est du féminin.
Sinon bon tuto merci ++
O-) excellent tuto bravo 🙂
je debute sur photoshop et ce tuto c’est vraiment tres instructif
merci 🙂
tuto vraiment reussi je vois pas pourquoi il y en a qui rale a cause d’une police
apres il faut juste changé les truc pour que ce sois a notre gout
merci pour ce tuto vraiment
😀 un trés bon résultat…merci pour ce tuto j’ai utilisée ma photo 🙂
J’suis tombé sur le site par hasard et c’est une vraie mine d’or !!!!!!
Pour les débutants comme pour les pros.
Manque juste ou je l’ai pas trouvé une page rassemblant tout les tuts.
Bonne continuation et merci à TUTSPS
http://www.mad-system.com
😯 salut svp j’arrive pas a coloriè les rectangles j’ai pas trouvè comment faire et le mode de fusion aussi je l’ai aps trouvè!
@ missa: une petite capture d’écran pour les explications 😎 http://img444.imageshack.us/img444/…
et hop dans mes favoris,merci Graf 😉
Merci beaucoup pour ce tuto. Il est super ! J’ai eu un super rendu sur ce que je voulais ! 😀
http://i37.servimg.com/u/f37/11/27/…
pour une raison qui m’échappemon photoshop n’est pas fait de la meme facon, quand je tente de réduire l’opacité sa ne change absolument rien a ma photo , et ou lopacité est inscrite est fai dune facon différente , pourtant jai belle et bien la version CS5 …. serais-ce parcequ’il est en version 64 bits ?
Ouééé premiere image que je réussi cool!! … quand je vois les autres tuto, je me dis que j’ai du boulot ^^ LOL
salut super tuto merci bcp
mais j’ai un probleme quand je suis a l’étape des rectangles impossible de les faire en couleur… j’ai seulement le tracé
je peux pas les remplir
help
Fantastique tutoriel ! J’ai pu faire un bon rendu (je trouve :-/ ) étant amateur, non? =P
http://www.hostingpics.net/viewer.p…
Bonjour . J’aime bien tes tutos,je trouve qu’ils expliquent assez bien . 😀
Par contre là j’ai un petit probleme .
Quand je prend l’image et je fais un calque,en bas à droite,nous devrions voir deux petites images,le calque 1 et l’arriere plan . Sauf que maintenant,le calque 1 montre une image de petits carrés blanc et gris .
Quand je fais la désaturation,il me dise “Impossible d’executer la commande Désaturation car le claque activé est vide .”
Voilà,je voudrais savoir si tu connait une solution à mon problème . Merci d’avance .
PS : J’ai Photoqhop Cs4 .
Trés beau rendu de l’image mais pour re-faire les lévres de couleurs sur le qualque en noir et blanc on peut faire autrement.Enfin ma méthode est plus difficile que de faire un “coup de gomme”.
PS:J’ai photoshop CS5,et j’ai l’impression que les menus ne sont pas pareil a ceux presenté sur le forum.
très bon tuto j’adhère.merci jack
simple et facile merci beaucoup voilà ma création http://fav.me/d4u415i :-/
Merci énormement de ces explications uniques
Merci pour ce sympatique tutoriel aux effets design
Voici ma réalisation :
https://www.facebook.com/Amstramgra…