Sans doute l’un des meilleurs tuto et le plus facile à réalisé pour créer une superbe affiche typographique fulgurante.
Une affiche typographique V2
Pour commencer téléchargez l’image que nous allons utilisée comme fond sinon essayez de créez une vous-même en utilisant les différents astuces et tutoriels dans le site. TutsPS
Importez l’image que vous avez téléchargée sous Photoshop.

Tapez votre texte comme ceci en utilisant un angle de 45°
![]()

Maintenant prenez l’outil rectangle (U) et dessinez trois rectangles sur trois lettre comme ceci

Ensuite sélectionnez les calques des textes et réduisez leurs opacité un à un à 67% et laissez les textes que vous voulez attirez dessus l’attention comme ceci

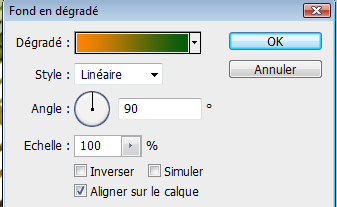
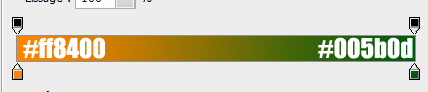
Maintenant ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé



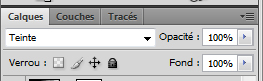
Puis, changez son mode de fusion en Teinte.


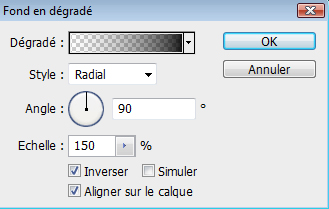
Ensuite, ajoutez un autre calque de remplissage dégradé

Pour finir changez son mode de fusion en lumière tamisée

Et voilà le rendu final

Avec cette technique vous pouvez créer énormément de truc des affiches typographique de grande envergure






































J’aime bien 😀
Bonsoir,
j’aime bien la typographie en général même si le thème “de jouer avec les tailles et les polices” est souvent voir presque toujours le même ^^.
Le tuto en lui est bien, il y a juste peut être le fond qui ne correspond pas vraiment à mes goûts mais bon c’est facile à changer un fond =).
Bonne soirée.
PS : Graf’, n’oublie pas mon mail stp :). (je te l’ai envoyé sur ton adresse ….@gmail.com ;))
Merci ça fait vraiment plaisir de revoir le site actif, presque un tuto tout les jours c’est extra, merci encore 😀
c’est super!! merci pour ce tuto!!! vivement la suite!! 🙂
Votre site est terrible ! Merci 🙂
Merci ! Même si ce tuto ne m’interesse pas, j’aime quand même voir que le site vit. =)
J’aime vos tutos sur la conception d’image !
Encore merci et bonne continuation. 😉
Merci tout le monde 🙂
Bonjour !
Merci pour tous ces tutos géniaux !!
Par contre en tant que débutante je galère un peu au début de celui-ci “tapez votre texte comme ceci” … :-/
Je ne trouve pas cette barre d’outil, j’en suis resté au simple texte, pas de X, pas de L, pas d’angle … Peux-tu me dire comment tu y accèdes ?
Merci beaucoup beaucoup O-)
Et bonne continuation !!
Bonjour, pour accéder à cette barre il te suffit de faire une transformation manuelle (Ctrl+T) 🙂
Merci et bonne continuation
Super tutoriel encore une fois, voilà ce que j’ai fait 🙂
–> http://darkevin.olympe-network.com/…
Par contre, le poids est de + de 10Mo, je trouve ça anormal, quelqu’un pourrait m’en dire plus, merci 🙂
d’abord merci beaucoup pour vos efforts,qui permettent l’apprentissage a tous le monde.
j’ai une faveur a vous demander, est ce quelqu’un peut m’expliquer ou se trouve le menu qui permet de changer l’angle du texte?
merci et excuser mon ignorance ;-(
hier a 3h du mat j’avais pas vu que ma requete avait deja sa solution. desole pour le derangement :siffle:
très bon tuto et excellent site 🙂
quelle est le nom de la police dont tu as utilisé ?
Bonjour, @Alph merci beaucoup la police utilisée dans le tuto c’est Impact
Super tuto je ne sais pas comment te remercier!! :mdr:
Franchement c’est top, merci eynho d’avoir poser la bonne question !
Mister Grafolog recevez un big biz, c’est trop sympa de partager comme vous le faites
je suis bloqué pour l’angle a 45°
je ne sais pas comment faire pour trouver la barre d’outil,
ni comment l’utiliser, je ne suis que débutante.
qq peut m’aider svp, merci
et bonne contuination pour les tuto 🙂
Je ne trouve pas la barre : Tapez votre texte comme ceci en utilisant un angle de 45°. Je ne peux donc pas faire d’angle à 45°. Je tiens à préciser que j’ai photoshop cs5, peut etre que la barre est différente. je suis débutante, quelqu’un pourrait m’aider ? merci par avance.
et les tutos sont formidables 🙂
C’est un excellent tuto. J’utilise Photoshop tous les jours et le site m’est vraiment d’une grande aide.
Sympa le tutorial. On espère que d’autres vont encore venir.
Bonjour,
je vous remercie de m’expliquer comment vous avez fait pour rallonger les lettres sélectionnées par l’outil rectangle.
Cordialement
Bonjour,
je vous remercie de m’expliquer comment vous avez fait pour rallonger les lettres sélectionnées par l’outil rectangle.
Cordialement
amazing, thnks for all ceat tuto very nice
Pour l’orientation si vous ne trouvez pas dans la barre d’outils (comme moi) , j’ai chercher un peu donc
Selectionner le texte
ensuite allez dans Editions -> Transformation -> Orientation, et voilà orientez votre texte avec la souris =) :siffle:
Bonjour a tousssssss 😀
j’ai un petit problème.. c’est que j’adore cette police d’écriture mais je ne la trouve pas.. >< pouvaient vous m’aidez please :$
oubliés enfaite j’avais mal lu ^-^”
oubliés enfaite j’avais mal lu ^-^”
Super tuto, cependant je suis bloqué à l’étape où il faut dessiner les rectangle pour allonger les lettres, je n’arrive pas à suivre scrupuleusement l’orientation de ma lettre, comment procéder (je suis débutant).
Cordialement,
Morgan