Créer un fond d’écran style Matrix
Voilà un tout nouveau tutoriel pour apprendre à faire un super fond d’écran style Matrix avec plein de supers astuces.
Ouvrez un nouveau document de 1900×1200 pixels Couleur RVB Résolution 72Dpi
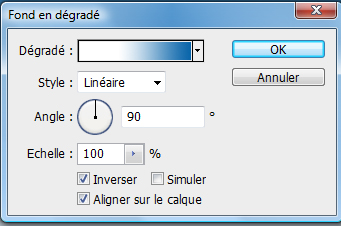
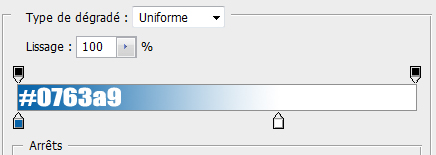
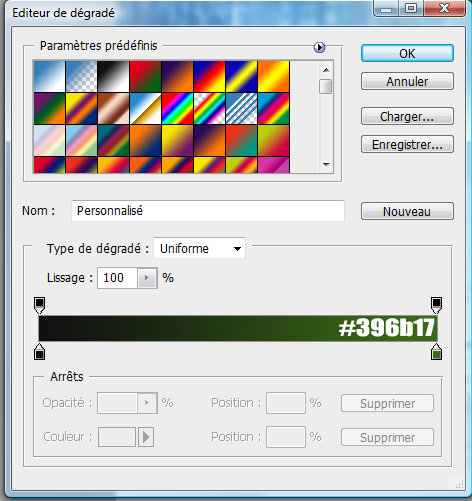
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé



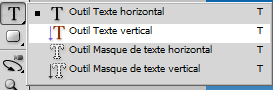
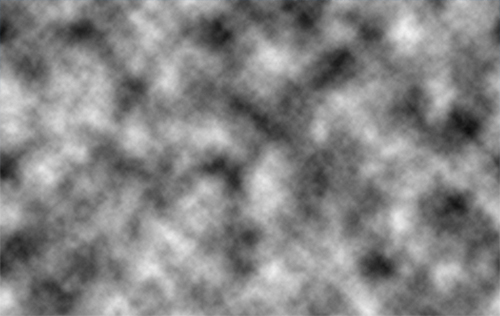
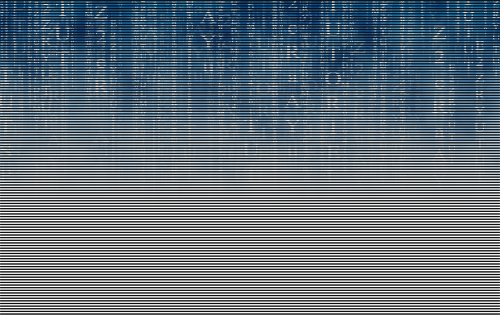
Maintenant nous allons utilisez l’outil texte vertical (T) pour faire l’effet de matrix, pour faire ce derniers vous devez tapez des lettres et des chiffres aléatoires en variant a chaque fois l’opacité des quelque un, comme ce ci


Sélectionnez tout les textes que vous avez écrit et mettez les dans un seul groupe en allant dans Menu > Calque > Nouveau > Groupe d’après les calques.
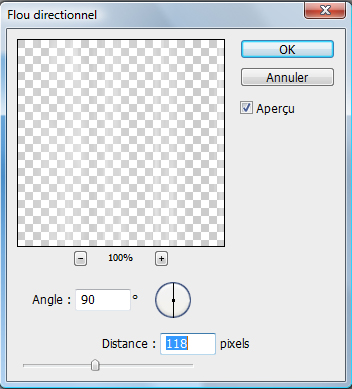
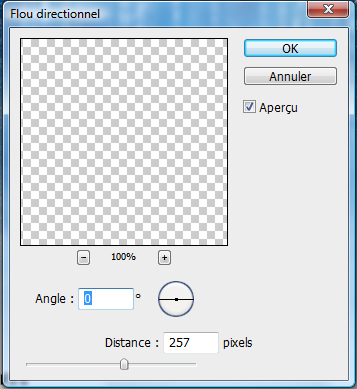
Ensuite dupliquez votre groupe (Menu > Calque > Dupliquer le groupe) puis fusionnez ce dernier (Ctrl+E) puis allez dans Menu > Filtre >Atténuation > Flou directionnel


Créez un nouveau calque (Ctrl+Shift+N) et allez dans Menu > Filtre > Rendu > Nuage

Puis changez son mode de fusion en Lumière tamisée


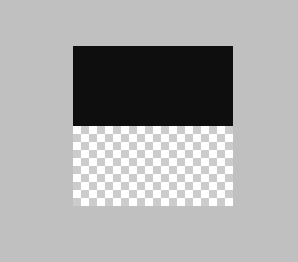
Maintenant nous allons créer un petit motif pour faire l’effet de Screening, ouvrez un nouveau document de 10×10 pixels avec un fond transparent et dessinez dessus un petit carré noir avec l’outil rectangle (U) comme ceci

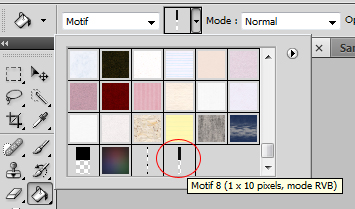
Allez ensuite dans Menu > Edition > Utiliser comme motif
Créez un nouveau calque (Ctrl+Shift+N) et remplissez le avec le pot de peinture (G) mais pas avec une couleur mais avec le motif que vous venez de créer


Changez le mode de fusion de ce dernier en Superposition


Maintenant télécharger le pack suivant et utilisez les polices pour écrire les textes comme ceci

Pour le texte principal dupliquez le et changez ça couleur en bleu #377fb7

puis allez dans Menu > Filtre > Atténuation > Flou directionnel


Importez l’image qui se trouve dans le pack que vous avez téléchargé dans votre document

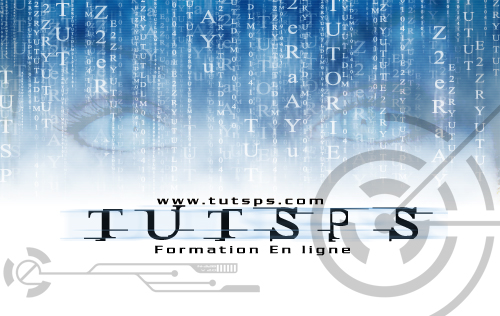
Changez son mode de fusion en Densité couleur + et réduisez son opacité à 18%


En utilisant le tutoriel suivant essayer de créer les formes suivantes et laissez libre court à votre imagination

Réduisez l’opacité des formes à 20%


Pour finir, ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé



Changez son mode de fusion en Densité linéaire – (Ajout) et réduisez son opacité à 66%

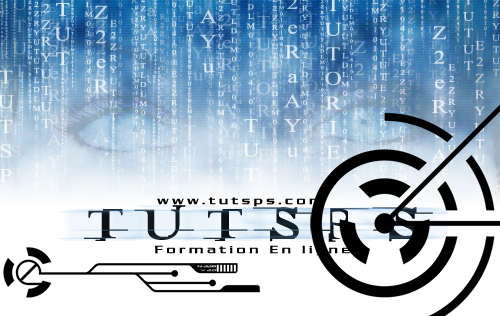
Et voilà le rendu final







































Terrible le rendu final….mais la partie sur le texte me décourage un peu, ça à l’air super long à faire et demande beaucoup de minutie. en tout qu’à j’adore ! 🙂
Pareil, j’ adore le rendu mais la partie sur le texte …
Très bon rendu pour ce qui concerne la partie “matrice”, en revanche je ne suis pas convaincu par les yeux ni les formes transparentes façon star wars :s
Sinon chapeau, comme d’hab ^^
Je l’aurais plus vu sur un fond noir avec le texte en vert mais sinon rendu magnifique merci encore 🙂
magnifique et merci =) bravo a toi
Trop beau, merci encore 🙂
Coucou 🙂
J’arrive pas à trouver où on peut régler l’opacité du texte…
Pouvez vous m’aider?
Sinon ta création est magnifique!!! Comme l’a dit “Dead” je l’aurais plus vu fond noir/texte vert.
Merci d’avance!!!
Configuration: adobe photoshop cs4
Jolie 😉 !!!
Je voulais te demander voila j’aimerai bien que tu fasse un tuto sur un effet comme celui la :
http://allezmarseillais13.files.wor…
Merci d’avance 🙂 !!!
Bonjour, je viens de commencer avec photoshop cs4 et j’ai trouvé votre site il y a quelque temps ^^
Je le trouve vraiment très bien fait et je voulais vous remercier pour vos tutos entièrement gratuit 😉
Venant de réaliser ce tuto voici à quoi il ressemble venant de ma part : http://s2.noelshack.com/uploads/ima…
Merci encore pour tous vos tuto 😉
super ce tuto …un nouveau exellent effect matrix ..parfait…et bon continuation
Bonjour tout le monde pour ce qui est de la couleur j’ai voulu faire du changement
@loulou777 tu change l’opacité du texte en changeant l’opacité du calque de ce dernier et c’est tout 🙂
Merci et bonne continuation
je kiff tout tes travaux !
Bonjour, LOL
Tout d’abord je souhaite remercier Grafolog qui répond à toutes nos questions!!!
Maintenant si j’ai bien compris ce que tu m’as dis, ça veut dire que comme l’opacité de chaque ligne (verticale) doit être différente je dois créer un calque (de texte vertical) pour chaque ligne?!? :-O
Merci d’avance
Re-Bonjour,
Je sais pas si ça t’intéresse mais généralement les administrateur de blog aiment bien quand on leurs signale une faute. Je cite “Sélectionnez tout les textes que vous avez écrite et mettez les dans un seul groupe en allant dans Menu > Calque > Nouveau > Groupe d’après les calques.”
“écrite” n’est pas français…
Voilà^^ c’est pas méchant juste une remarque.
Bonsoir,
Autre remarque, Je cite: “En utilisant le tutoriel suivant essayer de créer les formes suivantes et laissez libre à votre imagination”. C’est pas “libre à votre imagination”, c’est “libre court à votre imagination”.
Voilà je te préviendrais si d’autre erreur me sautes aux yeux^^ LOL
ce serait sympas aussi un tuto pour faire du light painting 🙂
Bonjour,@loulou777 i’m not french people 😉 mais merci quand même pour la correction LOL
Bonsoir, :siffle:
J’ai un problème au moment du calque avec le motif “screening” et tout.
Je créé le calque avec “cmd+shift+N” (cmd parce que je suis sous mac) comme tu l’as dis, je le rempli avec le motif et je le met en “superposition”, mais on ne le voit pas 🙁 .
Si tu pouvais m’aider Grafolog ce serait sympa.
Merci
@loulou777 si tu zoom tu peux le voir j’ai donné une taille de 1900×1200 pixels si tu n’as pas respecté cette taille ça risque de ne pas marché
@Grafolog Pour la police je l’ai téléchargé, j’ai essayé de l’ouvrir avec photoshop cs4 mais ça ne marche pas ( peut-être parce que je suis sous mac). Peut-tu m’aider?
@Grafolog et pour le calque j’ai respecté la taille que tu donnais 1900×1200 pixels mais ça ne marche pas…
Bonsoir,
C’est bon pour le problème de police c’est régler!!!
Pour tout ceux qui sont sur mac, allez sur ce lien: http://www.dafont.com/miltown.font et telechargez la police Miltown (qui est la police de matrix/ la meme que celle du tuto)!!!
Ensuite allez dans le Finder->Telechargements->Miltown
Dès que vous êtes dans le dossier “Miltown” vous allez voir deux sous dossiers:
->double-cliquez sur “Miltown” puis sur le fichier “Miltown_.ttf”-> une petite fenetre souvre cliquez sur installer la police puis une nouvelle fenetre souvre->cliquez sur le bouton en haut à gauche en forme d’engrenage et allez sur “valider les polices”
Et voilà la police Miltown est installer
pour la “Miltown2” c’est pareil sauf qu’au lieu de sélectionner le fichier “Miltown_.ttf” vous selectionnerez le “MLTWNII_.ttf”
Voilà, c’était une petite aide pour les personnes sur mac. Vous allez surement me dire que c’est très détaillé mais on sait jamais, vaut mieux détailler précisement.
Bonjour,
J’espère que ce lien marche… O-)
/Users/louiscrouzet/Pictures/FDMATRIX.jpg
Si oui, dites moi ce que vous en pensez^^
Peut-être que celui là marchera sinon qui voudra bien me dire comment vous créez vos liens “imageshack…”
http://www.facebook.com/photo.php?p…
Merci
Nan ça marche pas 🙁 !
Bon bah… reste plus qu’a espérer que quelqu’un me diras pour les liens imageshack…
Bonjour,@loulou777 voilà http://www.hiboox.fr/ tu upload ton image et tu donnes le lien qui commence par “http:// et ce termin par .jpg ou .png etc…”
Ou bien sur Flikr.com tu te connectes avec un compte Yahoo et tu upload tes image puis tu expose le lien ici en attendant la V3 qui permet d’uploader directement vos image dans Tutsps
Bonjour,
@Grafolog c’est bon j’ai trouvé un autre site qui faits ça “imageshack.us”, mais merci quand même.
Voilà ce que j’ai fais en suivant ce tuto, dis moi ce que tu en pense 🙂 (1ère fois que j’utilisais photoshop cs4 et photoshop tout court)
http://img149.imageshack.us/img149/…
Si tu veut j’ai laissé d’autres liens sur tuto “effet tache peinture sur texte” donne moi ton avis 😉 t’es géniale!!! Merci pour ces supers tutos et magnifique site
Salut,
Voila c’est juste pour vs montrer mon travail de débutant ^^http://img153.imageshack.us/img153/…
Et merci beaucoup Grafolog.
Très bon travail .
Bonne continuation.
http://img689.imageshack.us/img689/…
🙂 bon travail ; bonne continuation^^
J’ai fais ça grâce à toi :siffle:
http://img714.imageshack.us/img714/…
Oh mince je voulais premièrement te remercier !
Dsl double post
Un grand MERCI à toi !
yop,
voilà mon Result:
http://img11.hostingpics.net/pics/1…
Merci encore Graph, super cool ce que tu fais pour nous.
Tout d’abord merci pour ce site, tes tutos sont assez limpides; il y en a pour tous les goûts et tous les niveaux, c’est très chouette.
Ca n’a rien à voir avec le graphisme pur et dur mais je note juste beaucoup de fautes d’orthographe, de conjugaison, grammaire 😉
Je le dis aussi en souriant, ce n’est pas la mer à boire, mais bon, en lisant ceci ici je me suis dit…
Promis moi aussi je te préviendrai si d’autres erreurs me sautent aux yeux. Et n’hésites pas à en faire autant pour moi 🙂
Oh la la! C’est hallucinant!
Bonsoir, je suis un amateur dans ce domaine mais je trouve cette présentation génial mais comme je ne m’y connais rien j’aurais juste voulu savoir pour commencer qu’est ce que c’est l’histoire du “nouveau document de 1900×1200 pixels Couleur RVB Résolution 72Dpi” J’ai installer FLV Player. Aidez moi svp 😉
Bonsoir, je suis un amateur dans ce domaine mais je trouve cette présentation génial mais comme je ne m’y connais rien j’aurais juste voulu savoir pour commencer qu’est ce que c’est l’histoire du “nouveau document de 1900×1200 pixels Couleur RVB Résolution 72Dpi” J’ai installer FLV Player. Aidez moi svp 😉