Voici un tutoriel très agréable à réaliser pour les pro et amateur créez votre propre kit graphique pourquoi gaspiller de l’argent pour acheter un kit qui ne vaut pas le coup alors voila la bonne affaire avec photoshop en plus 100% gratuite
Créer un kit graphique pour votre site web
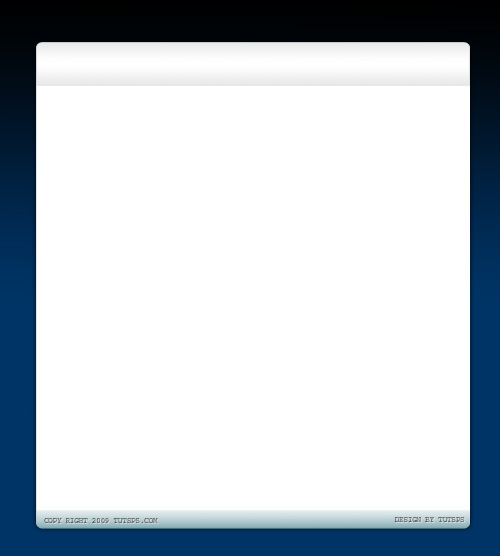
Pour commencer ouvrez un nouveau document de 900×1000 pixels
Avec l’outil pot de peinture remplissez le fond avec du bleu foncé #003466

Prenez l’outil dégradé (G) et ajoutez un dégradé plus foncé en haut


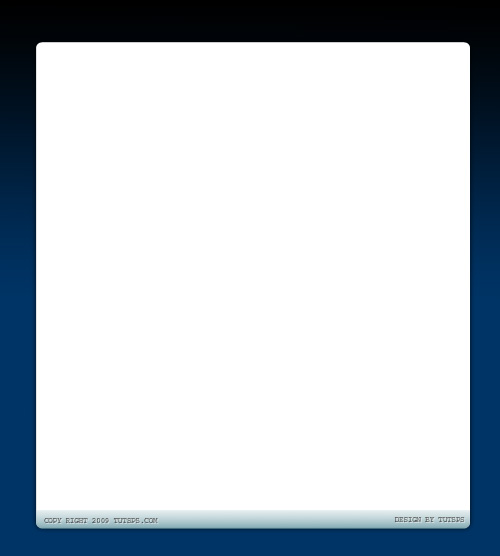
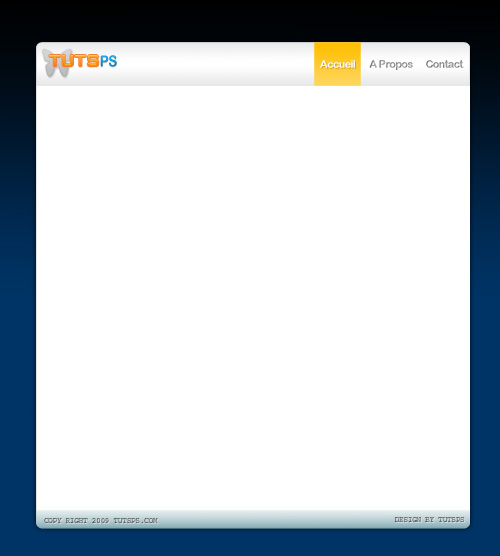
Prenez l’outil rectangle arrondi (U) et dessinez un grand rectangle au milieu couleur Blanche rayon 10 px

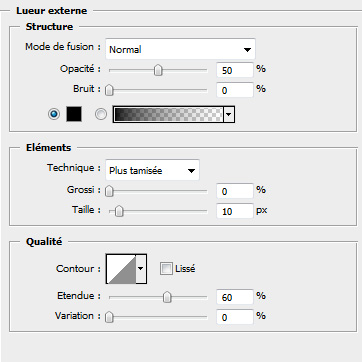
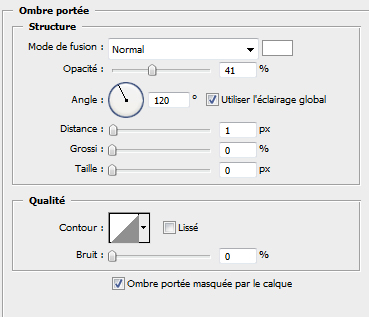
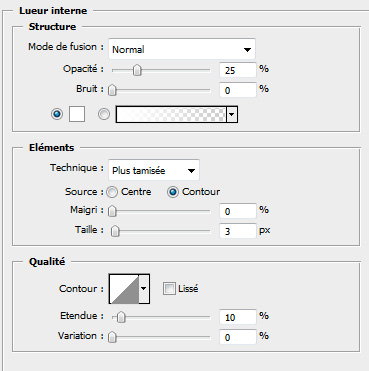
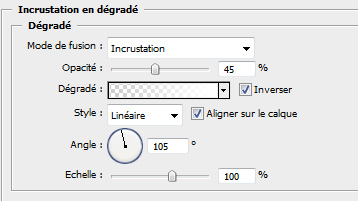
Dans les options de fusions de ce dernier appliquez une lueur externe comme ce ci

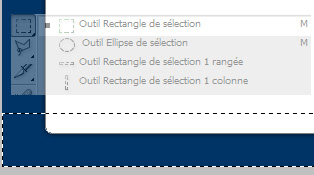
Maintenant créez un nouveau calque (CTRL+SHIFT+N) et prenez l’outil rectangle de sélection et faite une sélection rectangulaire au niveau du footer (Bas de page)

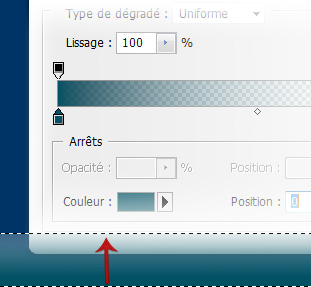
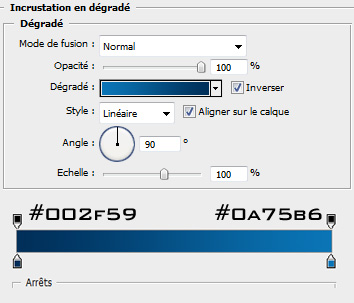
faite un dégradé avec l’outil dégradé avec la couleur suivante #015263 de bas ver le haut comme ce ci

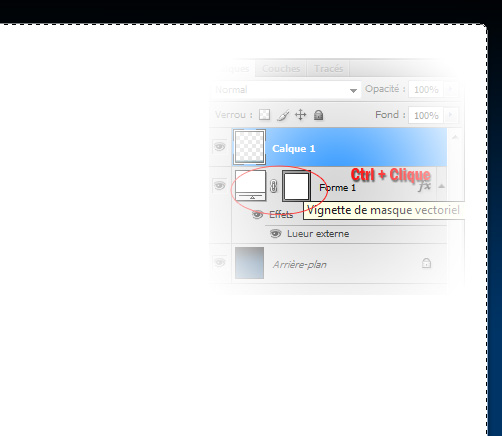
Ctrl+D pour dé-sélectionner puis maintenez la touche CTRL enfoncé et cliquez sur le calque du grand rectangle arrondi pour avoir sa sélection

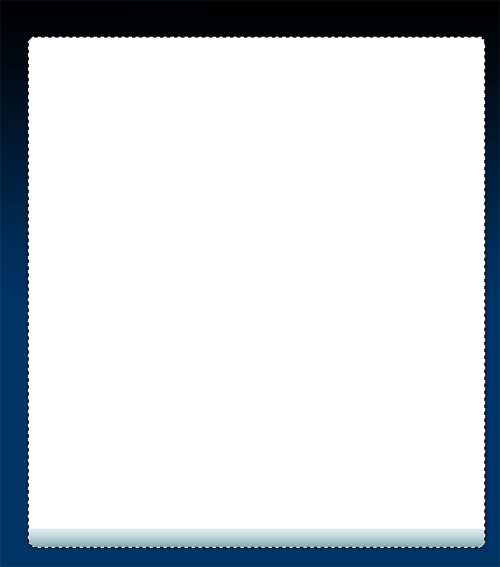
Ensuite allez dans Menu > Sélection > Intervertir puis appuyez sur le bouton supprimer pour enlever la partie extérieur du footer

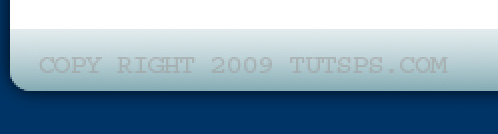
Tapez votre texte ou bien le copyright de votre site couleur utilisé #9b9b9b Fond du calque 53%

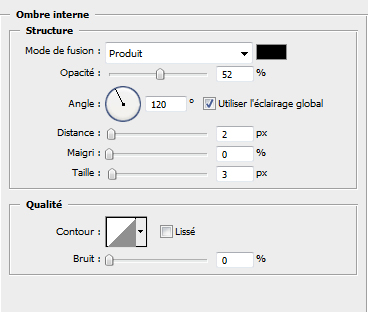
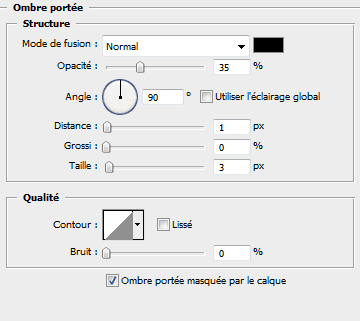
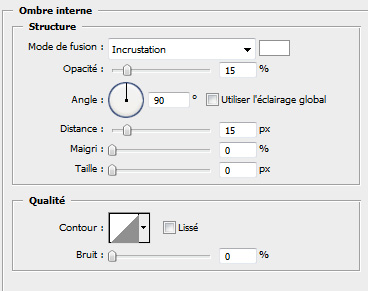
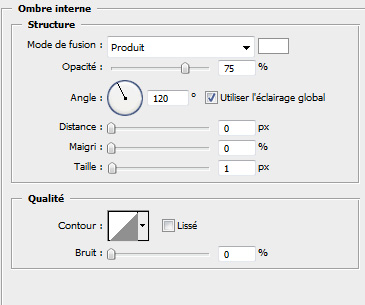
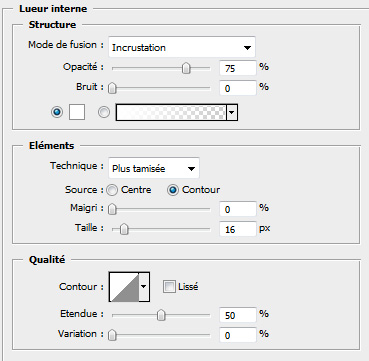
Appliquez dessus les options de fusion suivante




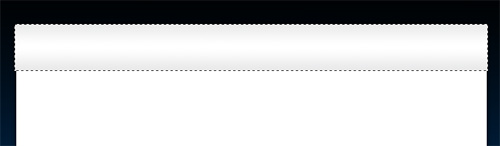
Créez un nouveau calque (CTRL+SHIFT+N) et Prenez l’outil rectangle de sélection et faite une sélection rectangulaire au niveau du Header (Haut de page)

Faite un dégradé avec l’outil dégradé avec la couleur suivante #015263 de bas ver le haut comme ce ci


Ctrl+D pour dé-sélectionner puis maintenez la touche CTRL enfoncé et cliquez sur le calque du grand rectangle arrondi pour avoir sa sélection
Ensuite allez dans Menu > Sélection > Intervertir puis appuyez sur le bouton supprimer pour enlever la partie extérieur du Header la même chose que vous avez fais pour le footer dans l’étape précédente
Appelons ce calque Header
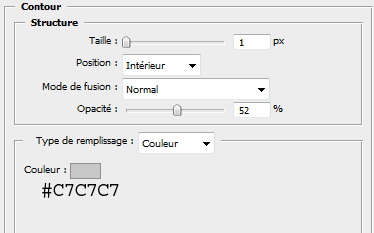
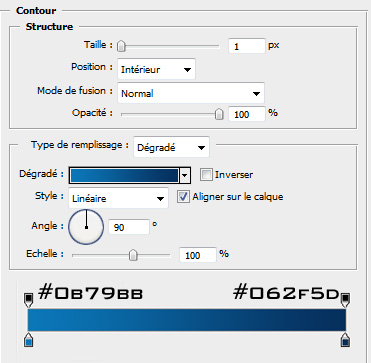
Dans les options de fusions ajoutez un contour comme ce ci


Ajoutez un texte pour illustrer le menu du Header et appliquez les mêmes options de fusions que les précédentes (du texte du footer)

faite une sélection rectangulaire au niveau du Header juste au dessus du mot accueil dans l’exemple suivant

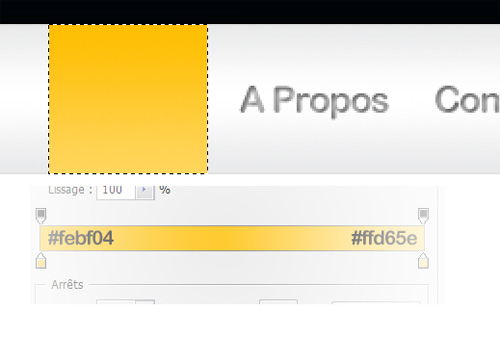
Faite un dégradé en utilisant l’outil dégradé avec la couleur suivante

Changez la position de ce calque au dessous de celui du mot accueil mettez la couleur blanche pour le texte

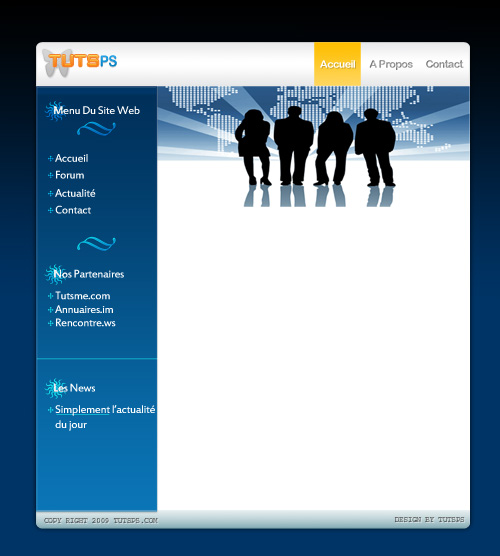
Mettez votre logo côté opposé j’ai mis un logo vite fais

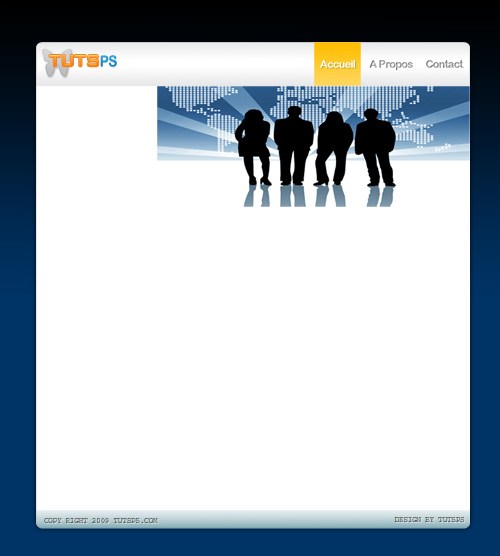
Maintenant ajoutez une photo professionnel pour la maitre au milieux
vous trouverez des images similaire ici
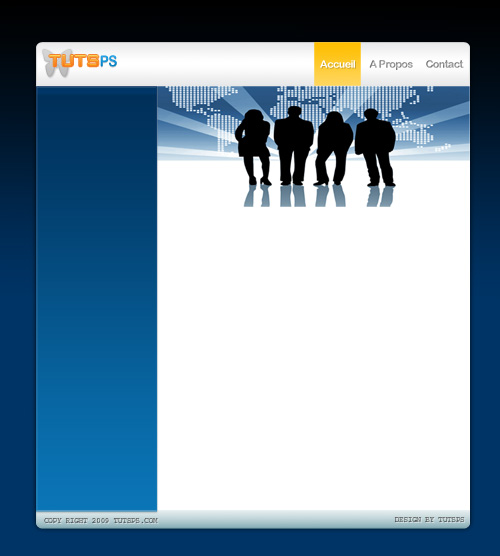
ajustez la comme ce ci

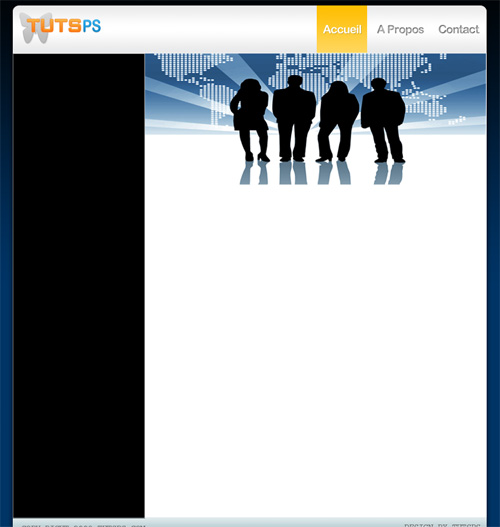
Prenez l’outil rectangle et dessinez un rectangle comme ce ci

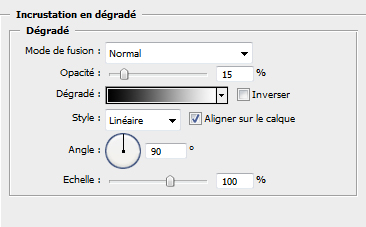
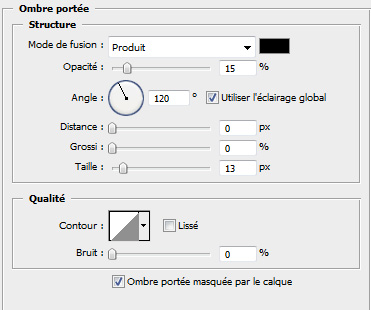
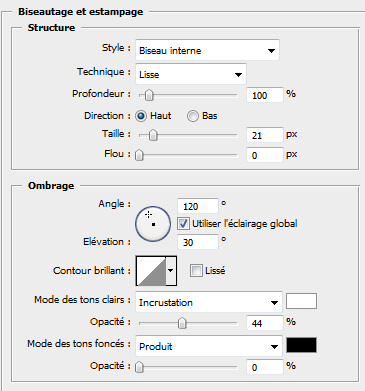
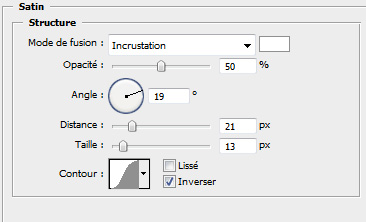
appliquez dessus les options de fusions suivantes :





voilà le résultat

Maintenant nous allons ajouter un menu Horizontal
Tapez votre texte police utilisée Estrangelo Edessa

En ce qui concerne les formes personnalisées appliquez les options de fusions suivantes






et voilà
Faite la même chose pour tout les textes de ce coté la

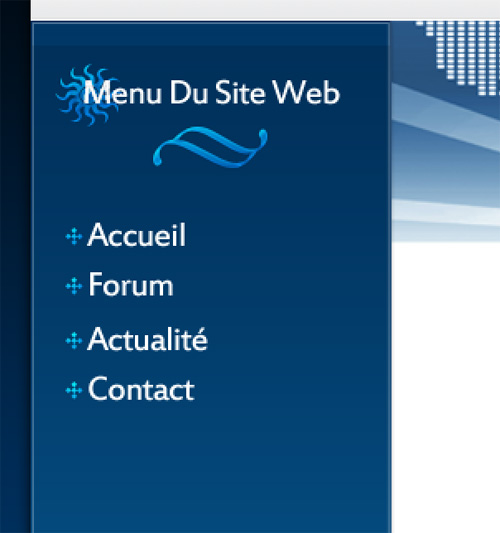
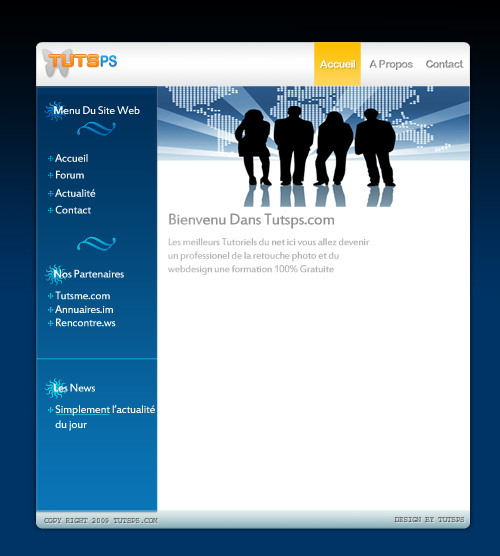
Ajoutez aussi un message de bienvenu

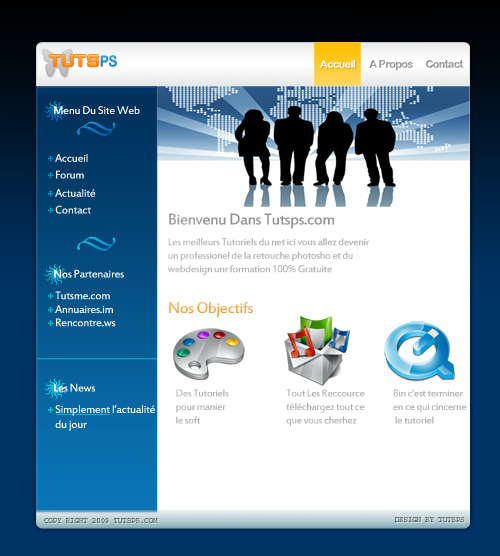
Et pour finir ajoutez quelques icônes pour illustrez les sous menu



et voilà un super template (Kit graphique) fait maison et en plus 100% gratuit il ne reste que le découpage avec du Css dans une autre partie et très bientôt dans tutsps







































Ce kit graphique est simple graphiquement mais cela ne l’empêche pas d’être vraiment joli.
Etant donné que je suis nouveau sur ce site, je ne sais pas si un tuto expliquant la découpe du psd existe déjà. Si non, pourriez vous, s’il vous plait, en rédiger un.
En tout cas, merci pour ce tuto 😉
Super jolie. Mais je trouve que c’est plutôt bizarre à coder!
🙂
Sinon merci pour le tuto 😉
Bonjour, Merci pour le tutoriel, objectif atteint 😀 Connaitriez vous un logiciel de découpage pour la suite ? Merci encore, Bonne journée.
Très jolie, est assez simple.
Il est vrai qu’un tuto sur la découpe serait super.
Ainsi que sur le codage, comment mettre en place avec du code CSS.
jolie tuto, beau travail
Voila,
http://img63.imageshack.us/img63/97…
C’est encore un brouillon mais…
Même question que mes predecesseurs sinon (codage css, découpe…) svp ^^
Patience, Patience, les Amis Il sera bientôt en ligne
tresconcernant joli ! mais concernant decoupage et css ? a l’aide !!!!
Photoshop permet de faire des decoupes de site. Utiliser tout simplement l’outil TRANCHE. …
Pour le découpage dans CS3,
vous pouvez aussi tout simplement mettre des guides à partir de la règle et cliquer sur:
qui est juste en dessus du menu filtre.
Par la suite il vous est possible d’enregistrer chaque image ou parti de votre design séparément.
svp quelle est le programme css pur le découper ?
Bon pour la découpe je vous conseille d’apprendre le html/css sur le site du zéro LOL
Vous verrez que ce langage n’est pas compliquez et qu’il est simple d’apprentissage 😉
Après comme IDE(Integrated Development Environment) je vous conseille Dreamweaver(suite adobe) ou sinon NVU,Firstpage qui sont des logiciel gratuit et encore pourquoi pas le bloc note 😉
En espérant vous avoir aidez
Pfffff, dès le début je plante =(.
Au niveau du dégradé du bas, rien ne vas comme sur le tuto…
Je pige rien …
J’vais laissez tomber le graphisme je crois, sa me fait toujours ça …
Nicolas.
C’est re-moi ^^.
Bon bah j’ai trouver, en fait il faut cliquer bien sur le rectangle et pas que sur le calque ^^.
Merci pour ce tuto, j’ai enfin réussi à faire quelque chose \\o/.
Et moi qui voulais refaire mon site web :p.
Faut juste que je trouve comment découper le tout.
Nicolas.
bonsoir je viens de suivre le tuto j y suis arrive apres plusieur jour il faut dire je suis debutant ma question est pour pouvoir l utiliser sur un site comme page d accueil et pouvoir y affecter des lien quel langage dois je utiliser car j ai essaye avec php mais j ai du tous decoupe et le texte du menu j ai du l efface et remplacer par le texte par defaut de php qui ne donne pas aussi bien merci d avance pour vos reponse
Bonjour, Sympa ce tutoriel, ceci dit il y a moyen de faire une bonne partie de la page en css uniquement et ca allégerais grandement le chargement. M’enfin beau design quand même 🙂
SVP comment découper le design 🙁
Et Merciiiiiiii pour le Tuto!
Merci pour le tuto très intéressant!
J’aimerais juste savoir comment faire les petits motifs à coté des titres de menu; ou bien c’est trivial.
Voici un lien de tuto pour la découpe:
http://www.photoshop-school.org/tut…
bonjour,
je n’ai pas compris : “Ensuite allez dans Menu > Sélection > Intervertir puis appuyez sur le bouton supprimer pour enlever la partie extérieur du footer ” —>c’est quoi ce bouton supprimer ?
Merci si quelqu’un peut m’éclairer.
@ cawdel : touche “SUPPR” de ton clavier
J’adore tes tutos, je les trouves très bien fait mais j’arrive pas à supprimer l’extérieur du footer comme tu explique.
Et j’aimerai aussi savoir si qqn à trouvé comment découper son psd^^
Pour la découpe, il existe un outil intégré à photoshop nommé “outil tranche”, qui permet de diviser son site en bloc (qui seront ensuite des div ou table en CSS). Exemple :
– Je sélectionne mes bloc avec l’outil
– Je sélectionne enregistrer pour le web et les périphériques
– Photoshop crée un dossier avec vos images découpées.
Je reviendrais vers vous car j’ai bientôt fini un projet de site pour apprendre à créer des sites très design de A à Z.
Si je peux aider, je suis disponible par mail/messenger à 78450@live.fr,
Mawx, 17 ans, Webdesig, Graphisme, Programmation.
superbe ! 😉
Ce tuto est super 🙂 !!! Comme tout les autres d’ailleur 😉 Dommage qu’il n’y ait pas plus de tutoriels sur le webdesign 🙁
http://www.advancedweb.fr/index.php Fouillez un peu, j’ai trouvé plus d’une centaine de tuto de webdesign 😉
Mawx, 17 ans, Webdesig, Graphisme, Programmation.
Bonjour, j’ai découper mes images mais maintenant je ne peut plus modifier le texte sur les bouton par exemple ou encore le texte des menu, comment faut il procéder ?
shadow, facile il faut REFAIRE la partie ou tout a refaire dsl c le petit probleme ou bien tu créer que le bouton ou a la place du texte de toshop tu ecris toi même mais il faut connaître le html 😉
shadow, facile il faut REFAIRE la partie ou tout a refaire dsl c le petit probleme ou bien tu créer que le bouton ou a la place du texte de toshop tu ecris toi même mais il faut connaître le html 😉
Merci pour ce super tuto!
Mais on attend toujours le tuto pour le découpage CSS.
Merci bien pour le super tuto , le résultat m’a plut 🙂
mais je bloc un peu prés au début :-O exactement la :
Ensuite allez dans Menu > Sélection > Intervertir
l’option ‘Intervertir’ est désactivée chez mois (en gris) , je comprends pas qu’est ce qu’il l’empêche d’être en cas d’activation !..qlq’un peut m’expliquer ou je me suis trompé ?
en fin j’ai trouvé LOL j’explique pour les débutants comme moi 😎 : Ctrl+D pour dé-sélectionner puis maintenez la touche CTRL enfoncé et cliquez sur LA VIGNETTE de calque du grand rectangle arrondi pour avoir sa sélection.
je répète c’est la vignette du calque qui doit etre cliquer et il vas pas avoir la selection bleu comma ca on trouvera l’option ‘Intervertir’ active dans la menu (désolé pour mon français)
Hey quelqu’un sais comment en faire un theme pour WordPress ?
@Impact Texte
tu as Artisteer pour faire des themes wordpress LOL
Merci à toi je debut je bloqué maintenant j’ai réussi 😀
“en fin j’ai trouvé LOL j’explique pour les débutants comme moi 😎 : Ctrl+D pour dé-sélectionner puis maintenez la touche CTRL enfoncé et cliquez sur LA VIGNETTE de calque du grand rectangle arrondi pour avoir sa sélection.
je répète c’est la vignette du calque qui doit etre cliquer et il vas pas avoir la selection bleu comma ca on trouvera l’option ‘Intervertir’ active dans la menu (désolé pour mon français)”
Super! Merci pour ce tuto ! 🙂
j’ai chercher ce genre de tuto pendant tres longtemp merci
Comment fait-on pour mettre un rectangle tout pile en plein milieu?
Merci pour ton tuto. Il est simple, beau et bien fait. T’es génial.
Merci LOL
Merci pour ce super tuto, toujours trés util, il y avait bien longtemps que je n’avais pas plongé le nez dans Photoshop mais pour raison professionnel crétion d’un site web pour mon entreprise d’ailleurs voici le lien
http://lutun-nett.perso.sfr.fr/Inde…
(si le design lors de votre visite parait pourri, ça doit être que l’ancien est toujours en place le temps de coder tout çà)
Encore merci pour ce super tuto.